-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Airbnb 的前端重构 #1690
Airbnb 的前端重构 #1690
Conversation
|
卧槽 这个标题看起来好棒好棒好棒! |
|
@xunge0613 妥妥哒 |
|
@sqrthree 认领~ |
|
@yzgyyang Go ahead. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
校对了 1/3,明天继续 =。=
|
|
||
| Overview: We recently rethought the architecture for the JavaScript side of our codebase at Airbnb. This post will look at (1) the product drivers that precipitated the changes, (2) the steps we took to move away from our legacy Rails solutions, and (3) some of the key pillars of the new stack. *Bonus: We’ll talk about what’s next!* | ||
| 概述:最近,我们重新思考了 Airbnb 代码库中 JavaScript 端的架构。本文将讨论:(1)催生一些变化的产品驱动因素,(2)我们如何一步步摆脱遗留的 Rails 解决方案,(3)一些新技术栈的关键性支柱。彩蛋:我们将讨论接下来要做的事。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我们重新思考了 Airbnb 代码库中 JavaScript 端的架构。
=>
我们重新思考了 Airbnb 代码库中 JavaScript 部分的架构。
端 => 部分,如何?用端感觉有点奇怪。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我认为都可以。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"我们将讨论接下来要做的事" 不够激动人心,建议改为"我们将透露一下未来的发展方向"之类会更好?
|
|
||
| Rather than navigating from our landing page at [www.airbnb.com](http://www.airbnb.com) (1) to a search results page (2) to a single listing (3) to the booking flow (4)— *each page delivered standalone via Rails* — we want the user experience to be fluid, adjusting what the user is experiencing as they explore and narrow their search. | ||
| 我们希望用户体验流畅,要去斟酌用户在浏览页面和缩小搜索范围时遇到的内容,而不是从 [www.airbnb.com](http://www.airbnb.com) 着陆页导航,(1)访问一个搜索结果页,(2)访问一个单一列表页,(3)访问预订流程,(4)**每个页面都由 Rails 单独传送**。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我们希望用户体验流畅,要去斟酌用户在浏览页面和缩小搜索范围时遇到的内容,
=>
为了使用户体验流畅,我们选择调整用户浏览页面和缩小搜索范围的交互方式,
|
|
||
| Rather than navigating from our landing page at [www.airbnb.com](http://www.airbnb.com) (1) to a search results page (2) to a single listing (3) to the booking flow (4)— *each page delivered standalone via Rails* — we want the user experience to be fluid, adjusting what the user is experiencing as they explore and narrow their search. | ||
