AgGrid framework components for React, powered by TypeScript.
npm install -S ag-grid-react-components
- import
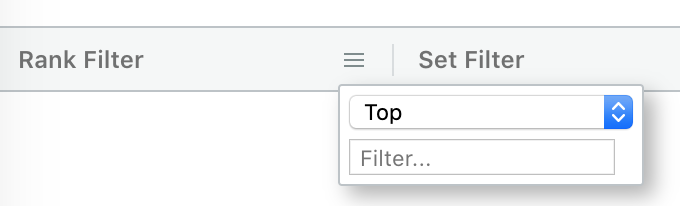
RankFilter
import { RankFilter } from 'ag-grid-react-components'- set
RankFiltertocolumnDef.filterFramework
<AgGridReact
columnDefs={[
{
field: 'field1',
headerName: 'Rank Filter',
filterFramework: RankFilter,
},
]}
{...props}
/>'rank' filter type can be handled by sqlalchemy-ag-grid with Python + Flask + SQLAlchemy stack.
- import
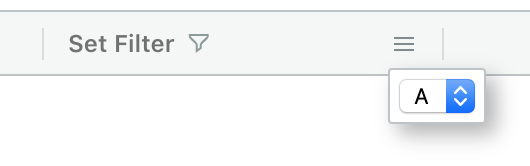
setFilterFactory
import { setFilterFactory } from 'ag-grid-react-components'- create
SetFilterbysetFilterFactory()and set it tocolumnDef.filterFramework
<AgGridReact
columnDefs={[
{
field: 'field2',
headerName: 'Set Filter',
filterFramework: setFilterFactory([
{key: '', label: ''},
{key: 'a', label: 'A'},
{key: 'b', label: 'B'},
{key: 'c', label: 'C'},
]),
},
]}
{...props}
/>git clone https://github.com/ytkj/ag-grid-react-components.gitcd ag-grid-react-componentsnpm installnpm test- open http://localhost:3000 in your browser.