-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Update Direct-Bank-Connections.md #29668
Conversation
Adding the Direct Bank Connections to the help site
|
@ Please copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] |
Reviewer Checklist
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
🎯 @rushatgabhane, thanks for reviewing and testing this PR! 🎉 An E/App issue has been created to issue payment here: #29670. |
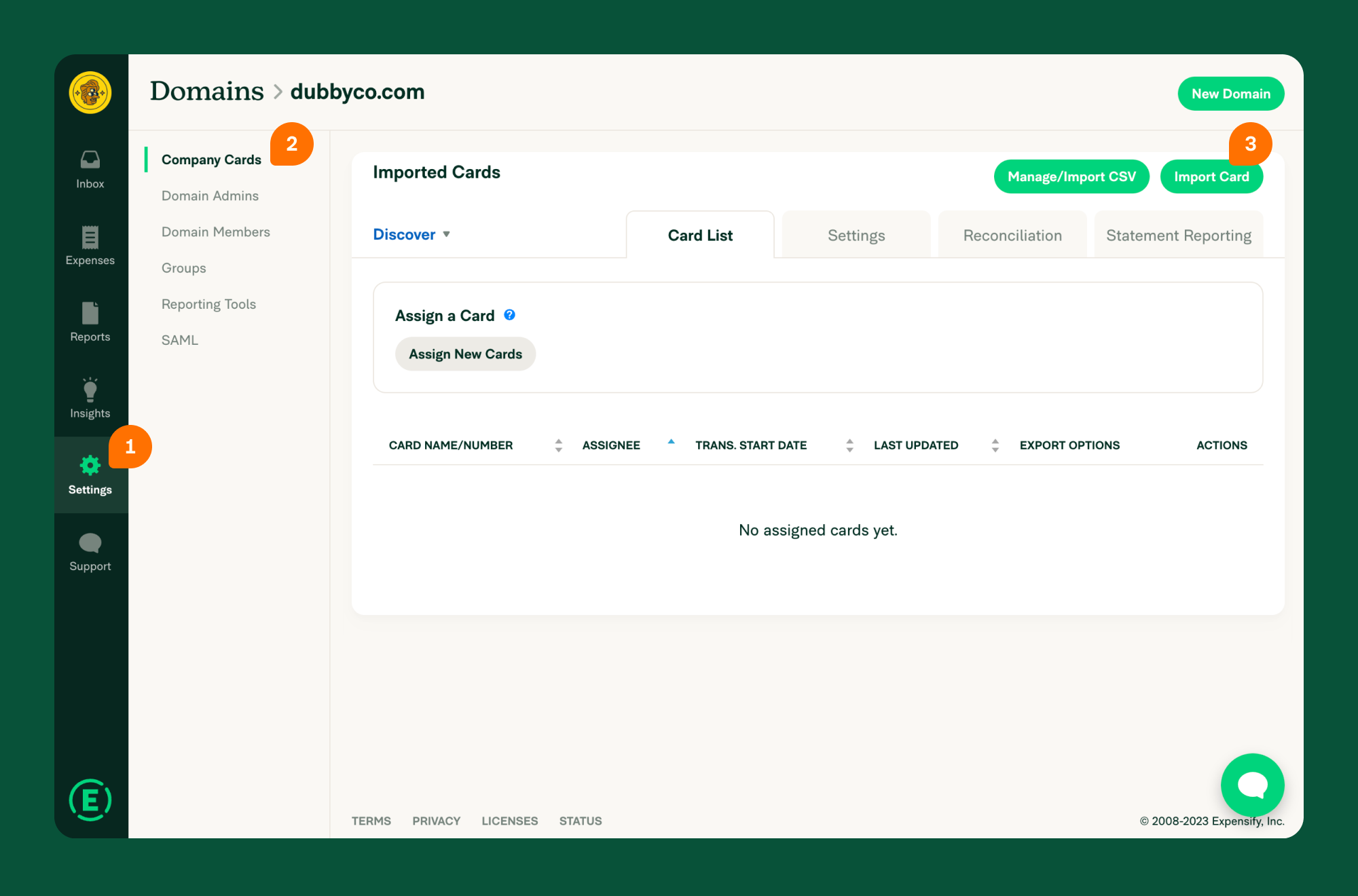
| 1. Go to **Settings > Domains > _Domain Name_ > Company Cards** | ||
| 2. Click **Import Card** | ||
|
|
||
| {:width="100%"} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yes there should be alt text
@rushatgabhane how do I do that? Can you outline the exact steps for me? I thought we were good based on the discussion we had in Slack. |
|
Just a basic description of each image in the alts. (https://blog.hubspot.fr/website/alt-text-html) |
|
For example |
Made changes requested here - #29668 (comment)
Added the "!"
|
A preview of your ExpensifyHelp changes have been deployed to https://788a7be4.helpdot.pages.dev ⚡️ |
|
✋ This PR was not deployed to staging yet because QA is ongoing. It will be automatically deployed to staging after the next production release. |
|
🚀 Deployed to staging by https://github.com/nkuoch in version: 1.3.92-0 🚀
|
|
🚀 Deployed to production by https://github.com/Beamanator in version: 1.3.92-4 🚀
|
|
🚀 Deployed to staging by https://github.com/nkuoch in version: 1.3.93-0 🚀
|
|
🚀 Deployed to production by https://github.com/Beamanator in version: 1.3.93-1 🚀
|


Adding the Direct Bank Connections to the help site
Details
Adding the Direct Bank Connections to the help site
Fixed Issues
https://github.com/Expensify/Expensify/issues/309827
Tests
Offline tests
QA Steps
PR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)myBool && <MyComponent />.src/languages/*files and using the translation methodWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG))Avataris modified, I verified thatAvataris working as expected in all cases)ScrollViewcomponent to make it scrollable when more elements are added to the page.mainbranch was merged into this PR after a review, I tested again and verified the outcome was still expected according to theTeststeps.Screenshots/Videos
Android: Native
Android: mWeb Chrome
iOS: Native
iOS: mWeb Safari
MacOS: Chrome / Safari
MacOS: Desktop