-
Notifications
You must be signed in to change notification settings - Fork 223
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[feature] Include connector pinout diagrams #27
Comments
|
It looks like you need a way to import footprint from CAD software like Altium, Kicad, Horizon or LibrePCB. I think the current de-facto standard would be Kicad. |
|
Official datasheet pictures would be best; however, this would mean maintaining a potentially huge library of connectors, which might be best suited to be a project of its own... and I am not sure about any copyright issues when using vendors' graphics... The alternative would be generating "our" own graphics. I've even thought about defining them in 3D as parametric OpenSCAD files (e.g. adaptive pin count), and building a little script that renders them (edges only, no shading) in a set (isometric?) perspective and imports the resulting vector file. The more I think about it, I really think this should be its own project... 🤔 |
|
What about adding a new key |
|
That would be the easiest option, yes. I'll think about how to integrate this into the GraphViz output... |
|
Yes, definitely up to the user for adding the images. Maintaining a library is difficult to say the least! |
|
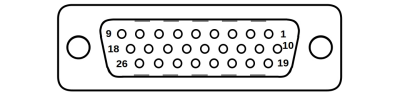
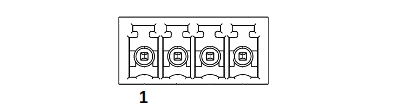
That seems like a great first start. Here's a sample diagram for a high-density D-Sub26 connector and for a 4-pin terminal block, unfortunately in different styles. The terminal block seems more useful for a demo. It would be even better to have the option to link wires to specified locations on the connector, as in my wiring example above, but your suggestion certainly seems like a really good option for the much lower amount of work required. I would use the feature as you illustrated it! |
Thank's.
There are a few alternatives at openclipart.org that I found via all-free-download.com, but additional links are welcome.
It should be possible to place an image between the wires and the connector pins, and to scale it to fill the height of the connector pins, but there are some more issues:
|
|
Let's not forget the earlier comment:
@kvid's demo image 3 comments up looks great and I am happy to include an If anybody wants to start a separate |
I'm sorry that my request for sample images is interpreted as a request to collect a library. That is not my intention at all. I fully agree with the comments about not maintaining a library (that's also why I added 👍 to them long ago). However, I need a couple of nice looking images to demonstrate the feature, and want more suggestions to choose from. The DE-9F I used above is cropped from a larger image that might not be free to use for any purpose. A nice example for a cable image is also useful. I'm thinking about maybe something like these: coaxial cable, B/W coaxial cable, speaker cable, but they must look good after scaling down, and they must be free to use for any purpose. Please suggest image candidates for an example harness we can include in the project. |
|
One important thing that's missing from the sample images discussed so far: Just something to keep in mind, not only for WireViz, but for life in general ;) |
True. Sometimes, this information is included in the image by drawing the connector in an unambiguous way or embedding explaining text. It must be the responsibility of the user to add extra information when needed. In PR #137 the image is inserted just above the |
|
A separate |
OK
|
There is no CSS in GraphViz, correct.
Feel free to expand the function, as you wish. We can discuss specifics in the PR.
I think image + caption should both be inside the connector's node, below the pin table and above the notes... since it's closely related to the pins themselves.
This is something I've been thinking about, too. |
I found a way that didn't affect the other code very much, i.e. hopefully easier to rebase later. See the commits.
For now, the images to be embedded have to be scaled by external software to a size that fits the node (around 100-200 pixels wide seems to fit many of the example nodes). Small images are horizontally centered in the node, and large images increase the node to fit. I believe most users can live with that. I'm not yet sure how well Graphviz is able to scale the embedded image. IMHO, scaling is not essential for this feature, and if we are close to the date where you freeze what to include in v0.2, then I suggest you consider including this feature without scaling.
That is now done.
Feel free to play around when you have the time. I have also expanded ex08.yml with a couple of images that are free to use (a public domain stereo phone plug from openclipart.org that I modified slightly, and a cable cross-section I have drawn myself): I suggest storing images for embedding in a new ------------------------------ examples/ex08.yml ------------------------------
index 2195c4a..cd67a29 100644
@@ -7,6 +7,8 @@ connectors:
pins: [T, R, S]
pinlabels: [Dot, Dash, Ground]
show_pincount: false
+ image: ../resources/stereo-phone-plug-TRS.png
+ caption: Tip, Ring, and Sleeve
cables:
W1:
@@ -14,7 +16,9 @@ cables:
length: 0.2
color_code: DIN
wirecount: 3
- shield: true
+ shield: SN
+ image: ../resources/cable-WH+BN+GN+shield.png
+ caption: Cross-section
connections:
- |
|
To support image scaling, I suggest adding these two attributes for connectors and cables:
All of these are quite easy to implement (I have a draft running)
Edit: All scaling suggested here are now implemented in PR #137 and are using the new refactoring from PR #136. |
I think I would rather wait until v0.3 for including images at all, and then have it working with scaling and everything. If you don't mind, I will therefore include this issue in the v0.3 milestone. |







This would be a fantastic feature, but might be hard to implement.
Some questions
The text was updated successfully, but these errors were encountered: