👉👉👉 Check out and contribute to the new Obsidian-Excalidraw Community Wiki
The Obsidian-Excalidraw plugin integrates Excalidraw, a feature rich sketching tool, into Obsidian. You can store and edit Excalidraw files in your vault, you can embed drawings into your documents, and you can link to documents and other drawings to/and from Excalidraw. For a showcase of Excalidraw features, please read my blog post here and/or watch the videos below.
10 Part (slightly outdated) Video Walkthrough
 1 Getting Started
1 Getting Started 2 Basic shapes and features
2 Basic shapes and features 3 Grouping elements
3 Grouping elements 4 The stencil-library
4 The stencil-library 5 Embedding
5 Embedding 6 Links
6 Links 7 Markdown
7 Markdown 8 Templates
8 Templates 9 Excalidraw Automate
9 Excalidraw Automate 10 Miscellaneous
10 MiscellaneousEmbedding stuff into Excalidraw
 Image Elements
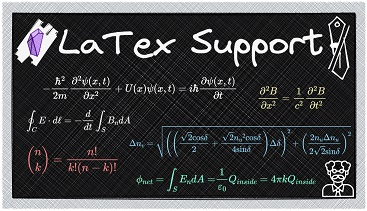
Image Elements LaTex Demo
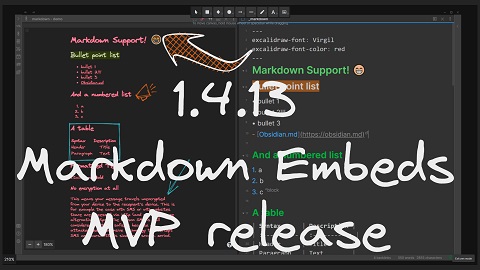
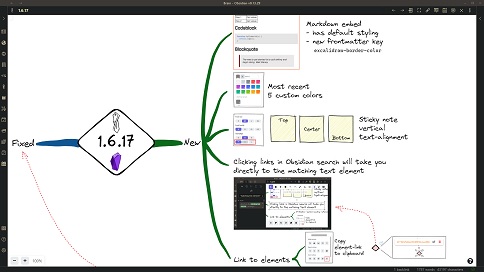
LaTex Demo Markdown embeds
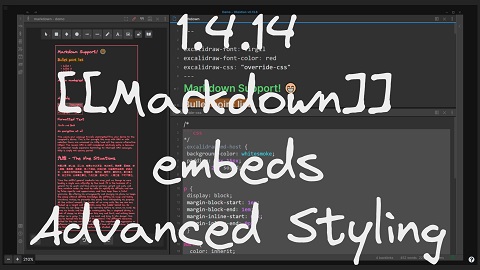
Markdown embeds Markdown embeds advanced features
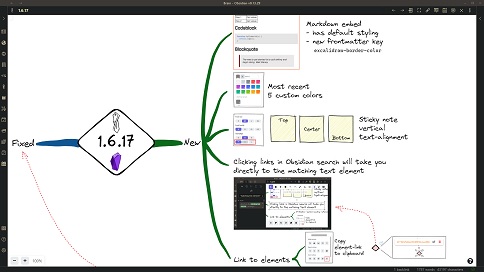
Markdown embeds advanced features Link to Elements, Vertical text alignment, Markdown Styling
Link to Elements, Vertical text alignment, Markdown StylingWorking with colors
 Colors - Excalidraw Basics (Custom)
Colors - Excalidraw Basics (Custom) Excalidraw color palettes (Custom)
Excalidraw color palettes (Custom) "Artistic" Color Gradients
"Artistic" Color Gradients Simple rules for beautiful sketches
Simple rules for beautiful sketches ColorMaster Scripting
ColorMaster ScriptingLinks and block references
 6 strategies for linking your visual thoughts v4
6 strategies for linking your visual thoughts v4 Block reference parts of images
Block reference parts of images Link to Elements, Vertical text alignment, Markdown Styling
Link to Elements, Vertical text alignment, Markdown Styling How to guide for the Excalidraw-native hyperlinks
How to guide for the Excalidraw-native hyperlinksPowertools
 Sticky Notes (word wrapping)
Sticky Notes (word wrapping) Fourth Font
Fourth Font SVG import
SVG import OCR
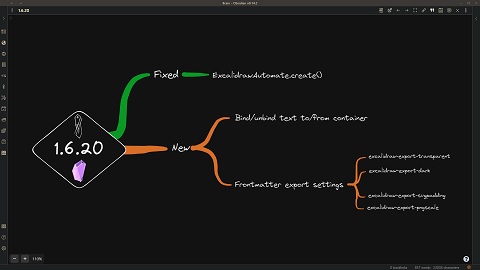
OCR Bind/unbind text from container, Frontmatter tags to customize export
Bind/unbind text from container, Frontmatter tags to customize export Custom pen support
Custom pen supportQuality of life improvements
 Mobile Support
Mobile Support Tray-mode and Customizable Color Palette
Tray-mode and Customizable Color Palette Compressed JSON and improved save/sync support
Compressed JSON and improved save/sync support The Obsidian Tools Panel
The Obsidian Tools Panel Eraser, left-handed mode, improved filename configuration
Eraser, left-handed mode, improved filename configurationThe plugin follows a monthly release schedule. If you want to receive more frequent updates with new features (e.g. shiny new stuff available on excalidraw.com, but not yet in Obsidian) and minor bug fixes, then join the beta community.
- The plugin integrates Excalidraw seamlessly into Obsidian, including Command Palette actions, File Explorer features, Option Menu commands, and the Ribbon Button.
- CTRL/CMD+Click on the ribbon button or in the file explorer to create / open drawings in a new pane.
Settings will allow you to customize Excalidraw to your needs. The plugin comes with tons of settings. I tried adding meaningful explanations to these settings, so please be patient and look for the setting, for most requests, a setting already exists.
Plugin settings are grouped into the following sections:
- Basic settings: such as default folders to use.
- Saving: compression and autosave timer.
- Filename: configure the automatically created Excalidraw filename.
- Display: settings that effect the handling of Excalidraw (e.g.: left-handed mode, theme settings, mouse wheel and pinch zoom settings, zoom to fit settings).
- Links and transclusions: Settings that effect how links and embedded items behave on the Excalidraw canvas.
- Markdown-embed settings: These settings control how markdown documents from your Vault embedded into Excalidraw drawings will behave.
- Embed & Export: Settings that control how Excalidraw images are displayed when embedding them into markdown documents.
- Auto-export Settings: You can configure Excalidraw to create a PNG or SVG copy of your drawing each time it gets saved.
- Compatibility features: Check these settings if you edit the Excalidraw drawings outside Obsidian (e.g. in LogSeq, Visual Studio, on the web, etc.).
- Experimental features: There are advanced features that are implemented as "clever" hacks. Features include defining a fourth font, adding a custom icon to distinguish Exalidraw files in the Obsidian file explorer, OCR settings, and more.
- Settings for installed Scripts: Some of the scripts you install from the Script Library come with settings. Script settings are installed the first time you run the script. So to access settings for a script, install the script, run it for the first time and then look for the settings in plugin settings.
- Template for new drawings. The template will restore stroke properties. This means you can set up defaults in your template for stroke color, stroke width, opacity, font family, font size, fill style, stroke style, etc. This also applies to ExcalidrawAutomate. With versions 1.6.13 or higher make sure to enable "Decompress Excalidraw JSON in Markdown View" in the settings before editing the JSON in the template. This can be disabled after the canges are performed.
- Via the template, you can customize the color palette used by Excalidraw.
- Switch to Markdown view.
- Scroll down to the bottom of the file and find
"AppState": {. - Find
"colorPalette": {at the end of the AppState section.- You may specify the 3 palettes used in Excalidraw by adding any or all of the following 3 variables:
"canvasBackground":[], "elementBackground":[], "elementStroke": [].- Add a comma-separated list of valid HTML colors (e.g.
#FF0000for red) in the array for each of the variables.
- To change the previewed colors, a
"topPicks": {may be specified containing the same three keys:"canvasBackground":[], "elementBackground":[], "elementStroke": [].- Note that the corresponding arrays must contain 5 elements.
- You may specify the 3 palettes used in Excalidraw by adding any or all of the following 3 variables:
- See my videos above for further help.
- Via the template, you can customize the color palette used by Excalidraw.
-
If portability is important to you:
- Auto-export SVG and/or PNG files, including the keep-in-sync feature, so you can embed SVG/PNG into your documents instead of embedding excalidraw files.
- You can override export settings for an individual file by adding the
excalidraw-autoexportfrontmatter key. Valid values for this key arenone,both, 'png', andsvg.
-
Specify the default width of embedded drawings.
-
Compatibility features to auto-export and keep in sync markdown excalidraw files and legacy
.excalidrawfiles. -
Experimental feature to add custom TAG to file explorer to mark drawing files.
-
Enable / disable autosave.
- You can customize the size and position of the embedded images using the
![[image.excalidraw|100]],![[image.excalidraw|100x100]],![[image.excalidraw|100|left]],![[image.excalidraw|right-wrap]], formatting options.![[<filename.excalidraw>|<width>x<height>|<alignment>]].- You can add your custom alignment via CSS.
