-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Change keyboard shortcut for remove block to Cmd+Shift+X / Ctrl+Shift+X #9190
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
My immediate thought is this is a less nice shortcut for the majority of desktop users (Windows + Mac). I'd almost like it to be Linux-only but I get that's not the tradition in Gutenberg/WordPress. It's also a lot of extra code. 😄
So it works for me!
| @@ -15,6 +15,10 @@ class KeyboardShortcuts extends Component { | |||
| super( ...arguments ); | |||
|
|
|||
| this.bindKeyTarget = this.bindKeyTarget.bind( this ); | |||
|
|
|||
| // Firefox uses keycode 173 for '-', while other browsers use 189. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍 Thanks for the note.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think I may have spotted an i18n issue here, using Icelandic keyboard layout on MacOS. Both [ö] and [-] results in keycode 173 in Firefox and 189 in Chrome.
Perhaps sticking with alphabetical keys is a good idea?
|
❤️ Thanks for the speedy review! Would be great to get a test on Linux if anyone has one available. |
|
One followup now that we are touching keyboard shortcuts. I noticed a pattern on the Mac for keyboard shortcuts, that we might want to adopt. Here's Google Chrome on the Mac: Note how instead of Alt, they write ⌥, instead of Shift it's ⇧. There are also no plusses between the key indicators. Can we do the same? If you actually glance down at a Mac keyboard, those same icons are used on the keys, in the case of Shift it doesn't even actually have the word "Shift" on the keyboard. I think it's a far more Mac like way of doing things and I think we should adopt it. Note that this would be a Mac only thing, on Windows we'd still have to spell out a lot of the keys — Chrome does this as well: |
|
@jasmussen I tried that approach awhile back, but we actually favour using the keyboard names over the Mac symbols unless it's Command. See the discussion here: #4411 (review) |
|
Could that discussion be revisited? Thanks for the link but I couldn't exactly extract from the history of that PR exactly why it was preferable to do the other. Revisiting this now that keyboard shortcuts are in such a great state in Note how they even go further and use ^ to imply Ctrl, which frankly I'm totally fine with. From a certain point of view this feels less like a "what we think is best" and more of a "let's match the operating system" discussion. |
|
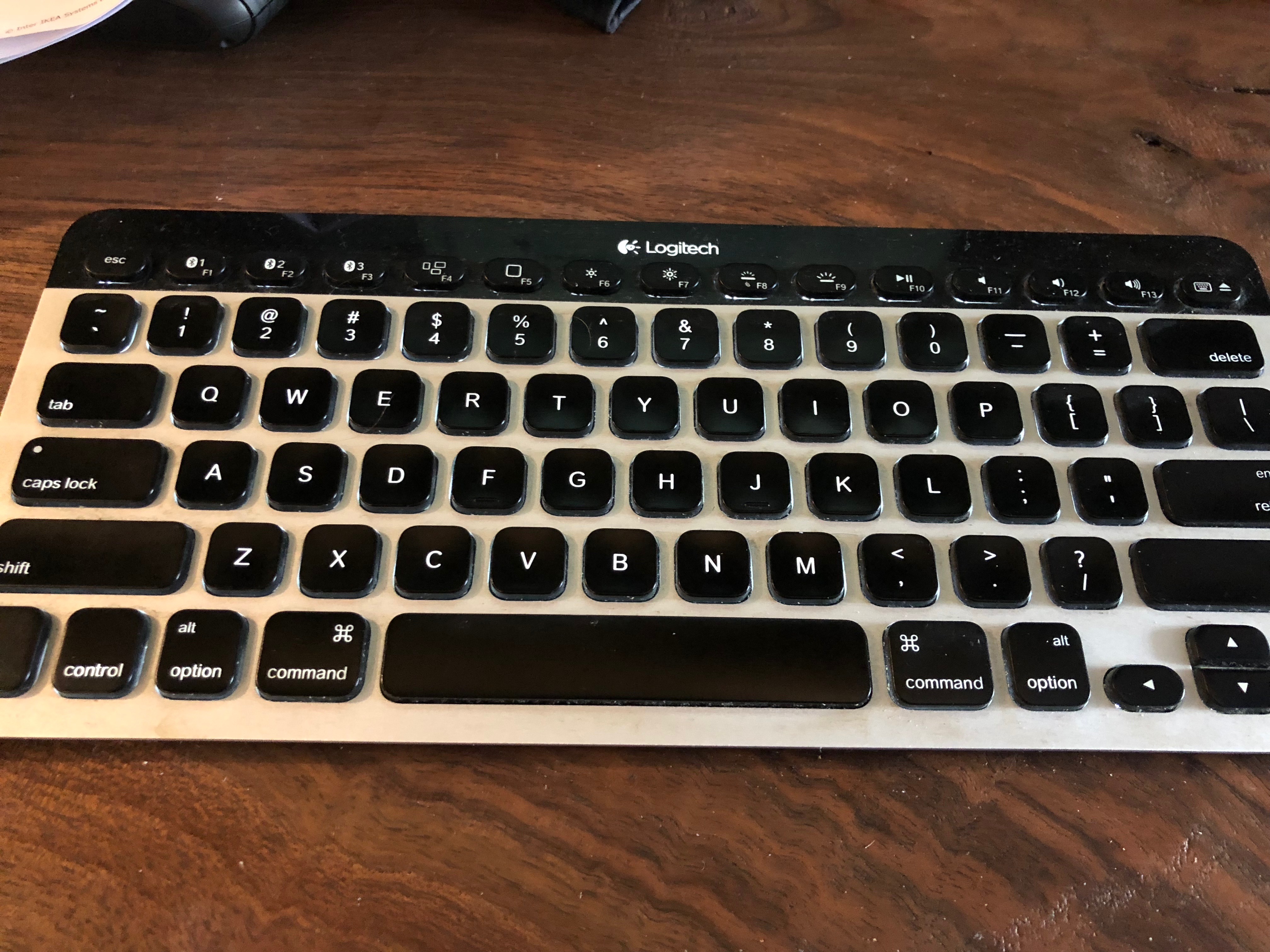
The issue is that plenty of keyboards don't actually include the symbol–@iseulde mentioned her keyboard doesn't have those symbols and it was somewhat confusing to see them. My US Logitech keyboard doesn't ship with the symbols either: And looking at @sarahmonster's British Apple Keyboard (Magic Keyboard 2, so the newest one they make), it doesn't have the symbols: Using those symbols saves space (though only for Mac users, so we can't rely on that space-saving cross-platform) but it's certainly less clear. Sure the symbols are more idiomatic, but I think they're less usable and it's an idiom I'm fine eschewing. |
|