| 我们希望用户体验流畅,要去斟酌用户在浏览页面和缩小搜索范围时遇到的内容,而不是从 [www.airbnb.com](http://www.airbnb.com) 着陆页导航,(1)访问一个搜索结果页,(2)访问一个单一列表页,(3)访问预订流程,(4)**每个页面都由 Rails 单独传送**。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
而不是从 www.airbnb.com 着陆页导航,(1)访问一个搜索结果页,(2)访问一个单一列表页,(3)访问预订流程,(4)每个页面都由 Rails 单独传送。
=>
而不再采用以前那样的多页交互方式:(1)首先访问着落页 www.airbnb.com ,(2)接着进入搜索结果页,(3)随后访问某个列表页,(4)最后进入预订流程。每个页面都是一个独立的 Rails 页面。
这边可以探讨一下…… 我的理解是 1 代表着 首页…… 2 代表搜索结果页……
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
可以啊 那个(4)很奇怪
|
|
||
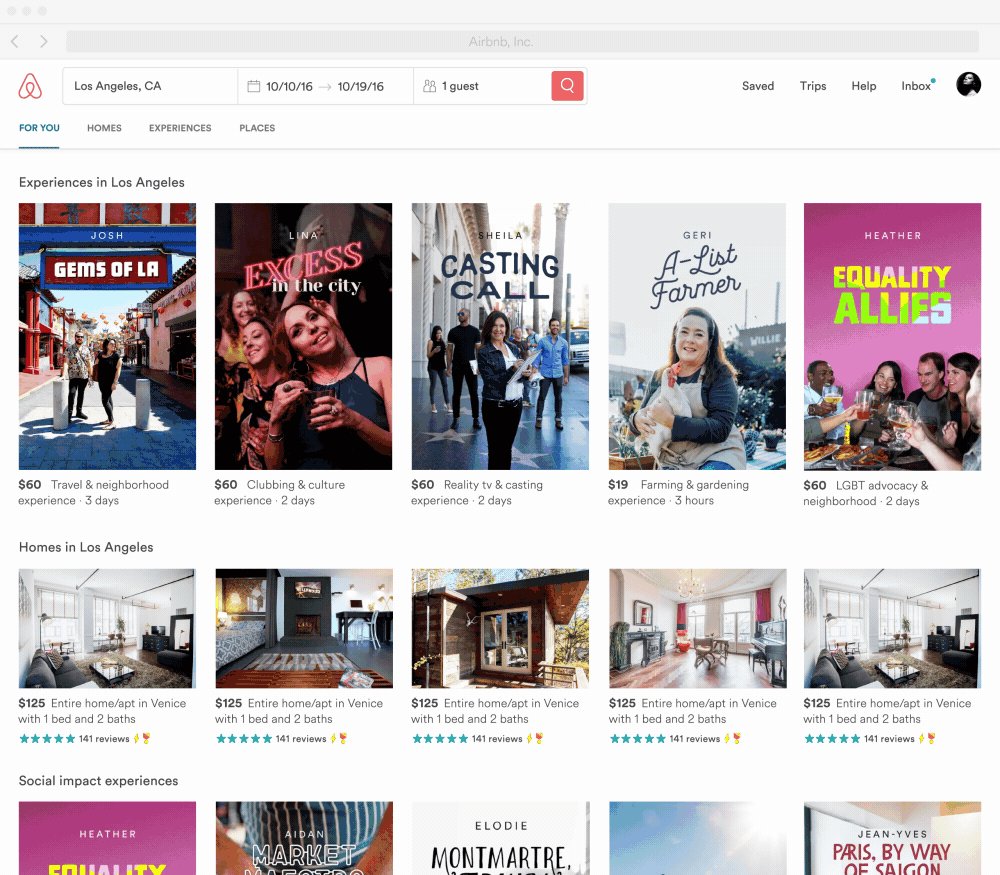
|  | ||
|
|
||
| Future concept for navigating between tabs, considering async-loaded of content | ||
| 再标签页之间切换的未来概念,考虑异步加载内容 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
再标签页之间切换的未来概念,考虑异步加载内容
=>
会考虑将来在切换标签页时,异步加载相应内容
| Designs exploring search from three states: New User, Returning User, and Marketing Marquee | ||
| 设计三种浏览搜索页的状态:新用户,老用户,和营销页。 | ||
|
|
||
| 在标签页之间切换和与列表进行交互应该感到惬意而轻松。事实上,如今没有什么可以阻止我们致力于在中小屏幕上提供与本地应用相符的体验。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
事实上,如今没有什么可以阻止我们致力于在中小屏幕上提供与本地应用相符的体验。
=>
事实上,如今没有什么可以阻止我们在中小屏幕上提供与原生应用一致的体验。
|
|
||
| ### Breaking Free from Rails ### | ||
| 不幸的是,就在几个月前,我们的搜索页还包含一些非常老旧的代码,像指环王一样,触碰它就要小心自负后果。有趣的事实:我曾尝试用一个简单的 React 组件替换一个 Rails presenter 备份过的小巧的 [Handlebars](http://handlebarsjs.com/) 模板,突然很多完全不相关的部分都崩掉了——甚至 API 响应都除了问题。原来,presenter 改变了后备 Rails 模型,多年来即使在 UI 没有渲染的时候,它也影响着所有的下游数据。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我曾尝试用一个简单的 React 组件替换一个 Rails presenter 备份过的小巧的 Handlebars 模板,
=>
我曾尝试用一个简单的 React 组件来替换基于 Rails presenter 的 Handlebars 模板,
back 作动词一般表示支持。翻译成备份有点奇怪……
这边可能需要讨论一下……
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
是了哈哈 这块没读懂
|
|
||
| ### Breaking Free from Rails ### | ||
| 不幸的是,就在几个月前,我们的搜索页还包含一些非常老旧的代码,像指环王一样,触碰它就要小心自负后果。有趣的事实:我曾尝试用一个简单的 React 组件替换一个 Rails presenter 备份过的小巧的 [Handlebars](http://handlebarsjs.com/) 模板,突然很多完全不相关的部分都崩掉了——甚至 API 响应都除了问题。原来,presenter 改变了后备 Rails 模型,多年来即使在 UI 没有渲染的时候,它也影响着所有的下游数据。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
原来,presenter 改变了后备 Rails 模型
=>
原来,presenter 改变了底层 Rails 模型
| Future concept for navigating between tabs, considering async-loaded of content | ||
| 再标签页之间切换的未来概念,考虑异步加载内容 | ||
|
|
||
| 要开发这种类型的体验,我们需要摆脱传统的页面切换方法,最终我们兴奋地全面重构了前端代码。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
要开发这种类型的体验,
=>
为了实现这种体验,
|
|
||
| 要开发这种类型的体验,我们需要摆脱传统的页面切换方法,最终我们兴奋地全面重构了前端代码。 | ||
|
|
||
| [Leland Richardson](https://medium.com/@intelligibabble) [最近在 React Conf 大会上发表了关于 React Native 的存在于高访问量 native 应用中的“褐色地带”。 ](https://www.youtube.com/watch?v=tWitQoPgs8w)这篇文章将会探讨如何在类似的约束下进行强制性升级,不过是在 web 端。如果你遇到类似的情况,希望对你有帮助。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
|
||
| 要开发这种类型的体验,我们需要摆脱传统的页面切换方法,最终我们兴奋地全面重构了前端代码。 | ||
|
|
||
| [Leland Richardson](https://medium.com/@intelligibabble) [最近在 React Conf 大会上发表了关于 React Native 的存在于高访问量 native 应用中的“褐色地带”。 ](https://www.youtube.com/watch?v=tWitQoPgs8w)这篇文章将会探讨如何在类似的约束下进行强制性升级,不过是在 web 端。如果你遇到类似的情况,希望对你有帮助。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这篇文章将会探讨如何在类似的约束下进行强制性升级,不过是在 web 端。如果你遇到类似的情况,希望对你有帮助。
=>
这篇文章将会探讨如何在类似的限制条件下进行 web 端重构。希望你在遇到类似情况时,这篇文章对你有所帮助。
dramatic 译为强制似乎不太妥。不如直接意译为重构?
|
两位别忘了接着来校对哈 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
|
||
| Overview: We recently rethought the architecture for the JavaScript side of our codebase at Airbnb. This post will look at (1) the product drivers that precipitated the changes, (2) the steps we took to move away from our legacy Rails solutions, and (3) some of the key pillars of the new stack. *Bonus: We’ll talk about what’s next!* | ||
| 概述:最近,我们重新思考了 Airbnb 代码库中 JavaScript 端的架构。本文将讨论:(1)催生一些变化的产品驱动因素,(2)我们如何一步步摆脱遗留的 Rails 解决方案,(3)一些新技术栈的关键性支柱。彩蛋:我们将讨论接下来要做的事。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我认为都可以。
|
|
||
| Overview: We recently rethought the architecture for the JavaScript side of our codebase at Airbnb. This post will look at (1) the product drivers that precipitated the changes, (2) the steps we took to move away from our legacy Rails solutions, and (3) some of the key pillars of the new stack. *Bonus: We’ll talk about what’s next!* | ||
| 概述:最近,我们重新思考了 Airbnb 代码库中 JavaScript 端的架构。本文将讨论:(1)催生一些变化的产品驱动因素,(2)我们如何一步步摆脱遗留的 Rails 解决方案,(3)一些新技术栈的关键性支柱。彩蛋:我们将讨论接下来要做的事。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"我们将讨论接下来要做的事" 不够激动人心,建议改为"我们将透露一下未来的发展方向"之类会更好?