- Any text that appears in
<alignment>will be added to the rendered SVG element style and to the wrapper DIV element. - See styles.css for more insight.
- Excalidraw drawings do not display in Obsidian Publish. If you want to use Excalidraw in your published documents, you can configure in plugin settings, under
Embed & Export, to automatically insert a PNG or SVG version of the drawing in your document when creating a new file. Seetype of file to insert into document- Under
Export settings, you can also configure to automatically export a dark and light version of the image, in case your published site supports dark and light modes.
- Under
- Supports hyperlinks, e.g.
https://zsolt.blog,[Obsidian](https://obsidian.md), and- Internal links, e.g.
[[My file in vault|Alias]]in drawing text.
- Links will update when files are moved or renamed, if you have the Obsidian setting Files & Links/Automatically Update Internal Links enabled.
- Links in drawings will show up in the backlinks of documents.
- Transclusions are supported:
![[myfile#^blockref]]will convert the drawing into the transcluded text of the block![[myfile#section]]also works, this will transclude the section.- You can also specify word wrapping for transcluded text by adding the max character count:
in curly brackets right after the transclusion e.g.
![[myfile#^blockref]]{40}will wrap text at 40 characters.
- For convenience, you can also use the command palette to insert links into drawings.
- CTRL/CMD + hover to bring up the Obsidian quick preview for the link. (On Mac, it is CTRL+CMD+hover).
- Using the block reference, you can also reference & transclude text that appears on drawings, in other documents.
- You can drag files from the Obsidian file explorer, and they will become links to those files in Excalidraw. See the table above for the various modifier key combinations.
- Note: Anchoring an image to 100% of its size is a very niche feature with a very particular behavior that I built primarily for myself.
- (even more so than other features in Excalidraw Obsidian - also built primarily for myself 😉).
- This will reset your embedded image to 100% size every time you open the Excalidraw drawing, or in case you have embedded an Excalidraw drawing on your canvas inserted using this function, every time you update the embedded drawing, it will be scaled back to 100% size.
- This means that even if you resize the image on the drawing, it will reset to 100% the next time you open the file, or you modify the original embedded object. This feature is useful when you decompose a drawing into separate Excalidraw files, but when combined onto a single canvas you want the individual pieces to maintain their actual sizes. I use this feature to construct book-on-a-page summaries from atomic drawings.
- You can drag and drop text from Markdown views onto Excalidraw.
- You can drag and drop web addresses from your browser, and they will become links.
- You can drag and drop YouTube links and thumbnails, and they will be YouTube links with thumbnails in Excalidraw.
Insert LaTeX formulas using the Command Palette action "Insert LaTeX formula". You can edit formulas either in Markdown view or by CTRL/CMD + Click on the formula.
- On iOS and Android, you can add images from your camera by pressing the add image button in Excalidraw.
- You can copy/paste images into your drawing. Images will be saved in your vault.
- You can drag and drop images as explained above.
- URL link to images on the web: You can drag images from a webpage to Excalidraw. If you hold down the CTRL button while dropping the image to Excalidraw, the image will not be saved to your vault. Excalidraw will load the image from the URL. Note that if you do not have internet access or if these images are deleted from the internet, they will also disappear from your drawing.
- If you page an image URL to excalidraw (simply click copy on the url, then click paste on the excalidraw canvas), the image will be inserted with a link to the image on the web. Again, the image won't be saved to your vault, only the link.
- If you drop a YouTube video link, it will be converted into a thumbnail photo with an element link pointing to the video.
For more details, see this video
- When referencing an element on the canvas in a link pointing to an Excalidraw file using
- The elementId or the section header (i.e. a Text Element containing the
# <Section title>)- e.g.
[[file#^elementID]],
- e.g.
- You can add the
group=prefix,- e.g.
[[file#^group=elementID]]or
- e.g.
- The
area=prefix,- e.g.
[[file#area=Section heading]].
- e.g.
- If the
group=prefix is found, Excalidraw will select the group of elements in the same group as the element referenced by the elementID (block reference) or the section heading. - If the
area=prefix is found, Excalidraw will insert a cutout of the image around the referenced element. - Note that the
area=selector is not supported when embedding Excalidraw as a PNG into your markdown documents. - Referencing the elementID of a text element without the
group=orarea=prefix will transclude the element as plain text. Referencing a non-Text Element (e.g. rectangle, ellipse, etc.) without thegroup=orarea=prefix will result in an Obsidian error. since these elementIds are not present in the Excalidraw markdown file as block references.