While the macOS key symbols are not used on all keyboards, they are used throughout the OS (like in Finder, as @jasmussen pointed out), so I think using the symbols on macOS is fine, since users would already have been exposed to the symbols in the context menus of the OS, as well as common apps like Chrome, and they do make the editor fit in a bit more with the operating system and save some space. On a more related-to-the-PR note, thank you, @talldan! I am definitely looking forward to being able to use the Remove Block shortcut on my computer. |
|
I tested this branch, and it is working for me in both Firefox and Chromium on Antergos Linux. 👍 |
|
I think this is good to merge as-is; we can have a separate discussion about keyboard symbols if @jasmussen wants to open one… though as mentioned I believe he is, like me, well-meaning but in this particular instance: ultimately wrong 😆 |
|
Hah! You're the one to claim to know better than Apple what Mac users want. 🔥 So I disagree with you, but in a friendly loving way. I also don't want to block improvements like this, but I still think the discussion is worth having. The devil is in the details, and if Mac users see one keyboard combo in their OS and browser, and another in their blogging software, I'm not sure we're benefiting anyone by being "better". |
|
Consistency with the OS is what tips the balance for me. |
|
Well, I WANT to agree with you, and your arguments have convinced me. 👍🏻 But yeah, a separate issue for that would be great. You can assign it to me as penance if you like 😅 |
|
i18n issue: Using For example, - is located in the bottom row in the Danish and German keymaps, while it is in the top row in English and Icelandic keymaps. Finally, this may be minor and a bug in MacOS, but pressing Ö and - using the Icelandic keymap in MacOS results in the same key code (189 in WebKit, 173 in FF). This could cause some issues with users switching keyboard layouts frequently or others supporting people with different layout then they are used to themselves. How about using a an alphabetical key like X, which is generally located on the same physical key regardless of keymap? |
|
@aldavigdis - thanks for letting us know about that. That's very unusual! Is there a use case for Ctrl+Shift+Ö? if not, I think it's ok to merge this and have both Ctrl+Shift+Ö and Ctrl+Shift+- do the same thing. We're using mousetrap for mouse events, which uses So this shouldn't cause an issue when using different mappings. For example, on the Italian keyboard, '-' is next to the right shift, but the browser still sends through |
|
What I'm emphasising is I think we should try to use alphanumeric buttons as much as possible instead of symbols because they are generally consistent across keyboard layouts. |
|
There are AZERTY keyboards for French though, and DVORAK users. I know they’re slightly more fringe but even keyboard layouts aren’t really universally consistent, and generally a user’s languages are consistent across devices so we don’t need to optimise for a user who uses both an Icelandic and French keyboard–if they do that presumably they’re used to making the switch. I don’t think having the keys in the same place across locales is needed.
