-
Notifications
You must be signed in to change notification settings - Fork 680
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-grid][css-flexbox][css-multicol] Styling Gaps/Gutters #2748
Comments
|
Just adding a couple common questions and our twitter discussion:
my use case - if i were to make this table and didnt want to use border-bottom or add (a few) extra 1px elements:
I understand the conflict between columns and rows, but i would only use one or the other myself. another way to do it would be to style between named or numbered line markers. i love that you are still willing to consider this, please keep it up! |
|
@tsiq-swyx If you were to make that table, please, please use |
|
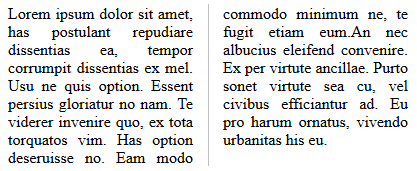
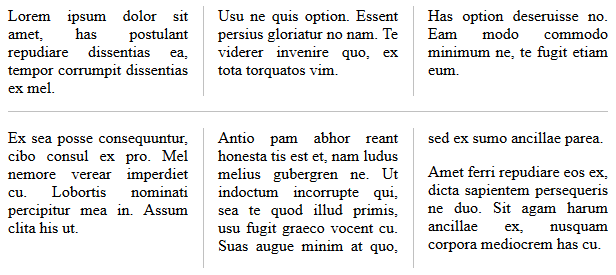
Hi. Rachel Andrew kindly let me know about this open issue. I've put a Pen together which I hope is a relevant use case: Horizontal lines between CSS grid rows. |
|
I believe allowing images of some form within the line gaps together with some way to inset them would cover all use cases. Also, the name should be general enough to also cover horizontal rules. So it may be aligned to the So, one approach extending with where the percentage refers to the width of the gutter.
where the percentage refers to the length of the gutter. being the equivalents for And the where the repetition values work like for The rule is always centered horizontally and vertically within the gutter. Examples: Regarding spanning elements and gutter intersections, there may be another property specifying whether the rules cross the elements or each other or are interrupted. E.g. something like allowing to control the horizontal and vertical interruption individually. Examples: I'll try to come up with some visual representations of the examples above. Sebastian |
|
Good stuff Sebastian. My only observation is that because There should be a consistent pattern. |
|
@watershed Right, Also, So the full value to get the last example would be: To allow to set the vertical and horizontal rules individually, the Sebastian |
|
@fantasai Are there more use cases needed or anything else to push this forward? Sebastian |
|
It wasn't explicitly mentioned yet, but styling gaps should also apply to Flexbox layouts. Sebastian |
|
Hello, What do you think ? |
|
Note that The rule styles might be applied directly in the Sebastian |
|
How is it possible to rename a css property? |
|
Having a look at the syntax of my last comment from December 2018, I realized that it missed the optional second interruption value. Therefore I've now added a Sebastian |
The properties with the Sebastian |
|
Another Stack Overflow question popped up about this feature https://stackoverflow.com/questions/59899641/is-it-possible-to-draw-all-css-grid-lines-as-dotted-borders-or-outlines-if-js-i |
|
Could |
|
@ByteEater-pl What are the use cases for having different values of Sebastian |
|
OTOH roughly the same as for whole grids. Just worth killing another bird with the same stone if it turns out not to be much more work.
Not necessarily. There's usually at most one box slotted in a grid area. An if there are many, then document order or |
Sure, it could work on the item level. Though basing the final display on document order or Sebastian |
|
In order to create this calendar with the lines demarcating each hour (and half hour in a lighter shade) we currently have to create 48 extra divs just for styling. <div class="hour-border hour-0"></div>
<div class="half-hour-border half-hour-0"></div>
<div class="hour-border hour-1"></div>
<div class="half-hour-border half-hour-1"></div>
... |
|
@jrjohnson That's a data table, not a grid-based layout; it should be using |
|
@fantasai I can understand why you'd say that, but when you start putting real events on a calendar and have to account for accessibility, performance, and responsiveness, we've found that it is impossible to make it work with a table. Using a grid allows us to build AT navigable markup while presenting a conventional calendar view at many different resolutions and as new events are added we don't have to re-calculate (and re-paint) inline markup for the entire table. I hope that additional context makes it easier to understand why I think this is a valid case for this feature. If there is more detail I can provide please let me know or if you're aware of a way to do this with a table I'd be thrilled to make that work, so please correct me if I'm missing that option. |
|
For what it's worth, my proposal could also apply to tables, it just needs to be defined to also work together with Sebastian |
|
One could theoretically style the background on the parent if they wanted to apply the style @yisibl and @tsiq-swyx's usecases |
|
@yisibl ahh yes thank you for the illustration! |
|
I think it would be nice to have per-axis properties for this so that we can have independent styling for each axis. I think we can re-use the existing column-rule properties and just add corresponding Regarding Regarding
@fantasai I'm not sure I understand what you're referring too with "rules that can reasonably interact with spanning elements". Are you saying that rule segments that have a spanning item crossing it should be canceled? Including abs.pos. children? If so, does the rule start again at the gap start edge or at the next track start edge? Regarding support for images: has there been any prior discussion on supporting that in the existing Finally, I think all these properties should apply to all boxes that support gaps for consistency, so including flex containers too. (And between items in the masonry axis too, if this proposal is adopted.) (Updating the issue subject accordingly.) |
|
I like the idea of However, I did not expect what to use for the top and bottom semicircles. The corner-shape property can only cut four corners, not the middle of the element. So I can only implement it with the underlying CSS Houdini API: demo: |
Yes, having two properties for each axis is also what I mentioned in one of my later comments.