- The elementId or the section header (i.e. a Text Element containing the
- Since 1.2.0, drawing files are stored in Markdown files.
- You can add tags to drawings.
- You can add metadata to the YAML front matter of drawings.
- Anything you add between the frontmatter and the
# Text Elementsheading will be ignored by Excalidraw, i.e. you can add whatever you like here, and it will be preserved as part of the document. - Excalidraw documents now show up in graph view.
- The following front matter keys will customize how the drawing is displayed - overriding general settings:
excalidraw-link-prefix: "📍"preview prefix for internal linksexcalidraw-url-prefix: "🌐"preview prefix for external linksexcalidraw-link-brackets: true|falsewhether or not to display brackets around links in previewexcalidraw-default-mode: view|zenOpen this document in view mode or zen mode by defult. The default view mode is excellent for presentation slides.
- Frontmatter tags to customize image export at a file level 519. If these keys are present, they will override the default Excalidraw embed and export settings.
excalidraw-export-transparent: true: true == Transparent / false == with background.excalidraw-export-dark: true == Dark mode / false == light mode.excalidraw-export-padding: Specify the export padding for the image.excalidraw-export-pngscale: This only affects export to PNG. Specify the export scale for the image. The typical range is between 0.5 and 5, but you can experiment with other values as well.
- Since 1.6.13, enable "Decompress Excalidraw JSON in Markdown View" in the settings if you want to change any JSON content.
Drag the desired file from the Obsidian file explorer and hold down SHIFT while dropping the file onto the canvas.
- Use the command palette action:
Insert markdown file from vault - Use custom woff, woff2, or TTF font to display the document, you can set the default font to use under Excalidraw Settings.
- You can set a custom CSS for rendering the snapshot image of your markdown document. Only operating system-standard fonts are supported as the font-family (Win10, Mac & iOS), plus you can set one additional custom font using the setting explained above.
- (for a demonstration, watch this video and check out this
- sample css).
- To help with styling, you can observe the SVG snapshot of the markdown document created by Excalidraw.
- Open Obsidian Developer Console (CTRL+Shift+i/CMD+OPT+i) and
- Execute the following command:
ExcalidrawAutomate.mostRecentMarkdownSVG
- You can control the appearance of the embedded markdown file on a file by file
bases by adding the following front matter keys to your markdown document:
excalidraw-font: Virgil|Cascadia|font_file_name.extensionexcalidraw-font-color: css-color-name|#HEXcolor|any-other-html-standard-format,- You can find css color names here.
excalidraw-border-color: css-color-name|#HEXcolor|any-other-html-standard-formatexcalidraw-css: "css-filename|css snippet"
- Switch to markdown view or use WIN+CTRL/CMD+CTRL click on the image to edit the properties of the embed:
[[filename#^blockref|WIDTHxMAXHEIGHT]]
- In plugin settings, you can add a custom fourth font. For more details, see this video
- The plugin includes OCR support using Taskbone OCR. For more details, see this video
- You can convert SVG files into Excalidraw drawings (with some limitation). For more details, see this video
- You can define custom pens and higlighters and pin them to the sidebar. For more details, see this video. Using ExcalidrawAutomate, you can add support for auto-toggling pen & support for hardware eraser buttons.
- Since 1.5.0, you can easily execute ExcalidrawAutomate macros and assign command palette shortcuts to them, using the ScriptEngine. You will find an intro video and a growing library of ready to install scripts here.
- You can organize scripts into groups on the Obsidian Tools Panel in Excalidraw by moving scripts and accompanying SVG icon files to folders. See the demo video.
- Left-handed mode
- Includes full
- QuickAdd,
- Templater and
- Dataview support through ExcalidrawAutomate.
- Check out the detailed help + examples.
- I also have a YouTube ExcalidrawAutomate Playlist with lots of examples.
- REQUIRES AN OBSIDIAN SYNC SUBSCRIPTION: Full drawing file history and synchronization between devices
- Multilanguage support: if you'd like to help out by translating the plugin, please get in contact with me.
Join the conversation about the Excalidraw plugin on forum.obsidian.md
Please head over to GitHub to report a bug or request an enhancement.
If you are enjoying Excalidraw, then please support my work and enthusiasm by buying me a coffee on https://ko-fi/zsolt.
Please also help spread the word by sharing about the Obsidian Excalidraw Plugin on Twitter, Reddit, or any other social media platform you regularly use.
You can find me on Twitter @zsviczian, and on my blog zsolt.blog.
If you enjoy Excalidraw, consider giving ExcaliBrain a try (also available via Obsidian Community Plugins).




 Introducing the Script Engine
Introducing the Script Engine Script Engine Store
Script Engine Store