-
Notifications
You must be signed in to change notification settings - Fork 10
October23
Here is a list of updates for October 2023 which includes updates since March 2023. The Canvas control has been introduced, along with a plethora of fixes and updates to current controls and systems. For a full list of updates, please refer to the commit history.
Member variables wrapped in the TOOLS condition have been moved to always be compiled. This caused issues with other projects using OctaneGUI and using a version of the library which was compiled with TOOLS enabled while the user project did not define this flag. This change prevents this discrepancy from occurring.
The initialization process has been updated to print any error message associated with loading the Json stream.
Any window requested to be open will now be positioned within the same display as the last focused window. This will ensure dialog boxes such as message boxes or the file explorer will be positioned with the last focused window. This behavior tries to mimic the behavior of native applications.
The Application object now contains a SystemInfo object. This object currently contains information about the number of displays and information about each display. The Frontend libraries are responsible for filling out this information during initialization.
class SystemInfo
{
public:
struct DPI
{
public:
float Diagonal { 0.0f };
float Horizontal { 0.0f };
float Vertical { 0.0f };
};
struct Display
{
public:
enum class Orientation
{
Unknown,
Landscape,
LandscapeFlipped,
Portrait,
PortraitFlipped,
};
std::string Name {};
Rect Bounds {};
Rect Usable {};
DPI DPI_ {};
Orientation Orientation_ { Orientation::Unknown };
};
...A new callback has been introduced that allows user applications to define custom control types by string. When controls are created through a JSON stream, the type of control to create is determined by the type via string. If this type is not found within the library, then the callback is invoked where the return should be the new instanced control given the string.
std::unordered_map<std::string, OctaneGUI::ControlList> Controls;
Application
.SetOnCreateControl([](OctaneGUI::Container* Owner, const std::string& Type) -> std::shared_ptr<OctaneGUI::Control>
{
if (Type == "MyControl")
{
return Owner->AddControl<MyControl>();
}
return nullptr;
})
.SetCommandLine(argc, argv)
.Initialize(Json, Controls);The Canvas control has been introduced to allow for painting controls in an infinite, scrollable area. The user can pan the control by clicking and dragging the left mouse button.

An OctaneGUIConfig.cmake has been introduced that can be found using find_package. When found, the configuration will add the OctaneGUI directory as a sub-directory for it to be compiled. Applications will not be compiled through this configuration.
A virtual OnRemoved function has been added to notify the control when it has been removed from a Container, which is passed as an argument to the function.
virtual void OnRemoved(Container& From);Callbacks OnFocused and OnUnfocused have been moved from CustomControl to Control. This allows any control to register these callbacks.
Control
->SetOnFocused([](const Control&) -> void)
{
...
}
.SetOnUnfocused([](const Control&) -> void)
{
...
}Controls now support implementing a context menu. This is done by setting a callback through the SetOnCreateContextMenu function. The callback will pass the control and a menu object for the callback to populate for display. The context menu is opened through the right mouse button.
List.To<OctaneGUI::TextButton>("ButtonContextMenu")->SetOnCreateContextMenu([&](OctaneGUI::Control&, const std::shared_ptr<OctaneGUI::Menu>& ContextMenu) -> void
{
ContextMenu
->AddItem("Option 1", []() -> void
{
printf("Selected Option 1\n");
})
.AddItem("Option 2", []() -> void
{
printf("Selected Option 2\n");
});
});
Retrieving the theme property through a control will now check if the parent control has a theme property overridden. This allows theme properties modified for a top-level control or container to be propagated down to all child controls.
const std::shared_ptr<OctaneGUI::Container> Body { Application.GetMainWindow()->GetContainer() };
Body->AddControl<OctaneGUI::Panel>()->SetExpand(OctaneGUI::Expand::Both);
const std::shared_ptr<OctaneGUI::VerticalContainer> Container { Body->AddControl<OctaneGUI::VerticalContainer>() };
Container->AddControl<OctaneGUI::Text>()->SetText(U"Normal Text");
const std::shared_ptr<OctaneGUI::Container> ThemedContainer { Container->AddControl<OctaneGUI::Container>() };
ThemedContainer->SetProperty(OctaneGUI::ThemeProperties::Text, OctaneGUI::Color{255, 255, 0, 255});
ThemedContainer->AddControl<OctaneGUI::Text>()->SetText(U"Container's Theme Text Color");
Added None mouse cursor type. This can be used to hide the mouse cursor. The Frontends have been updated to account for this new type.
All tools windows ID have been updated to prepend 'TOOLS' to the string. This will help prevent any name collisions with user defined windows.
A new Commands object has been introduced. This object holds a list of commands with a callback, and can be invoked through the command palette. This allows for user applications to register their own commands. The OctaneGUI library must be compiled with TOOLS enabled to access this functionality.
Application.Tools()->RegisterCommand(U"MyCommand", [](const std::vector<std::u32string>& Args) -> void
{
...
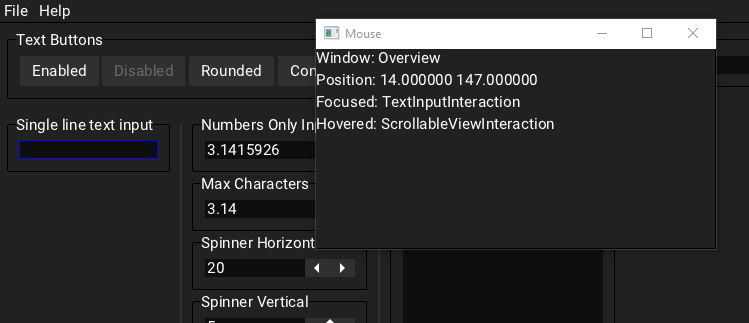
});A new Mouse window has been added, which can be summoned with the 'mouse' command. This window displays the current window the mouse is interacting with, the hovered control, the focused control, and the mouse position.

The following test suites have been updated:
- Button
- CheckBox
- Container
- ListBox
- RadioButton
- Scrollable
- Splitter
- Text
- TextInput