-
Notifications
You must be signed in to change notification settings - Fork 23
2019_03_12_Kirby Guild Meeting Summary
This page contains a meeting summary from the Kirby Guild meeting, held on March 12th, 2019.
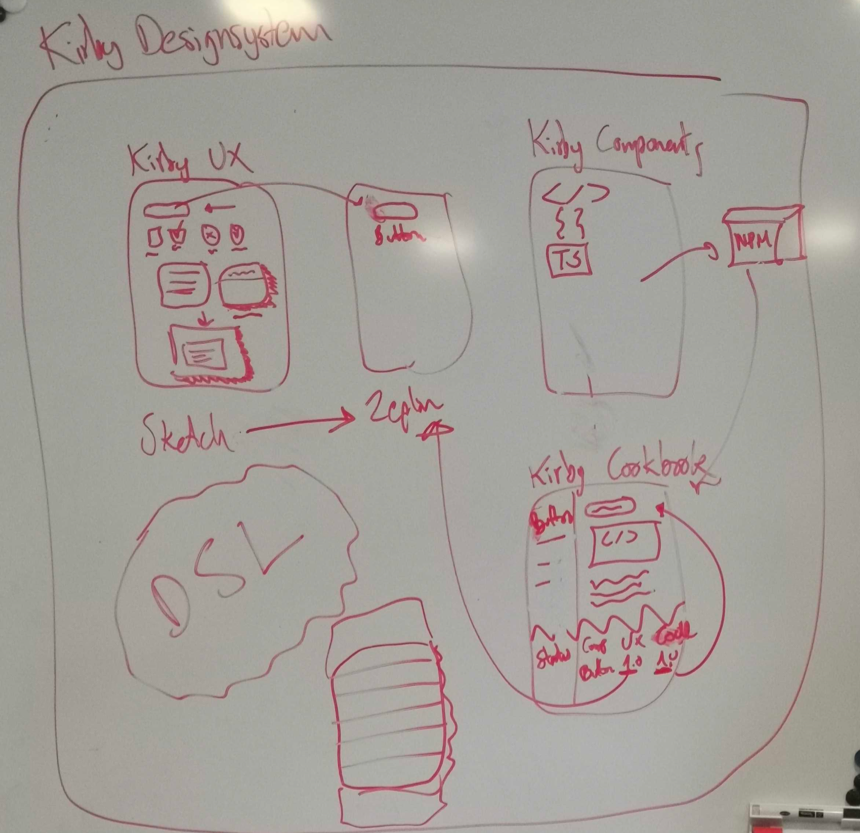
This meeting had a focus of the "Design System Language" (DSL) and The Kirby Eco-system.
Alpha-omega is conveying the purpose of the elements, align the terminology. An example is the case, you’re showing a segmented list, with each segment having rounded corners… This can, however, also be perceived as a couple of cards, containing lists – with Labels separating them.

- Kirby UX (Sketch and Keplin)
- Kirby Components (Actual implementation of stuff, CSS, HTML / XML and TS)
- Kirby Cookbook (code samples, and technical description, and descvriptions of conceptual terms from the DSL)
- DSL (Design System Language, wording on what we’re building, a common glossary)
UX Group will have a meeting on the naming conventions, go through it on the next meeting.
Jakob and Alexander will try and map ionic components against the Kirby components.
Follow this link for instructions on how to get support.
Have a look at the contribution guidelines.
The following articles can help you become a good contributor. They document our toughts and opinions on contribution related topics.
- The Good: Issue
- The Good: Branch
- The Good: Commit
- The Good: Self-review
- The Good: Pull-request
- The Good: Test
Other ways of doing things are not wrong - however a project of this size requires consistency in the way we cooperate to be manageable.
Ultimately it will help you save some time getting from a new issue to a merged PR.