-
Notifications
You must be signed in to change notification settings - Fork 17
WSection
WSection is a component used to create discrete major sections in pages. These sections must have a meaningful heading.
- Appearance
- HTML output
- Content mode
- Hiding
- Margins
- Interaction with WPanel
- Docking menu bars
- HeadingLevels in content
- Related Components
- Further information
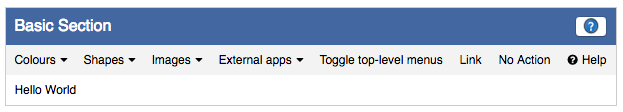
WSection is a major content container with a title. Its appearance is entirely determined by the theme in use. The illustration below is of the default theme as of version 1.2.6 viewed in Google Chrome on OS X.

The default arrangement of the WDecoratedLabel is that the body segment is expected to contain text and will occupy most of the width of the WSection. The head and tail segments, if they are present, will occupy as little space as possible but will not allow their content to wrap. It is expected that each segment will contain a single image, icon, button or flyout menu, though this is not, of course, able to be enforced.
A WSection outputs a section element. WSection outputs non-phrasing content and must not be placed in any container WComponent which may only contain phrasing content.
The WDecoratedLabel outputs a header element containing a div element for each of the WDecoratedLabel's head and tail and a h1 element for the body. The head and tail can contain any other WComponent whereas the body may only contain text or WComponents which output phrasing content (as per WHeading).
The body element of the WDecoratedLabel must contain at least one of: text content (which is not merely whitespace); or an image with a non-empty alt attribute. If this is not done a placeholder title may be inserted.
The mode property is used to set the AJAX content loading mode for the WSection. For information about performance optimisation using modes see Ajax modes. The modes which are available to WSection are:
-
Mode.LAZYIn
LAZYmode the content of the WSection is requested from the server when the WSection is made visible in the client. If the WSection is visible on page load the content will form part of the original page and no AJAX request will be made. -
Mode.EAGERIn
EAGERmode the content of the WSection is requested as soon as the page loads and is added to the WSection as soon as it is available. This will occur whether or not the WSection is visible in the client UI.
A WSection may be hidden on page load. When hidden the WSection is not available to any compliant user agent. It is present in the source and is not obscured in any way. This property is determined by a WSubordinateControl. When a WSection is hidden its heading and all of its content is hidden. If a WSection has a mode of LAZY then its content will be fetched only if it is made visible.
WSection is a marginable component.
WSection has a mandatory WPanel child component which is used to hold and lay out the section's content. For most uses this WPanel should not have its Type property set. The WPanel child should never have its Type property set to Type.CHROME or Type.ACTION.
WSection may be used to create a naming context rather than using a separate WNamingContext.
WPanel and WSkipLinks interact using WPanel's accesskey and title properties to produce a set of quick-access internal links. It is good practice to use a WPanel which has an exposed title to create skip-links as then there is a correlation between the link text and the destination container. The WPanel child of WSection may have an accesskey and have its title set to the displayed text in the WSection's WDecoratedLabel body segment. This allows a skip-link to target a WSection.
WSection is similar to WPanel of Type.CHROME but allows some other components to be placed into the heading element whereas WPanel of Type.CHROME allows only text in the heading. It is expected that WPanel of Type.CHROME will be phased out in favour of WSection.
Under some circumstances a WMenu of MenuType.BAR may be positioned so that it appears to be "docked" to the WSection. For more details see WMenu - docking menu bars.

If a WHeading or WCollapsible (with its HeadingLevel set) is placed into the content WPanel of a WSection it should have a HeadingLevel set appropriately. The highest level of heading must use HeadingLevel.H2. The WDecoratedLabel body segment produces a h1 element which provides the context for the h2.