-
Notifications
You must be signed in to change notification settings - Fork 6
Graphic Lines
fabiantheblind edited this page Nov 20, 2012
·
5 revisions

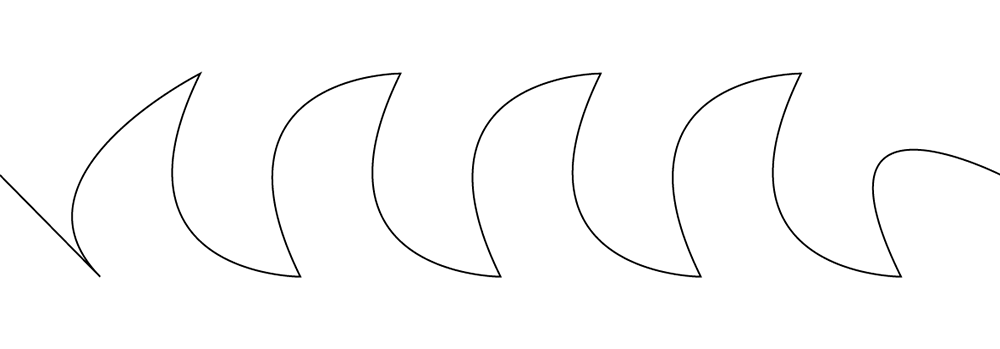
var data = {
"pw":100,
"ph":100,
"anchors":[
[ 0,50],
[ 10,60],
[ 20,40],
[ 30,60],
[ 40,40],
[ 50,60],
[ 60,40],
[ 70,60],
[ 80,40],
[ 90,60],
[100,50]
]
};
// we need a doc
// use pw and ph from data
var doc = app.documents.add({
documentPreferences:{
pageHeight:data.ph,
pageWidth:data.pw
}
});
// the page is already there
var page = doc.pages.item(0);
// create a graphicLine
var gl = page.graphicLines.add();
// loop thru the data.anchors
for(var i in data.anchors){
var point = gl.paths[0].pathPoints[i];
/**
* a graphicLine always has 2 pathpoints
* so we need to add points only from the third
* anchor from the data object
*/
if(i < 2){
point.anchor = data.anchors[i];
}else{
point = gl.paths[0].pathPoints.add();
point.anchor = data.anchors[i];
}
if((i != data.anchors.length - 1)&& i!=0)
point.rightDirection = data.anchors[i-1];
point.leftDirection = data.anchors[i];
} 

// based on this processing sketch by
// PhiLho
// http://forum.processing.org/topic/how-can-i-draw-this#25080000000995029
// the size of the page
var ph= 150;
var pw= 150;
// we need a doc
// use pw and phas size
var doc = app.documents.add({
documentPreferences:{
pageHeight:ph,
pageWidth:pw
}
});
// the page is already there
var page = doc.pages.item(0);
// get the center of the page
var cx = pw / 2;
var cy = ph / 2;
// define the initial radius
var init_rad = 0.9 *(pw / 2);
var radius = init_rad;
//this is the amplitude fpr the disturb
var amplitude = radius / 10;
// create a graphicLine
var gl = page.graphicLines.add();
var radians_angle; // this will hold the angle in radians
// !warning! 10 rounds made my InDesign Crash. Not enough Memory
// if you need more rounds make bigger steps on the degree iterator
var rounds = 5; // how many rounds
//~ we need to count the pathpoints.
//~ the first an second always exist in a grapic line
var count = 0;
// loop thru the data.anchors
for(var degrees = 0; degrees < 360*rounds; degrees++){
// calculate the degree to radians
radians_angle = ((degrees/360)%360) * 2 * Math.PI;
// get the point
var point = gl.paths[0].pathPoints[degrees];
// set the disturb to 0 if you want striaght lines
var disturb1 = amplitude * Math.sin(radians_angle * (Math.random()*(init_rad)/rounds));
// calc the position on the circle
var x1 = cx + (radius + disturb1) * Math.cos(radians_angle);
var y1 = cy + (radius + disturb1) * Math.sin(radians_angle);
/**
* a graphicLine always has 2 pathpoints
* so we need to add points only from the third index
*
*/
if(count < 2){
point.anchor = [x1,y1];
}else{
point = gl.paths[0].pathPoints.add();
point.anchor = [x1,y1];
}
// now make the circle smaller by every round
if(degrees%360 == 0)radius-= ((init_rad)/rounds );
count++;
}This wiki is maintained by:
fabiantheblind
Collaborators:
- How To Install And Run Scripts
- References And Links
- Tools
- First Session
- Comments
- Extended JavaScript Guide
- Variables And Operations
- Conditionals
- Arrays
- Output And Interaction
- Objects
- Classes
- Loops
- Functions
- Recursive Functions
- The ID Scripting DOM
- ExtendScript
- Inspect Properties
- app
- Documents
- Pages And Margins
- Masterspreads
- Layers
- GeometricBounds and Coordinates
- Text
- Line Feeds And Carrige Returns
- Simple Find And Change Grep
- Simple Find And Change Text
- Text Analysis
- Text Analysis ID FC
- Text Find Locations
- InsertionPoints
- Styles
- Objectstyles
- Rectangles Ovals Polygons
- Matrix
- Outlines Groups Alignment
- Graphic Lines
- Spiro
- Colors And Swatches
- HSL Color Wheel
- Pathfinder
- Fonts
- Transformation Matricies
- Duplicate And Transform
- Includes
- Storing Data In A Target Engine
- Create And Read Files
- Read In JSON From File And Eval
- Delay And View
- ScriptUI Resource Strings