-
Notifications
You must be signed in to change notification settings - Fork 842
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make EuiPopover copy the anchor's z-index to the popover content #967
Make EuiPopover copy the anchor's z-index to the popover content #967
Conversation
|
Can you add the flyout example in your GIF to this PR? |
src/components/popover/popover.js
Outdated
| @@ -189,9 +189,15 @@ export class EuiPopover extends Component { | |||
| } | |||
| }); | |||
|
|
|||
| // the popver's z-index must inherit from the button | |||
| // this keeps a button's popver under a flyover that would covert the button | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
spelling "covert" => "cover"
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
popver => popover
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
flyover => flyout
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
good catch, thanks!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Works in IE too! ;)
|
@nreese I've pushed an update adding a popover to the complicated flyout example |
| @@ -156,6 +162,13 @@ export class FlyoutComplicated extends Component { | |||
| <EuiSpacer size="s" /> | |||
| <EuiText color="subdued"> | |||
| <p>Put navigation items in the header, and cross tab actions in a footer.</p> | |||
| <EuiPopover | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@chandlerprall Can you actually move this popover to the flyout body and outside of any EuiText elements.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry, can you move it out of EuiFlyoutHeader and into <EuiFlyoutBody> below the EuiCodeBlock (line 181)? I want to be sure that when consumers copy-paste this, they're not overusing popovers in the headers.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
lgtm
code review and ran flyout examle with popover in Chrome
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM! Nice comments!
|
@cchaos popover has been moved into the flyout body |
|
TY! |
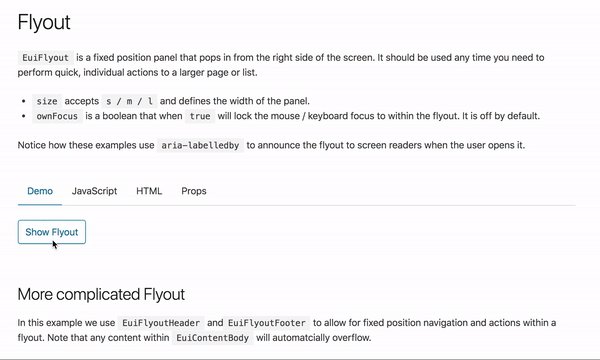
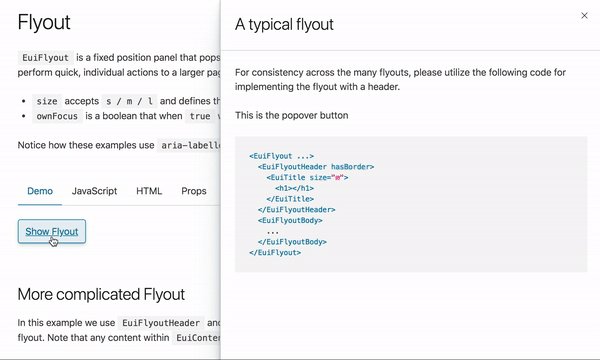
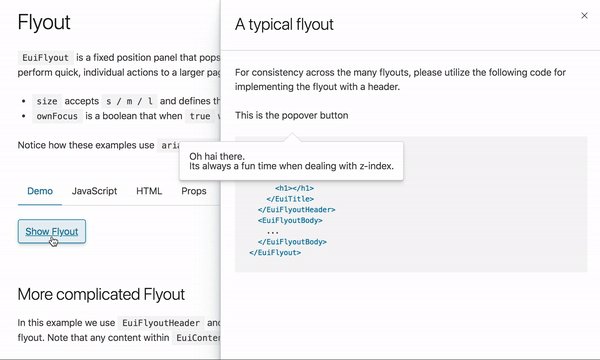
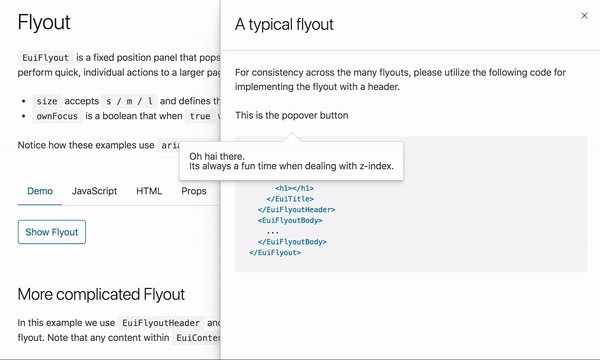
Fixes #965
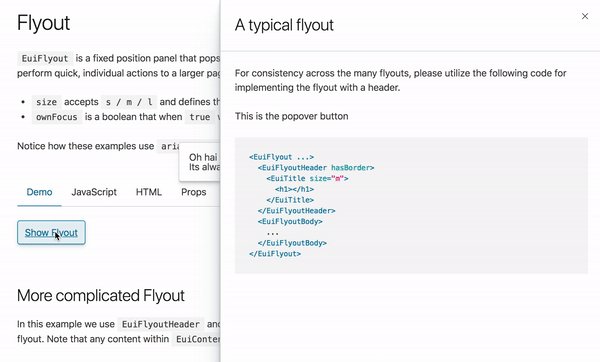
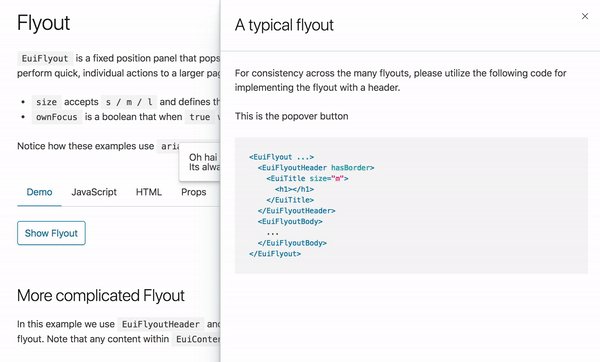
This sets the content's z-index from the anchor element's z-index. The value must be calculated/copied instead of hard-coding in css as e.g. the popover may need to show behind a flyout from one button but be in front if it relates to content in the flyout.
without setting z-index

with z-index

adding
@cchaos sanity check, testing
@nreese / @cjcenizal to make sure the code change & comments are understandable