|
|
||
|
|
||
| Airbnb sees more than 75 million searches each day, which makes the search page our highest traffic page. For nearly ten years, engineers have evolved, enhanced, and optimized the way that Rails delivers the page. | ||
| Airbnb 每天接收超过 7500 万次搜索,这使得搜索页面成为我们流量最高的页面。近十年来,工程师们一直在发展、加强、和优化 Rails 输出页面的方式。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"接收" -> "处理"
去掉"和"前的顿号。
|
|
||
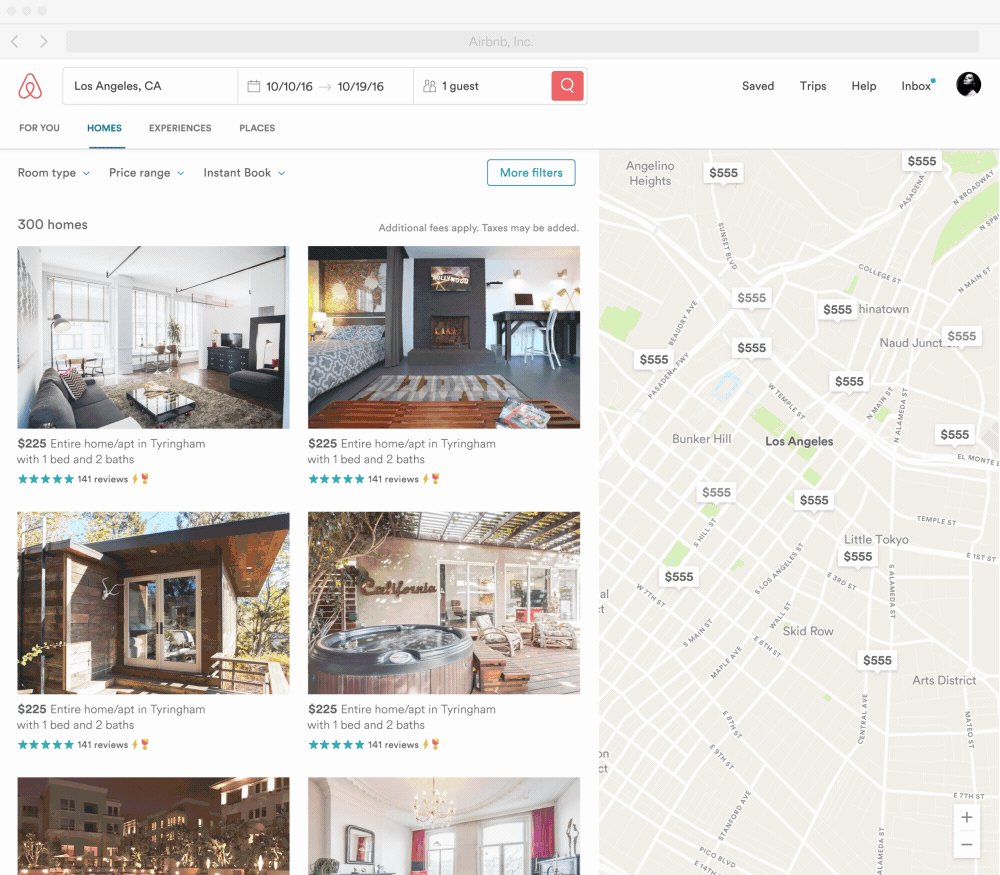
|  | ||
|
|
||
| Transitioning between routes for a broad search | ||
| 用于一个广泛搜索的路由间的过渡 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这里的broad 理解为宽泛 是否更好?语序也有待调整
|
|
||
| Rather than navigating from our landing page at [www.airbnb.com](http://www.airbnb.com) (1) to a search results page (2) to a single listing (3) to the booking flow (4)— *each page delivered standalone via Rails* — we want the user experience to be fluid, adjusting what the user is experiencing as they explore and narrow their search. | ||
| 为了使用户体验流畅,我们选择调整用户浏览页面和缩小搜索范围的交互方式,而不再采用以前那样的多页交互方式:(1)首先访问着落页 [www.airbnb.com](http://www.airbnb.com),(2)接着进入搜索结果页,(3)随后访问某个列表页,(4)最后进入预订流程。**每个页面都是一个独立的 Rails 页面**。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
着落页 -> 着陆页
|
|
||
| Doubtless it warrants a dedicated post, but we have begun building our internal component library with Accessibility enforced as a hard constraint. In the coming months, we will have replaced all UI across the guest flow that is incompatible with screen readers. | ||
| 毫无疑问,它保证的是一个专有的需求,但是我们已经开始构建内部组件库,其中辅助功能被强制为一个严格的约束。在接下来的几个月中,我们将替换所有与屏幕阅读器不兼容的 UI。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
across the guest flow 没有翻译出来
| @@ -360,27 +365,27 @@ RoomTypeFilter.propTypes = propTypes; | |||
| RoomTypeFilter.defaultProps = defaultProps; | |||
| ``` | |||
|
|
|||
| An example of building accessibility into our product through our design language system | |||
| 通过我们的设计语言系统加入的无障碍设计到产品的例子 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
将无障碍设计加入到产品
|
|
||
| ### What’s Next? ### | ||
| ### 未来做些什么? ### |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
改为中文问号
|
|
||
| By tackling state this way, interacting with our Price Slider has no impact on the rest of the page, so performance is great. But all filters panels are implemented with the same function signatures, so development is simple. | ||
| 通过以这种方式处理状态,与我们的价格滑块进行交互对页面的其余部分没有影响,所以表现很好。而且但所有过滤器面板都具有相同的功能签名,因此开发也很简单。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
通过 以 留一个词就好
“而且但“?
|
|
||
| Now that the grizzly legwork of catching the Frontend up with the present is largely in hand, we can turn our attention to the future. | ||
| 既然现在已经良策在手,我们可以把目光转向未来。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
the grizzly legwork of catching the Frontend up with the present 应该需要翻译
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
|
||
| Before firing up the barbecue for all the fun [Progressive Web App](https://developers.google.com/web/progressive-web-apps/) work on our roadmap, we needed to separate from Rails (or at least the way we use Rails at Airbnb in delivering standalone pages). | ||
| 简而言之,我们在这个项目中,像 Indiana Jone 用自己的宝物交换了一袋沙子,突然间庙宇开始崩塌,我们正在从石块中奔跑。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
就好像 Indiana Jone 用自己的宝物交换了一袋沙子
=>
就好像 Indiana Jone 用一袋沙子替换了宝物
参考《夺宝奇兵》电影 https://www.youtube.com/watch?v=0gU35Tgtlmg
应该是 Indiana Jone 用沙子替换了宝物
|
|
||
| #### Step 2: Non-API Data: Config, Experiments, Phrases, L10n, I18n… #### | ||
| #### 第 2 步: 非 API 数据: 配置、试验、惯用语、本地化、 国际化… #### |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
非 API 数据: 配置、试验、惯用语、本地化、 国际化…
=>
非 API 数据: 配置、试验、惯用语、本地化、国际化……
国际化之前,多了一个空格
|
|
||
| Worse yet, we had some magical Rails functions written long ago, for instance `add_bootstrap_data(key, value)`, which could ostensibly be called anywhere in Rails to make data available on the client globally via `BootstrapData.get(key)`(though, again, not necessarily for Hypernova). What began as a helpful utility for a small team became a source of untraceable witchcraft for a large application and team. The “data laundering” crimes became increasingly tricky to unwind, as each team owns a different page or feature, and therefore each team cultivated a different mechanism for loading config, each suiting their unique needs. | ||
| 更糟糕的是,我们有很久以前写过一些神奇的 Rails 功能,比如 `add_bootstrap_data(key, value)` 表面上可以在 Rails 中的任何地方调用,通过 `BootstrapData.get(key)` 使数据在客户端的全局可用(再次强调,对 Hypernova 来说已经不必要了)。这作为小团队的一个实用程序开始成为对大团队和应用来说不可溯源的巫术。由于每个团队拥有不同的页面或功能,因此“数据清洗”变得越来越棘手,因此每个团队都会培养出一种不同的加载配置的机制,以满足其独特需求。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这作为小团队的一个实用程序开始成为对大团队和应用来说不可溯源的巫术。
