As of December 2016, this project is no longer maintained by Microsoft. We built ACE to provide developers with an “escape hatch” to access native code from within JavaScript. After nearly a year in production, we learned that most developers are satisfied with the access granted by Cordova’s Plugin Model. Thus, we’ve discontinued active development. We appreciate your interest in the project and hope you found it exemplary of Microsoft’s commitment to experimentation and open source software. if you're interested in continuing this project, please feel free to fork it. As of December 2016, we will no longer monitor or respond to open issues. You can keep up with other projects from Microsoft’s Cordova team by visiting http://taco.visualstudio.com. Thanks for your support!

An Apache Cordova plugin that enables you to easily add native UI and native code to your JavaScript and HTML.
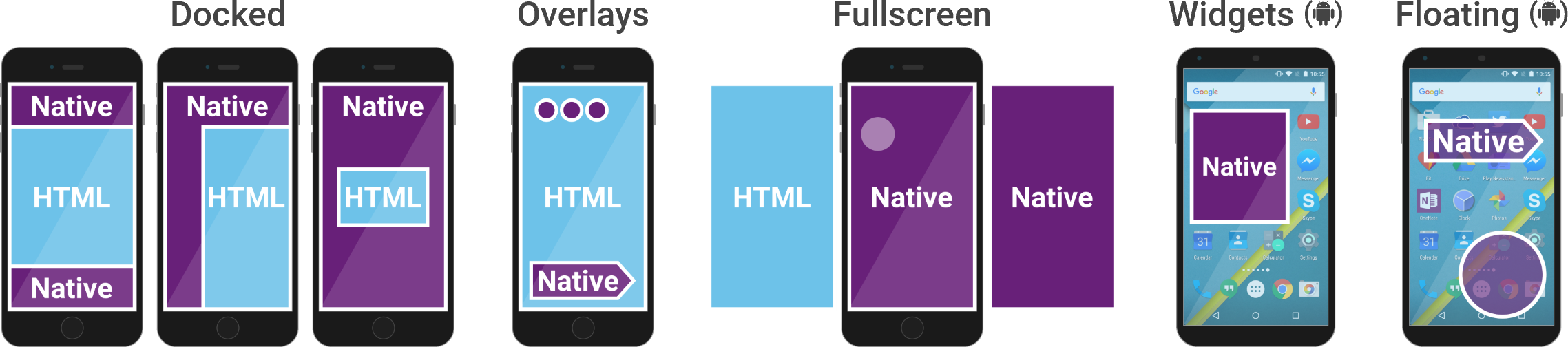
- Mix native UI with HTML
- Use a cross-platform native UI framework
- Call native code without additional plugins
From a Command Prompt (Windows) or Terminal (Mac):
- Install NPM, which is included in the Node.js installation, if you haven't already
- Install Cordova using NPM (this might require executing with sudo on a Mac):
npm install -g cordova
- Go to the examples/AceExamples subfolder, then run:
cordova prepare
cordova run android
cordova run ios
Or, Using Visual Studio:
- Ensure you have Tools for Apache Cordova installed
- Open examples/AceExamples/AceExamples.sln
- Deploy to either an Android emulator or device (KitKat or later, ideally Marshmallow), or an iOS remote device
- If you need a Marshmallow Android emulator, run the "Visual Studio Emulator for Android" program from the Start menu to download one.
Just add the plugin to your Cordova project. Whether you use Visual Studio or command-line tools, Windows or Mac, you can add this plugin the standard way. For example:
cordova plugin add cordova-plugin-ace
or, in Visual Studio, open config.xml then add the plugin under Plugins, Custom. You can point it at https://github.com/microsoft/ace.git or a local copy that you download.
Then follow the examples and docs. You can find examples in the examples folder of this repository.
- Have a question that's not a feature request or bug report? Discuss on Stack Overflow
- Have a feature request or find a bug? Submit an issue
- Please contribute to the source code!
The easiest way to test plugin code changes is to copy the examples/AceExamples folder outside of the plugin folder, remove the Ace plugin from the project, and then add it back using a path to your local ace folder with your code changes.
Just remember to copy any enhancements you make to the AceExamples project back to the original location!
Ace is licensed under the MIT Open Source license.