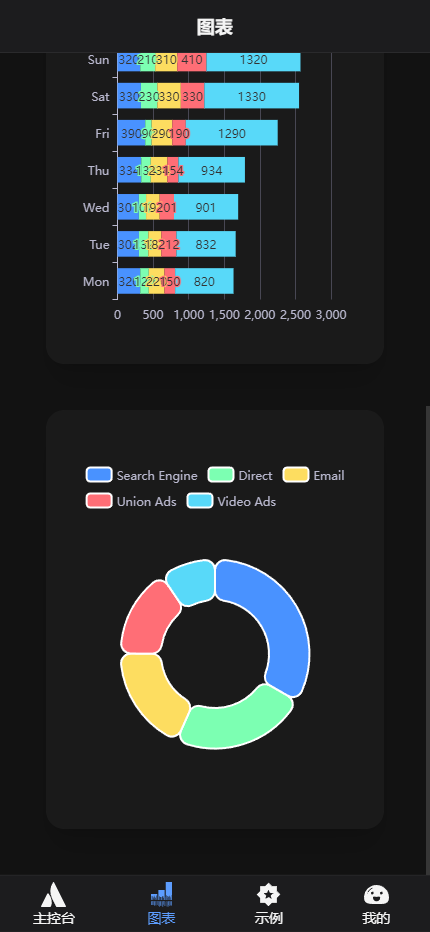
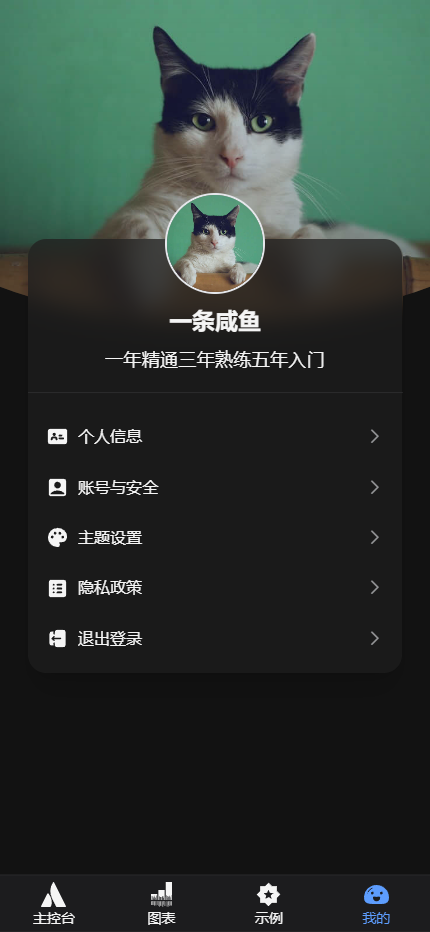
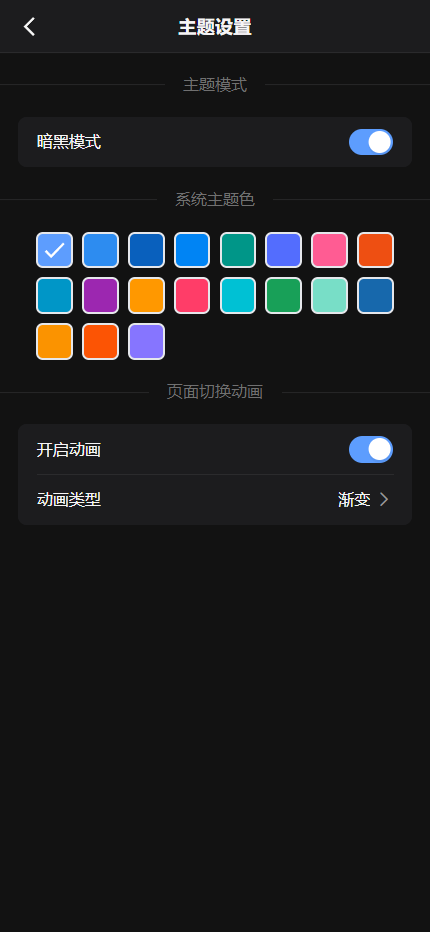
👋👋👋 Vue3 Vant4 Mobile 使用了最新的 Vue3.4、Vite5、Vant4、Pinia、TypeScript、UnoCSS 等主流技术开发,集成 Dark Mode(暗黑)模式和系统主题色,并且持久化保存,集成 Mock 数据,顺便写了登录/注册/找回密码 页面(包括逻辑),只需替换你的 API 即可,另外页面均可以 <keep-alive>,随便写了个包含 NavBar、TabBar 的 Layout,集成了 Axios、useECharts、IconSvg。
项目使用了 antfu 大佬的 antfu/eslint-config 作为代码规范检查工具,摆脱繁琐无聊的 Eslint 配置,配合 cz-git、 lint-staged、simple-git-hooks可对暂存区代码提交校验,代码风格不合格可打断提交,保证多人协作开发时上游 Git 库的干净。
现在你可以在此之上直接开发你的业务代码!希望你能喜欢!
