-
Notifications
You must be signed in to change notification settings - Fork 67
lesson 01
Rati Wannapanop edited this page May 26, 2017
·
4 revisions
-
install
babel-preset-es2015via yarn$ yarn add babel-preset-es2015 --dev
This is necessary because we're going to use ES2015 syntax in our code.
-
install vuetable-2 using yarn
$ yarn add vuetable-2 --dev
-
Create MyVuetable component (
src\components\MyVuetable.vue)// MyVuetable.vue <template> <vuetable ref="vuetable" api-url="https://vuetable.ratiw.net/api/users" :fields="['name', 'email', 'birthdate']" ></vuetable> </template> <script> import Vuetable from 'vuetable-2/src/components/Vuetable' export default { components: { Vuetable } } </script>
-
Modify
index.htmlto include [JQuery] and [Semantic UI] -
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vuetable-2-tutorial</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.7/semantic.min.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js" charset="utf-8"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.7/semantic.min.js" charset="utf-8"></script> </body> </html>
-
Modify
App.vueto useMyVuetablecomponent instead ofHellocomponent<template> <div id="app"> <img src="./assets/logo.png"> <div class="ui container"> <my-vuetable></my-vuetable> </div> </div> </template> <script> import MyVuetable from './components/MyVuetable' export default { name: 'app', components: { MyVuetable } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
-
Run the project to see the changes`
$ yarn run dev
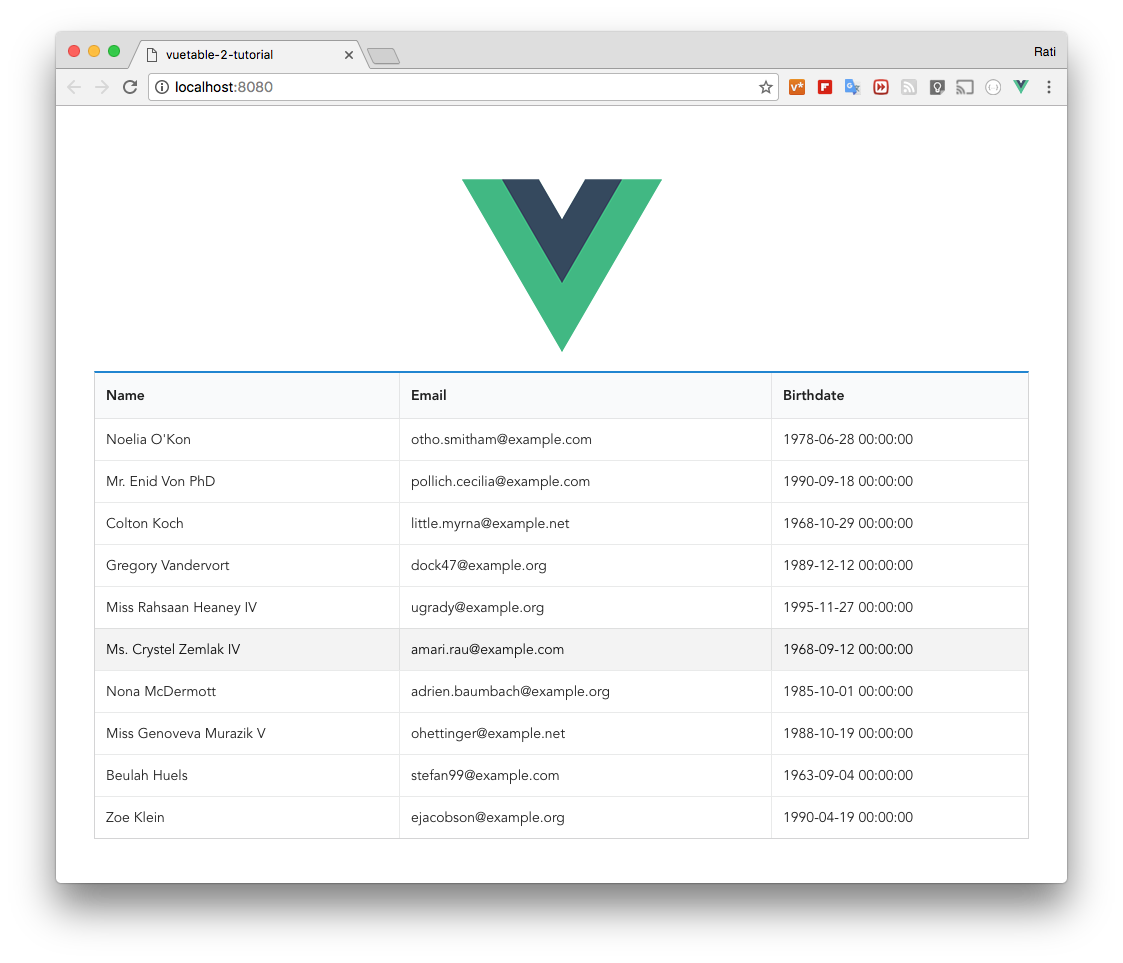
you should see something like this

You've now successfully created your first component using Vuetable.
- Your first Vuetable
- Displaying more fields
- Cleaning up code
- Make change to field title
- Column alignment
- Format fields using
callbackoption - Adding pagination
- Displaying pagination information
- Customizing Vuetable
- Make columns sortable
- Using special fields
- Adding Detail Row
- Adding Search Filter
- Moving Field Definitions to another file
- Passing Props to MyVuetable - Part 1
- Passing Props to MyVuetable - Part 2
- Passing Scoped Slot to MyVuetable
- Using Twitter's Bootstrap CSS with Vuetable
- Pagination for Twitter's Bootstrap