|
|
@talldan As someone who's a heavy user of keyboard shortcuts, I tend to switch to the en_US layout when working with certain software as some keys like { don't even exist on many non-English layouts. Word processing or something like WordPress that runs in the browser does not fall into the category of software where I may be expected to switch layouts. There are generally consistency issues bound to using non-alphanumeric keyboard shortcuts as well as they are often either bound to the physical key, so - and + are located right next to each other as in the US keymap — or if bound to the character, all over the place — or perhaps nowhere at all. |
|
@tofumatt even across QWERTY, QWERTZ and AZERTY, a normal user can generally find an alphanumeric key naturally — and X is usually located on the same spot consistently across layouts. |
|
I'm definitely up for defining some rules about keyboard shortcuts as discussed in the meeting last night. Off the top of my head, and in a general order of significance:
I think the trouble is that there aren't actually many shortcuts freely available after going through all of those rules. I'm definitely open to changing it if there's a good suggestion. |
I'd strongly recommend to take @aldavigdis recommendation into account. For the records, it was already noted in #8316 (comment) Also, there's a problem in the way some non-alphanumeric keys are announced by screen readers, as they usually don't read out "punctuation" like |
|
If Ctrl+Shift+- can not be used due to accessibility issues, I would be completely happy with something like Ctrl+Shift+X. I mean, anything is better than having a keyboard shortcut that kills your GUI session. 😛 I also think the ability to remap keyboard shortcuts (#3218) would be a great addition to cover more obscure conflicts and let users choose shortcuts that work better for them, but would not work for other users. |
|
Cmd+Shift+X / Ctrl+Shift+X does seem like a reasonable option. I couldn't spot any particular issues with it. Any objections to that? |
|
Go for it. Better to ship fast and iterate than hold off and maybe not ship ❤️ |
|
Ok - changed now. I'll do some testing tomorrow and maybe we can merge then. |
|
Nice! This PR should probably be renamed. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Haven't tested whether the shortcuts conflict with anything, but the code still looks fresh and groovy 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
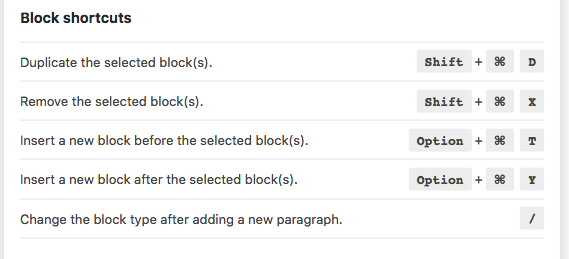
Just be sure to update the newly-minted keyboard shortcuts section in the reference doc 😄
1e6f3f7 to
486ac46
Compare
|
Cool - I just did some testing. All worked well. Renamed the ticket and pushed a commit that updates the faqs. Thanks for the shortcut suggestion @ZebulanStanphill 🎉 |
|
@talldan Actually, it was @aldavigdis' idea to use X:
Also... I forgot to actually test the keyboard shortcut. Fortunately, I just did, and it does not conflict with my browser or my OS. Instead, it conflicts with WordPress. This is what that keyboard shortcut does: Oops. |
|
Actually, nevermind. It is not a WordPress behavior. I think it might be a Firefox one. Let me check what happens in Chromium. |
|
Yeah, it is a Firefox behavior. Ctrl+Shift+X toggles RTL mode in Firefox. |
|
Oh no! Wonder why I couldn't reproduce it before. Perhaps because I was only testing with a block selected. edit- I must've also been testing on a site that doesn't support rtl, so was seeing no effect. It doesn't help that this is an undocumented shortcut either. |
|
@talldan How about trying Ctrl+Shift+Alt+X? That does not appear to do anything for me in Firefox on Linux. |
|
Probably a good time to share this spreadsheet I've been working on so that we don't have to have these conversations: I plan to try and move this out of google docs form and on to github at some point soon. |
|
Ok - I'll revert the merge since the behaviour is not desirable (e.g. if a user forgets to select a block, they're left with rtl text direction)
My feeling is that three modifiers makes it so complex it's not worth having. There are other alternatives in the spreadsheet, but they're not very nice semantically. |
|
Personally, I would not mind Ctrl+Shift+Alt+X since all the keys are pretty close to each other (on US keyboards, anyway), and it at least does not cause a display server restart. Looking at your spreadsheet, it looks like Ctrl+Alt+X is also available. Perhaps that would be a better choice? |






Description
Closes #9036
How has this been tested?
Screenshots
Block Settings Menu

Keyboard Shortcut Help

Types of changes
Bug fix (non-breaking change which fixes an issue)
Checklist: