-
Notifications
You must be signed in to change notification settings - Fork 842
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Update popover position when children contents change #966
Update popover position when children contents change #966
Conversation
58a5025 to
903374c
Compare
01088fe to
36f7e9f
Compare
5e3ee29 to
aa4f99c
Compare
|
Is this ready? If so, want to remove the "WIP" from the title? |
|
@cchaos title updated, thanks! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Seems to work well! I checked in IE11 too for good measure. Had a couple comments, mainly around documentation.
| }], | ||
| text: ( | ||
| <p> | ||
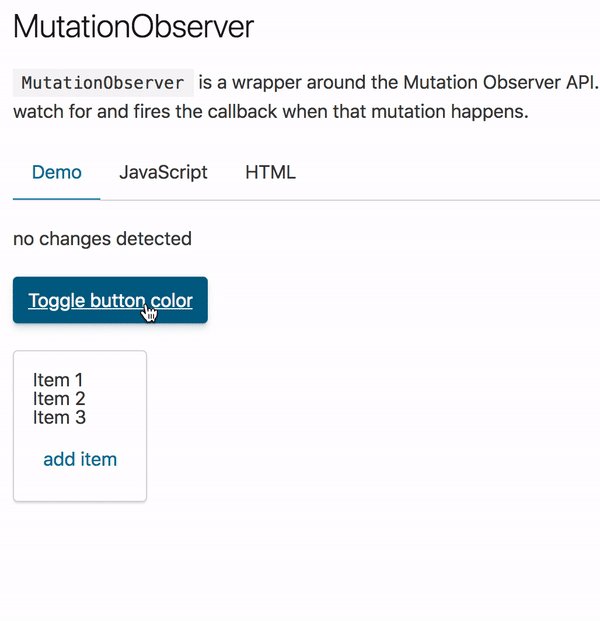
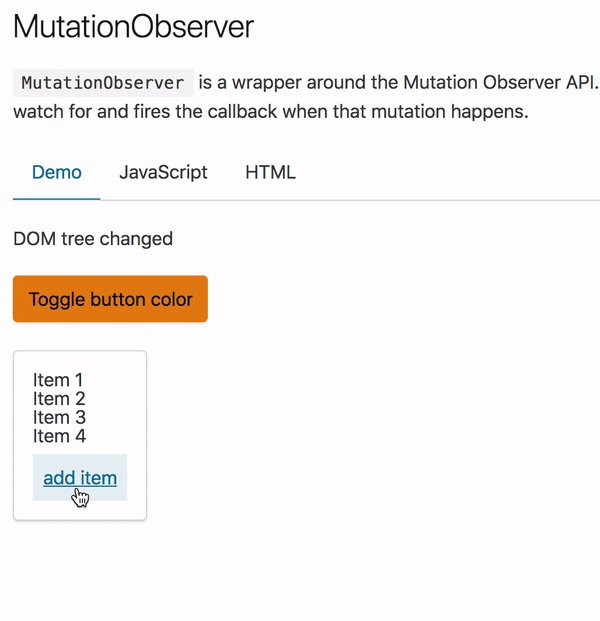
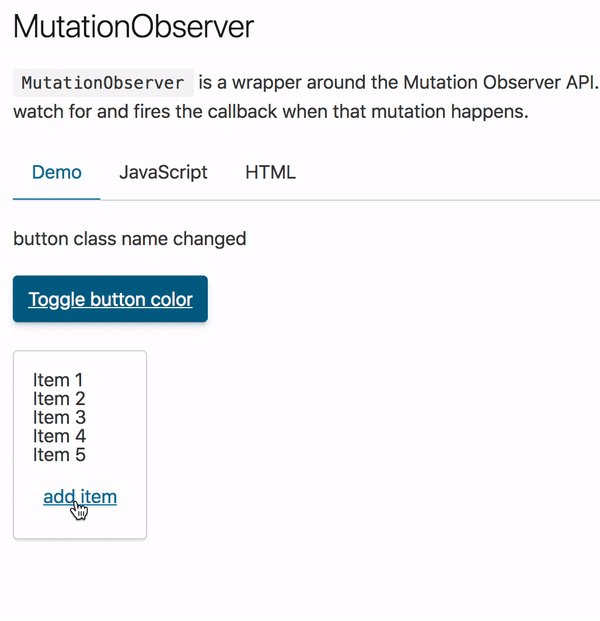
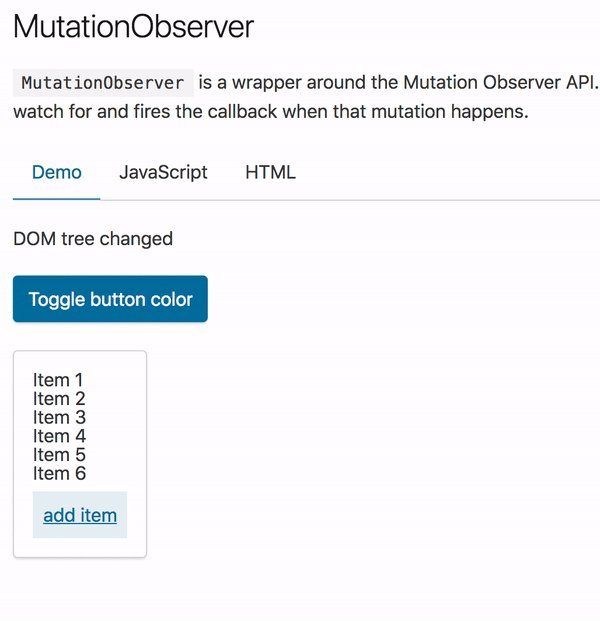
| <EuiCode>MutationObserver</EuiCode> is a wrapper around the Mutation Observer API. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you link to the API and describe more about what it is for?
| }], | ||
| text: ( | ||
| <p> | ||
| There is an optional <EuiCode>insert</EuiCode> prop that can specify the portal"s |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Since the props list won't properly list out what the insert object accepts, can you explain it here.
"s => '
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've added the props tab with a descriptive note, and expanded the writeup.
| }; | ||
| } | ||
|
|
||
| setButtonRef = node => this.buttonRef = node |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
missing semicolon
|
|
||
| import PopoverContainer from './popover_container'; | ||
| const popoverContainerSource = require('!!raw-loader!./popover_htmlelement_anchor'); | ||
| const popoverContainerHtml = renderToHtml(PopoverHTMLElementAnchor); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Pointing to wrong sources here.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
great catch, thanks!
| <div> | ||
| <p> | ||
| <EuiCode>EuiWrappingPopover</EuiCode> is an extra popover component that allows | ||
| any existing DOM element to be passed as the <EuiCode>button</EuiCode> prop. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't really understand the use-case for this one, but I'm guessing someone needed it?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, Nathan needs it for the top nav changes.
|
@cchaos pushed changes from your feedback |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great, thx. Just one grammar issue.
| </p> | ||
| <p> | ||
| <EuiCode>insert</EuiCode> is an object with two key/values: <EuiCode>sibling</EuiCode> | ||
| and <EuiCode>position</EuiCode>. sibling is either the React node or HTMLElement |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Capitalize sibling
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
sibling should remain lowercase as the property name itself is lowercase. Verified with @gchaps, who reworded it to read better.
1078ac9 to
1db2d3d
Compare
…height transition
1db2d3d to
66cf140
Compare
| @@ -189,7 +236,7 @@ export class EuiPopover extends Component { | |||
| } | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@chandlerprall I just realized I messed up this arrowBuffer value, would you mind setting it to 10 instead of 0?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
will do!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
TY!
|
jenkins test this |

features / bug fixes
EuiMutationObserverAdds a component that wraps components with the mutation observer API.

EuiPortalA new optional prop called
insertthat allows the portal to be inserted in arbitrary locations in the DOM.EuiPopoverDynamic content
Popover repositions with dynamic content, such as an animated context menu height
fixes #958 fixes #955
Container restriction
An optional
containerprop allows restricting the popover boundariessupports canvas euiification
EuiWrappingPopoverNew component that allows non-React DOM elements to be used as popover anchors
supports Kibana navigation euiification
todo
browser testing
IE11
Edge
Chrome
FF
Safari