长话短说,下面直接说配置流程
直接下载到本地,然后导入开发者工具
最近墙的厉害,也可使用蓝奏云下载
小程序开发综合文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/
不罗嗦,这都是基础,直接看官方说明操作即可
云开发官方文档说明:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
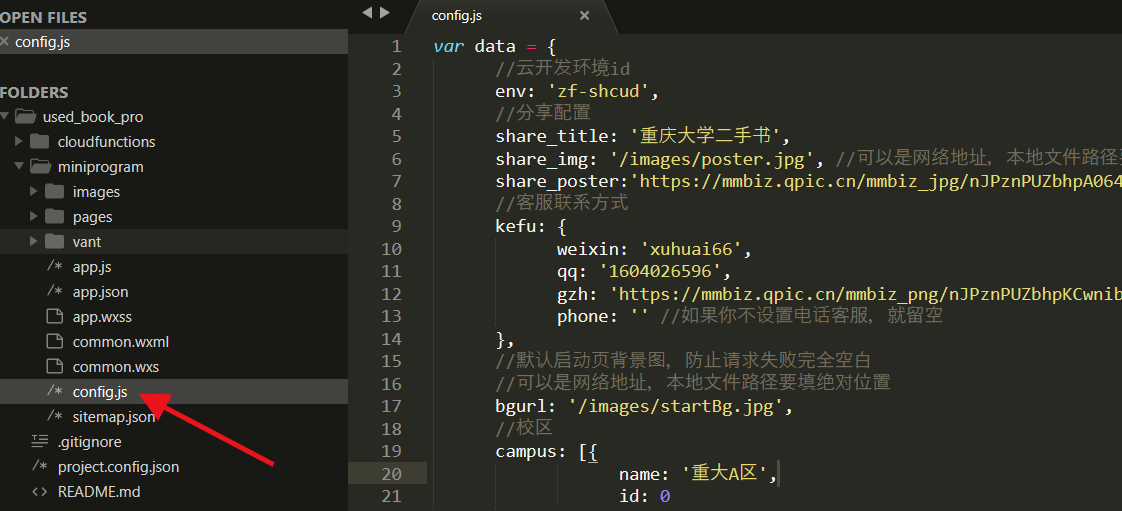
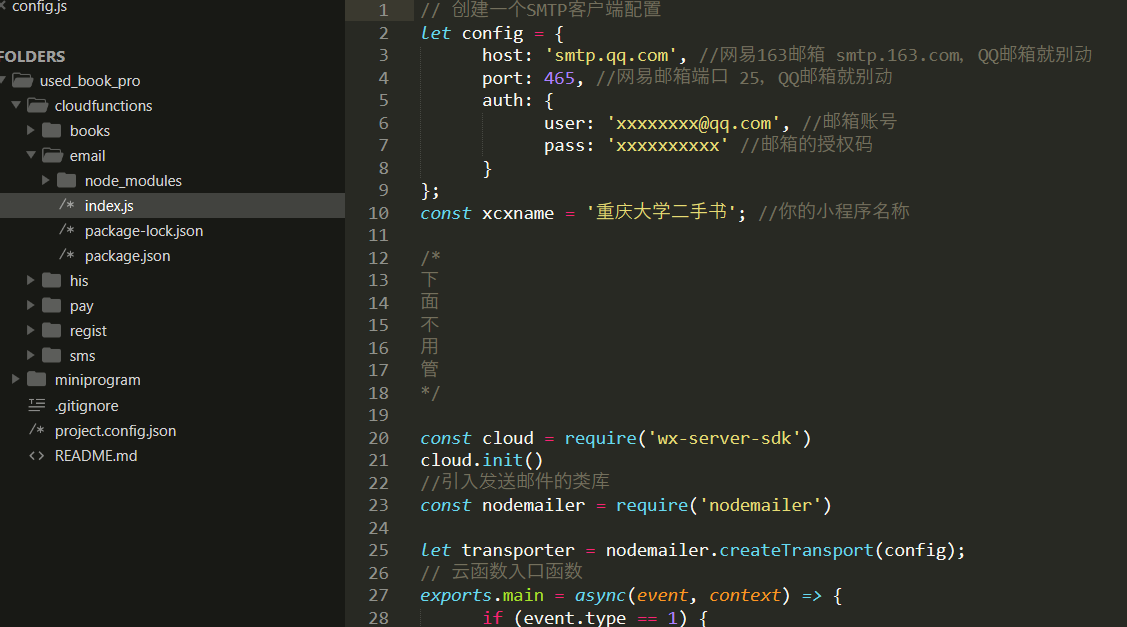
找到config.js文件,然后按照我写的注释更改为你自己
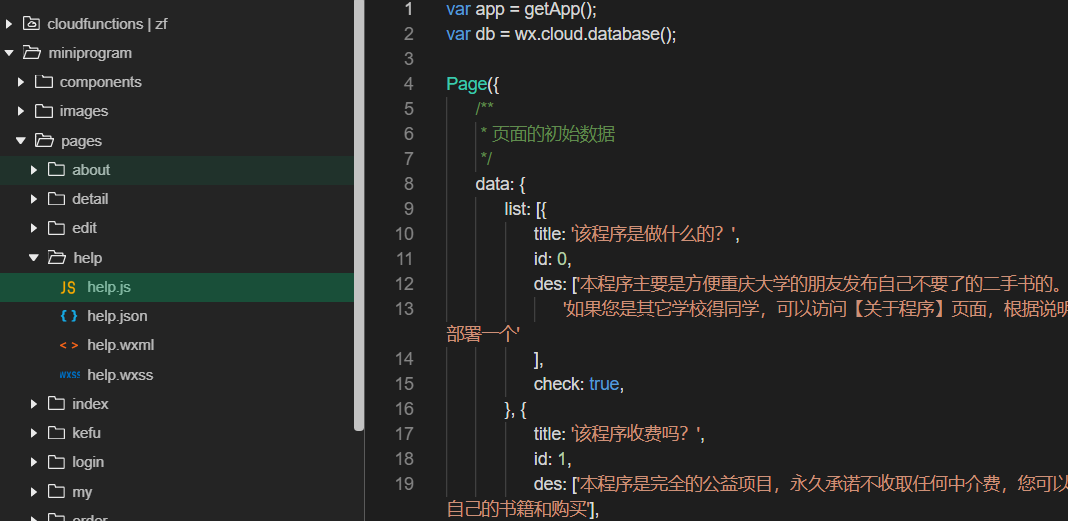
每个云函数要修改的部分,我都捻出来放在了顶部,直接根据我做的注释信息进行修改,如下图所示
开发文档地址:https://service.mail.qq.com/cgi-bin/help?subtype=1&&no=1001256&&id=28
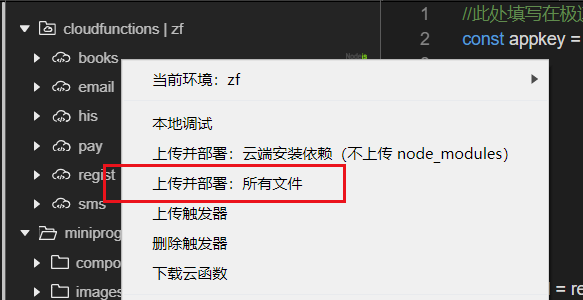
挨个提交每个云函数,其中依赖包我已经一起上传了,无需再挨个本地去安装,直接上传所有文件即可
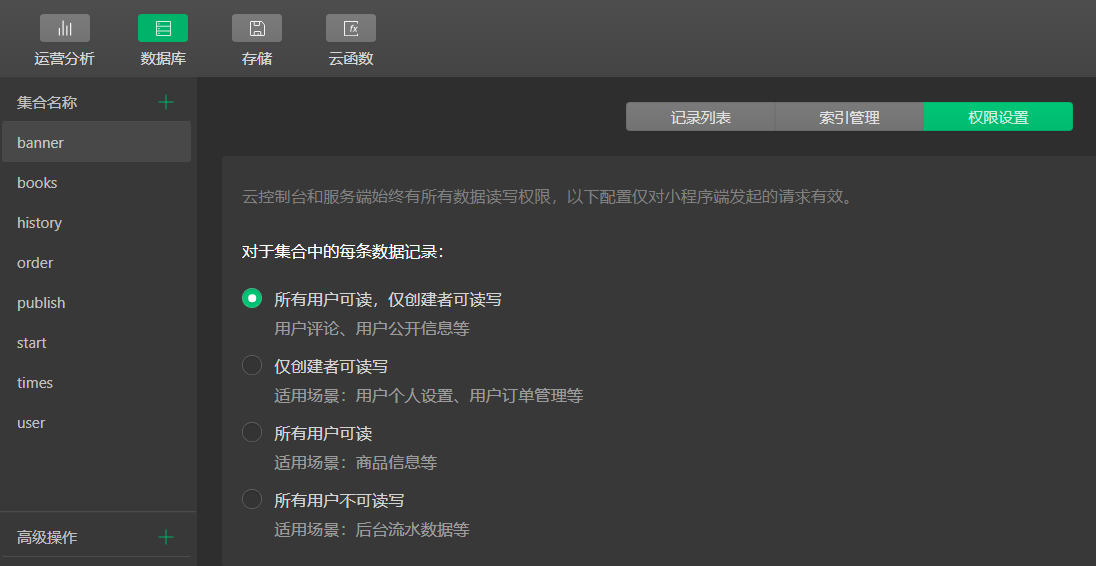
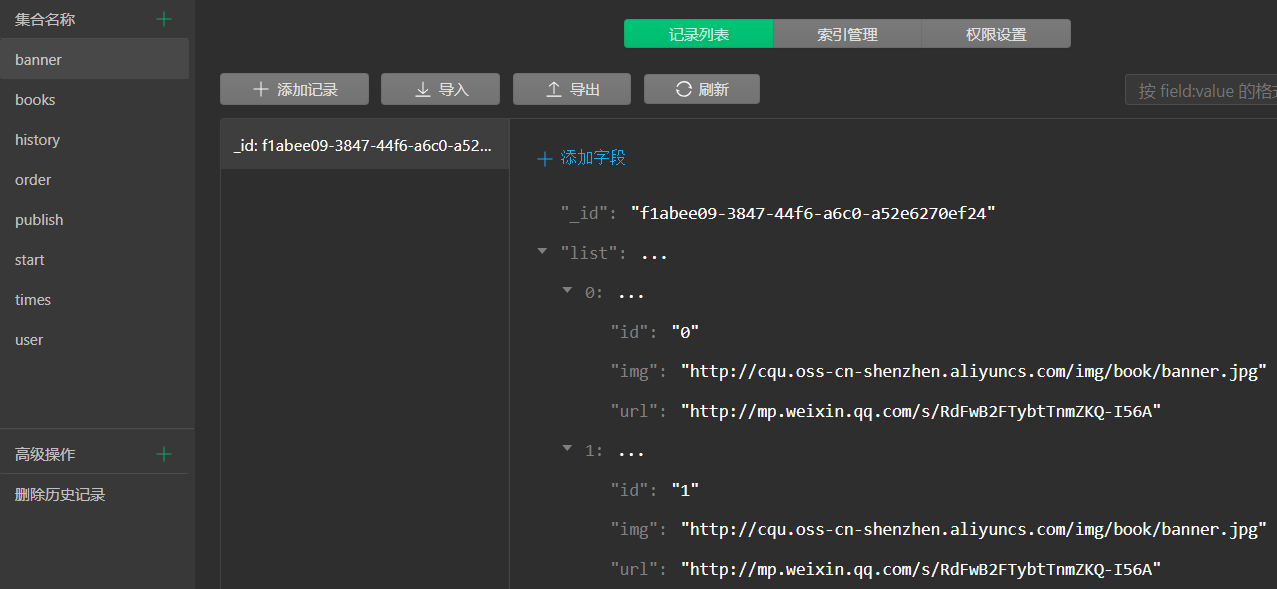
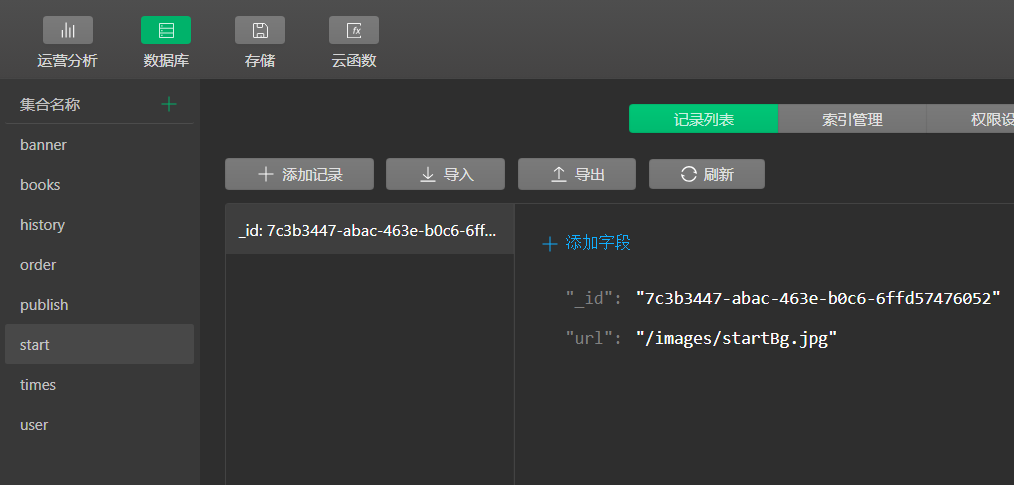
分别创建下图所示的集合,然后将所有集合的权限设置为所有可读
| 集合名称 | 存储内容 |
|---|---|
| banner | 首页轮播 |
| books | 书籍信息 |
| history | 钱包收支记录 |
| order | 订单信息 |
| publish | 发布信息 |
| start | 启动页图 |
| times | 提现次数 |
| user | 用户数据 |
如果不知道如何添加,可以直接导入我生成的json,然后修改即可
banner集合示例记录下载地址: http://cqu.oss-cn-shenzhen.aliyuncs.com/img/book/github/database_export-RMHdk59cOYBr.json
list数组下的img为图片地址,id为唯一区分字段,url为点击轮播后跳转的地址,这个地址必须为与此小程序关联的公众号文章或者为业务域名地址,如果没有就留空即可
| 名称 | 配置 |
|---|---|
| 类目 | 生活服务 > 环保回收/废品回收 |
| 基础库 | 2.4.3 |
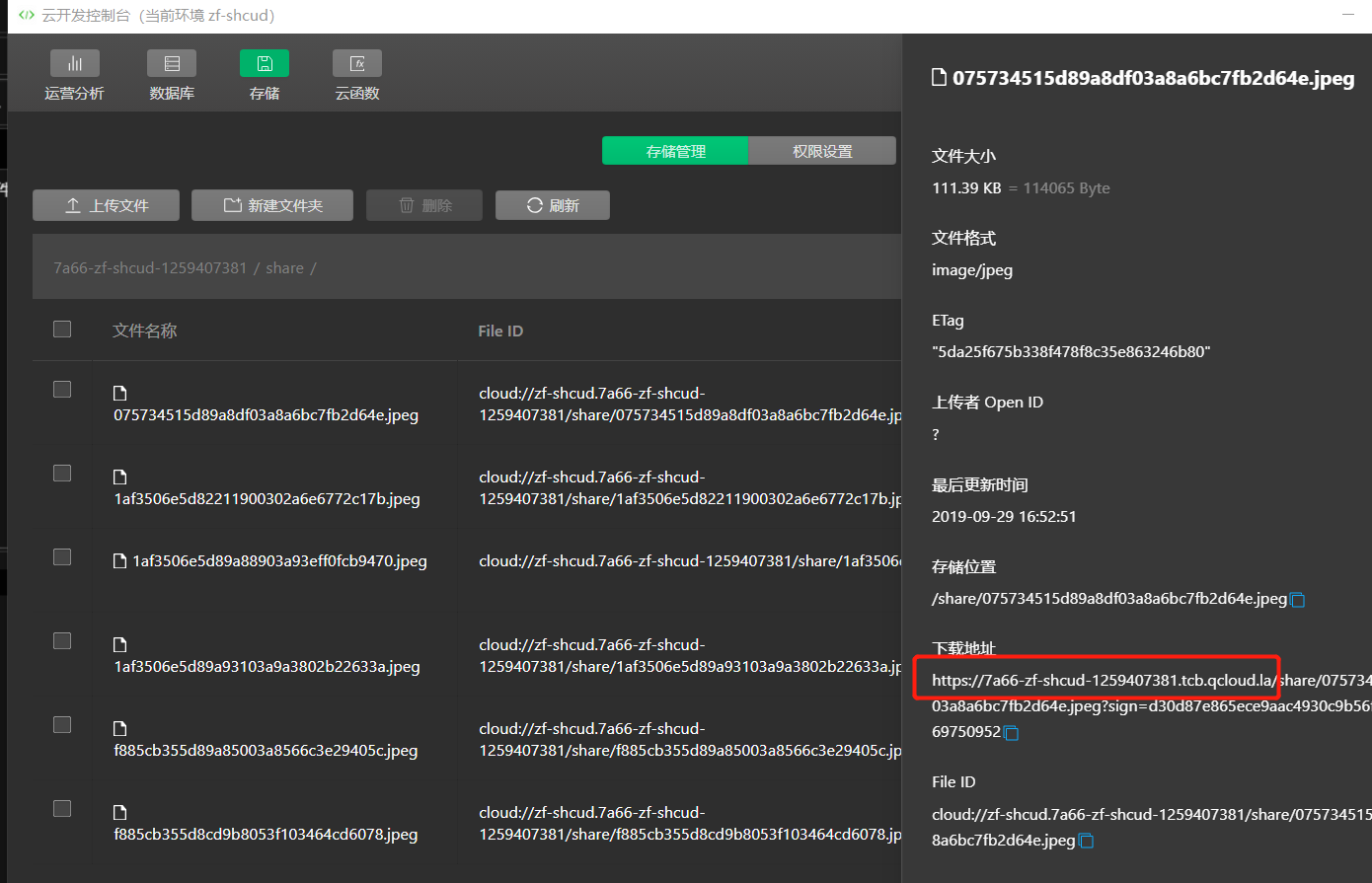
【开发】-【开发设置】-【服务器域名】-【downloadFile合法域名】:
①api.jisuapi.com
②你的云存储下载域名,如下图所示
审核页面路径:pages/start/start
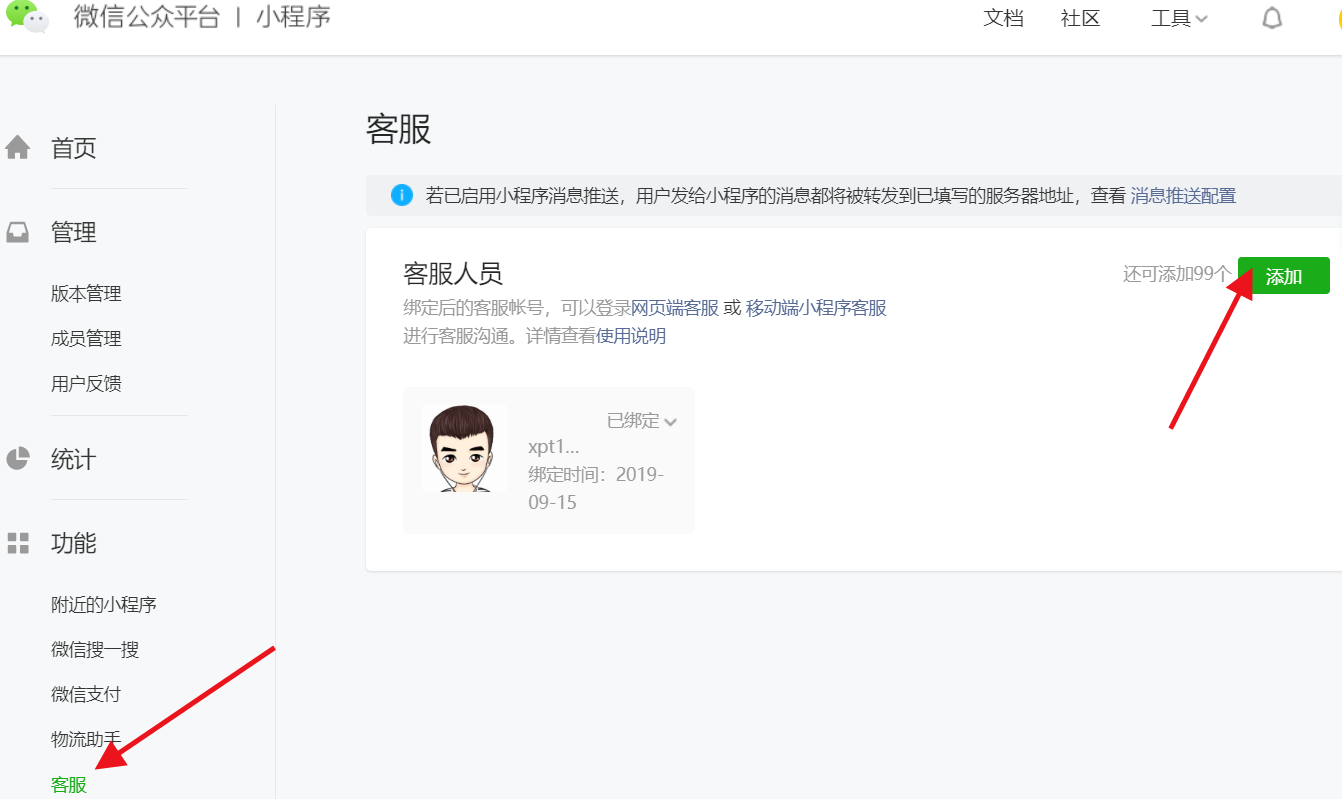
打开【设置】--【客服】--【添加】,绑定成功后,打开小程序【客服小助手】,状态设置为在线即可,到时候有客户咨询自动会推送到你的微信号上的