=>
曾经这些小工具对小团队来说很实用,但如今随着团队规模扩大,应用规模扩张,这些小工具反而变成了累赘。
|
|
||
| On the Rails side, we have one controller for all routes delivered via the SPA. Each action is simply responsible for (1) making whatever API request the client would have made on client-side navigation, then (2) bootstrapping that data to Hypernova along with config. We went from thousands of lines of Ruby code per action (between the controller, helpers, and presenters) down to ~20–30 lines. Yahtzee. | ||
| 在 Rails 端,我们有一个 controller 用于通过 SPA 交付的所有路由。每一个 action 只负责:(1)出发客户端导航中的一切请求,(2)将数据和配置引导到 Hypernova。我们把每个 action (controller、helpers 和 presenters 之间)上千行的 Ruby 代码缩减到 20-30 行。实力碾压。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
(1)出发客户端导航中的一切请求
=>
(1)发出客户端导航中的一切请求
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这里应该是触发 打错了
|
|
||
| On the Rails side, we have one controller for all routes delivered via the SPA. Each action is simply responsible for (1) making whatever API request the client would have made on client-side navigation, then (2) bootstrapping that data to Hypernova along with config. We went from thousands of lines of Ruby code per action (between the controller, helpers, and presenters) down to ~20–30 lines. Yahtzee. | ||
| 在 Rails 端,我们有一个 controller 用于通过 SPA 交付的所有路由。每一个 action 只负责:(1)出发客户端导航中的一切请求,(2)将数据和配置引导到 Hypernova。我们把每个 action (controller、helpers 和 presenters 之间)上千行的 Ruby 代码缩减到 20-30 行。实力碾压。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我们把每个 action (controller、helpers 和 presenters 之间)上千行的 Ruby 代码缩减到 20-30 行。
=>
我们把每个 action(controller、helpers 和 presenters 之间)都有上千行的 Ruby 代码缩减到 20-30 行。
| @@ -477,24 +482,24 @@ export default function withFilters(WrappedComponent) { | |||
| } | |||
| ``` | |||
|
|
|||
| Here we have a neat trick. Every component that needs to interact with filters can be wrapped with this HOC, and you’re done. It even comes with prop types. Each component wires into the *responseFilters* (those associated with the currently-displayed results) from Redux but keeps a local stagedFilters object available for modification. | |||
| 这里我们有一个利落的技巧。每一个需要和筛选交互的组件只需被 HOC 包裹起来,你就能做到了。它甚至还有属性类型。每个组件都通过 Redux 连接到 **responseFilters**(与当前显示的结果相关联的那些),并同时保有一个本地 stagedFilters 状态对象用于更改。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
,你就能做到了。
=>
,就是这么简单。
意译一下?
| @@ -477,24 +482,24 @@ export default function withFilters(WrappedComponent) { | |||
| } | |||
| ``` | |||
|
|
|||
| Here we have a neat trick. Every component that needs to interact with filters can be wrapped with this HOC, and you’re done. It even comes with prop types. Each component wires into the *responseFilters* (those associated with the currently-displayed results) from Redux but keeps a local stagedFilters object available for modification. | |||
| 这里我们有一个利落的技巧。每一个需要和筛选交互的组件只需被 HOC 包裹起来,你就能做到了。它甚至还有属性类型。每个组件都通过 Redux 连接到 **responseFilters**(与当前显示的结果相关联的那些),并同时保有一个本地 stagedFilters 状态对象用于更改。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
responseFilters(与当前显示的结果相关联的那些)
=>
responseFilters(与当前显示的结果相关联)
| - Finally, the yeoman’s work of manually bird-dogging rendering bottlenecks, async-loading code not visible at initial render, avoiding unnecessary re-renders, and reducing the cost of re-renders. These improvements are the difference between a clunky feeling app and a well-oiled machine. | ||
| - [AMP](https://www.ampproject.org/) 核心预订流程中的所有页面的 AMP 版本将会实现亚秒级(某些情况下)在手机 web 上 Google 搜索的 **可交互时间**,通过移动网络和桌面网络,所需的许多更改将在 P50 / P90 / P95 冷负载时间内实现显着改善。 | ||
| - [PWA](https://developers.google.com/web/progressive-web-apps/) 功能将实现亚秒级(在某些情况下)返回访客的**可交互时间**,并将打开离线优先功能的大门,因此对于具有脆弱网络连接的用户非常关键。 | ||
| - 将最终的锤子应用到传统的技术/框架上将会将包大小减少一半。这不是华而不实的工作,我们最终翻出 jQuery、Alt、Bootstrap、Underscore 以及所有额外的 CSS 请求(他们使渲染停滞,并且将近 97% 的规则是不会被使用!)不仅精简了我们的代码,还精简了新员工在上升时需要学习的足迹。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
将最终的锤子应用到传统的技术/框架上将会将包大小减少一半。
=>
下定决心干掉老旧的技术和框架可以使包大小减少一半。
Dropping the final hammer on 这个搭配有许多重意思,在此处,结合上下文,应该是想要表达“干掉”老旧的技术……
|
|
||
| Tune in next time as we chase down these opportunities. Since so many of the wins will have immediate quantitative impact, we will try to capture some of the specific wins in subsequent posts. | ||
| 下次请收听我们将追逐的这些机会的成果。因为这么多的成果会有一些数量上的冲突,我们将尽量选择一些具体的成果在下篇文章中总结。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
下次请收听我们将追逐的这些机会的成果。
=>
欢迎下次继续围观我们的成果分享。
这里原先的翻译比较难理解,结合后文意译一下。
|
|
||
| Finally, huge props to [Salih Abdul-Karim](https://twitter.com/therealsalih) and [Hugo Ahlberg](https://twitter.com/hugoahlberg) , the experience designers behind the face-melting animations I still can’t stop ogling. The list of many engineers deserving kudos for their role in this effort is indescribably long but most certainly includes Nick Sorrentino, [Joe Lencioni](https://medium.com/@lencioni) , [Michael Landau](https://medium.com/@mikeland86), Jack Zhang, Walker Henderson, and Nico Moschopoulos. | ||
| 最后,深切地向 [Salih Abdul-Karim](https://twitter.com/therealsalih) 和 [Hugo Ahlberg](https://twitter.com/hugoahlberg) 两位体验设计师致敬,他们的令人动容的动画至今让我目不转睛。许多工程师在他们的领域值得赞美,作出努力人的名单难以一一列出的,但绝对包括 Nick Sorrentino、[Joe Lencioni](https://medium.com/@lencioni)、[Michael Landau](https://medium.com/@mikeland86)、Jack Zhang、Walker Henderson 和 Nico Moschopoulos. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
作出努力人的名单难以一一列出的
=>
作出贡献的人数众多,难以一一列出,
|
@sqrthree @xunge0613 @yzgyyang 根据校对意见修改完成 |
|
|
||
| Prior to React, we would render an entire page at a time, and this practice carried over into our early React days. But we use an AsyncComponent similar to [this](https://medium.com/@thejameskyle/react-loadable-2674c59de178) as a way to load sections of the component hierarchy after mount. | ||
| 在(采用)React 之前,我们需要一次渲染整个页面,我们以前的 React 都是这么做的。但现在我们使用异步组件,类似[这种](https://medium.com/@thejameskyle/react-loadable-2674c59de178)方式, 挂在(mount)以后加载组件层次结构的部分。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"挂在"?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
“挂载”?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@sunui 这个还没有解决吧。
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
是了 没注意到,是挂载。已经改过来了
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
还有一些小问题需要辛苦调整下哈。
|
|
||
| If you find yourself in similar waters with a large application, you might find as we did that planning for the migration of existing server-side data plumbing was the easy part. Simply step through any place Rails is rendering a React component, and ensure that data inputs are API shapes. You can further validate compliance with API V2 shapes used as React PropTypes on the client. | ||
| 如果你自己和我们处在类似的情况中,在维护一个大型的应用,你可能发现我们像我们这样做,规划迁移现有的服务器端数据管道是很容易的。只需在任何地方用 Rails 渲染一个React组件,并确保数据输入是 API 所规定的类型。你可以用客户端的 React PropTypes 来进一步验证数据类型是否与 API v2 一致。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『React』前后缺一个空格哈。
|
|
||
| There is a separate class of data from what we would think of as API data, and it includes application config, user-specific experiment assignment, internationalization, localization, and similar concerns. Over the years, Airbnb has built up some incredible tooling to support all these functions, but the mechanisms for delivering them to the Frontend were a bit under-baked (or possibly fully-baked when built, before the ground began shifting under foot!). | ||
| 有一类独特的数据和我们设想的 API 化的数据不同,包括应用配置,用户试验任务,国际化,本地化等等类似的问题。近年来,Airbnb 已经建立了一套很棒的工具来支持这些功能,但是把这些数据传送到前端的机制就不那么令人愉快了(在革命开始之前,或许就已经很蹩脚了!)。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『应用配置,用户试验任务,国际化,本地化』这里换成顿号吧。
|
|
||
| Worse yet, we had some magical Rails functions written long ago, for instance `add_bootstrap_data(key, value)`, which could ostensibly be called anywhere in Rails to make data available on the client globally via `BootstrapData.get(key)`(though, again, not necessarily for Hypernova). What began as a helpful utility for a small team became a source of untraceable witchcraft for a large application and team. The “data laundering” crimes became increasingly tricky to unwind, as each team owns a different page or feature, and therefore each team cultivated a different mechanism for loading config, each suiting their unique needs. | ||
| 更糟糕的是,我们有很久以前写过一些神奇的 Rails 功能,比如 `add_bootstrap_data(key, value)` 表面上可以在 Rails 中的任何地方调用,通过 `BootstrapData.get(key)` 使数据在客户端的全局可用(再次强调,对 Hypernova 来说已经不必要了)。曾经这些小工具对小团队来说很实用,但如今随着团队规模扩大,应用规模扩张,这些小工具反而变成了累赘。由于每个团队拥有不同的页面或功能,因此“数据清洗”变得越来越棘手,因此每个团队都会培养出一种不同的加载配置的机制,以满足其独特需求。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
『我们有很久以前写过一些神奇的 Rails 功能』=>『我们很久以前写过一些神奇的 Rails 功能』
|
|
||
| ### What’s Next? ### | ||
| ### 未来做些什么?### |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
@sqrthree 修改完成 |
|
@sunui 已经 merge 啦~ 快快麻溜发布到掘金专栏然后给我发下链接,方便及时添加积分哟。 |

#1664 翻译完成,可以校对了 @sqrthree 有些地方翻译的比较牵强,校对者多提意见