 |
 |
 |
 |
预览链接:https://vvmobile.xiangshu233.cn/
账号:admin,密码:123456
账号:test,密码:123456
或者扫描以下二维码进入手机演示
- Vite - 熟悉
Vite特性 - Vue3 - 熟悉
Vue3基础语法 - Vant4 - 掌握
vant4组件基本使用 - Pinia - 熟悉
Pinia特性 - TypeScript - 熟悉
TypeScript基本语法 - Vue-Router-Next - 熟悉
Vue-Router基本使用 - ECharts5 - 熟悉
Echarts基本使用 - Iconify - 本项目推荐图标库,当然你也可以使用
IconSvg - Postcss-Mobile-Forever - 了解手机端
px转viewport插件的作用 - Lodash-es -
JS高性能工具库 - UnoCSS - 原子化
CSS,熟悉UnoCSS基本使用 - Mock.js - 了解
Mockjs基本语法 - ES6+ - 熟悉
ES6基本语法
项目使用 unocss 的 icon 预设 作为系统 Icon
请遵循以下约定使用图标
<prefix><collection>-<icon><prefix><collection>:<icon>
<!-- A basic anchor icon from Phosphor icons -->
<div class="i-ph-anchor-simple-thin" />
<!-- An orange alarm from Material Design Icons -->
<div class="i:mdi:alarm" />点击这里获取所有可用的图标,找到想要的图标后点击复制 icon name 到 class 里即可
Warning
记得加 i-xxx 前缀,从 icones 复制的 icon name 是没有 i- 前缀的
- 推荐使用 pnpm>=8.15.4,否则依赖可能安装不上,打包报错等问题。
- Node.js 版本要求
20.x以上,这里推荐^20.9.0 || >=21.7.1
如果你使用的 IDE 是 VS Code(推荐)的话,可以安装以下工具来提高开发效率及代码格式化
- UnoCSS - UnoCSS 提示插件
- Volar - Vue 开发必备
- TypeScript Vue Plugin (Volar) - 用于 TypeScript 服务器的 Vue 插件
- ESLint - 脚本代码检查
- DotENV -
.env文件 高亮 - Error Lens - 更好的错误定位
- EditorConfig for VS Code - 不同 IDE 维护一致的编码样式
- File Nesting Updater - 使用 VS Code 的文件嵌套功能使文件树更干净的配置
- Pretty TypeScript Errors - 使 VSCode 中的 TypeScript 错误更漂亮、更易于理解
- Todo Tree - 在树视图中显示 TODO、FIXME 等注释标签
- Trailing Spaces - 突出显示尾随空格并立即将其删除
将以下设置添加到您的 .vscode/settings.json 中:
{
// Enable the ESlint flat config support
"eslint.experimental.useFlatConfig": true,
// Disable the default formatter, use eslint instead
"prettier.enable": false,
"editor.formatOnSave": false,
// Auto fix
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
"source.organizeImports": "never"
},
// Silent the stylistic rules in you IDE, but still auto fix them
"eslint.rules.customizations": [
{ "rule": "style/*", "severity": "off" },
{ "rule": "format/*", "severity": "off" },
{ "rule": "*-indent", "severity": "off" },
{ "rule": "*-spacing", "severity": "off" },
{ "rule": "*-spaces", "severity": "off" },
{ "rule": "*-order", "severity": "off" },
{ "rule": "*-dangle", "severity": "off" },
{ "rule": "*-newline", "severity": "off" },
{ "rule": "*quotes", "severity": "off" },
{ "rule": "*semi", "severity": "off" }
],
// Enable eslint for all supported languages
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html",
"markdown",
"json",
"jsonc",
"yaml",
"toml"
]
}# 获取项目代码
git clone https://github.com/xiangshu233/vue3-vant4-mobile.git
# 安装依赖
cd vue3-vant4-mobile
pnpm install
# 运行
pnpm dev
# 打包
pnpm buildfeat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
Tip
关于前端工程化 配置构建代码检查工作流 不了解的可以看下面这两篇文章了解下
Important
首次 clone 代码 pnpm install 后 需要执行以下命令来更新git hooks
# Update ./git/hooks
npx simple-git-hooks本项目提交规范校验使用 simple-git-hooks 作为 git hooks,使用 cz-git 作为 commitlint commitizen。
Important
# Global install commitizen CLI
npm install -g commitizen先全局安装 commitizen ,之后更改的代码若想要使用 Commitlint 规范提交需要将文件(放入暂存区) git add 后,控制台执行 cz 命令开启 cz-git CLI
。若想直接执行 git commit 需要满足上面提交规范才能通过校验,否则将会被 Git Hook 打断提交
simple-git-hooks 和 husky 都是用于管理 Git 钩子(Git hooks)的工具,但它们有一些区别:
simple-git-hooks:
- 简介: simple-git-hooks 是一个轻量级的工具,用于管理和运行Git钩子。
- 特点:
- 提供了简单的配置方式来定义和运行 Gi 钩子。
- 适合于小型项目或对 Git 钩子需求不复杂的项目。
- 相对较少的功能和配置选项。
- 使用场景: 适用于简单的项目或对 Git 钩子管理需求不高的情况。
husky:
- 简介: husky 是一个功能强大的工具,用于管理 Git 钩子,并且在项目中被广泛使用。
- 特点:
- 提供了丰富的配置选项和灵活性,可以精细地控制 Git 钩子的行为。
- 支持在不同的 Git 钩子事件上运行自定义脚本。
- 可以与其他工具(如linters、测试框架等)集成,实现更复杂的工作流。
- 使用场景: 适用于需要灵活配置和管理 Git 钩子的项目,尤其是大型或复杂的项目。
// package.json
{
"simple-git-hooks": {
// 对暂存区执行 eslint --fix
"pre-commit": "pnpm lint-staged",
// 对提交信息进行校验
"commit-msg": "npx --no-install commitlint --edit $1"
},
"lint-staged": {
"*": "eslint --fix"
}
}本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |