The second iteration of jameswatt.io built with NextJS, styled using Tailwind and hosted with Vercel
Previous iterations: v1
- Install pnpm
npm install -g pnpm
- Install the correct node version using NVM
nvm install
- Install dependancies
pnpm install
- Run the development server
pnpm run dev
- Create an optimized production build
pnpm run build
- Start the application in production mode
pnpm run start
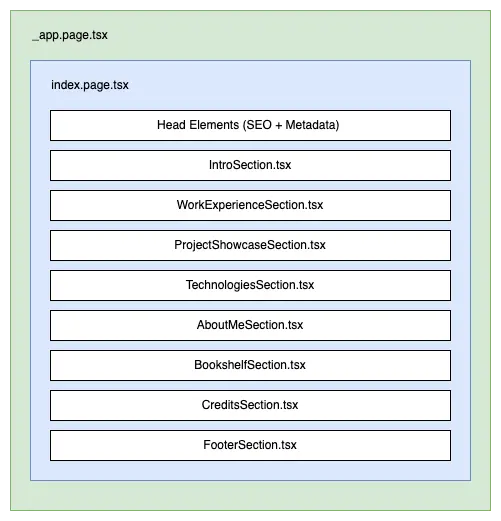
A great starting place for understanding this project is the pages/index.page.tsx file. This represents the single page of this single page application (SPA) and allows for easy exploration of all the sites components.
This file contains some site metadata and lists out all of the sites 'sections'. These sections are located within components/sections and compose components from components/ to create the functionality of the site. In visual terms the index.page.tsx can be represented by:
This project has three environment variables
- UMAMI_WEBSITE_ID
- UMAMI_WEBSITE_URL
- NEXT_PUBLIC_AUTHOR_CONTACT_EMAIL
The first two are related to the projects analytics service umami. These can be removed along with the umami tracking tag in pages/_document.page.tsx if you do not plan to utilise the tracking service.
The final environment variable is used to store the email address which is linked to in the AboutMeSection.tsx.
Plagarism is not good
Claiming others work as your own is not good
Fair usage of others work with proper attribution is awesome!
So feel free to fork this repository or utilise any code snippets but please make an effort to give me proper credit by linking back to jameswatt.io. If you need some ideas on how to do this check out the credits section of this website :)
Cheers!
- Update Jest to inject mock environment variables
- Attempt to improve mobile performance perhaps by web worker usage or
by refactoring components to be more efficient
- Use chrome plugn to evaluate performance in more detail
- Think about useEffect usage and if my usage is appropriate
- Integrate reading statistics into the bookshelf component. These could include:
- Reading challenge data
- Books completed in each year/month
- Design and implement a book review system with the ability to write reviews in a text editor
- The reviews should be stored in a database
- The reviews should be created in a rich text editor available at a URL
- No need for advanced functionality like draft posts
- The reviews should then be accessable via a API so this website can use them