One thought behind
Thank you for bringing that up! I didn't give There should also be an equivalent in the horizontal direction, i.e. It looks like @yisibl's use case would already be covered by There's one more value that should be supported which is extending the image up to the center of the gaps. That in combination with the suggested Making the intersections fit like that probably requires more complex syntax and implementations around image slicing like for
I totally agree that this should work for grid, flexbox and multi-column layout! And as I wrote before, it might even apply to table layouts (with some special handling). Sebastian |
|
It should look more like a background property, for example: background-color = rule-color On this basis can be further extended, eg: rule-style. However, there should not be many similar properties to confuse developers.I think so: Whether column and row spacing or style rules can be described by the same attribute, such as rule, the corresponding row is row-rule, the column is column-rule, there should be no gap-rule, gap-row-rule,gap-column-rule, column-rule, etc., which will confuse the developer |
|
Seems to me this feels more akin to
I do like the ability to have |
|
The CSS Working Group just discussed The full IRC log of that discussion<fremy> Topic: Styling gap<astearns> github: https://github.com//issues/2748 <fremy> fantasai: this seems to be a feature that people really want to have <fremy> fantasai: and we don't really offer any affordance for that <fremy> fantasai: one open issue, is what happens in a grid when an item spans accross a gap <fremy> fantasai: should the gap break over this item or not <fremy> fantasai: but I am concerned that having this kind of stylistic feature should best be done in a real f2f because we need to whiteboard <fremy> astearns: any other opinion? <fremy> rachelandrew: more than rows and columns <fremy> rachelandrew: I have had many requests for borders around grid areas <fremy> iank_: also, we get into issues similar to tables <fremy> iank_: what happens at intersections, when the borders are not the same <fremy> astearns: I think we should not mix those two things up <fremy> astearns: styling gaps sounds easier <fremy> astearns: styling areas is more complex, and might need more work <fremy> astearns: could be done later <fremy> jensimmons: I agree with astearns here <fremy> jensimmons: and it's a feature that makes a lot of sense to do from a design point of view <fremy> jensimmons: and getting half of what authors want is still great progress <fremy> rachelandrew: the issue about spanning also applies to multi-columns as well <fremy> rachelandrew: because we can also span things in multi-columns <fremy> rachelandrew: so authors will want to "exclude" areas from the lines <fremy> rachelandrew: so it's not clear to me that ignoring areas entirely is fully possible/desirable <fremy> florian: if you have an area going through, don't you always want to break the rule? <fremy> iank_: not always, the thing in the area can have a transparency background effect <fremy> miriam: what does happen in multicol now? <fremy> rachelandrew/florian: it's interrupted <fremy> astearns: based on all these comments, I think it would indeed be nice to have a whiteboard <fremy> astearns: so I propose to move back to the github issue as a proxy-whiteboard <fremy> astearns: any other comment? |
|
FYI, I've made a proposal to add image support for column rules in #5080. |
|
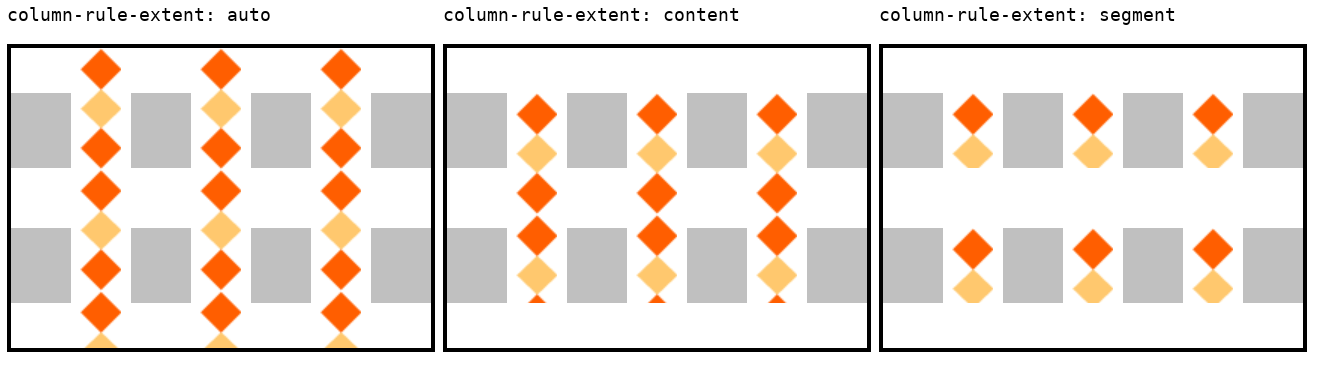
Using Sebastian Zartner's diagrams of grid line intersection options in #5080, @mirisuzanne and I sketched out the following syntax proposal to handle segmenting:
Note: In Flexbox, the cross-axis rules are always segmented between flex lines. We thought it made more sense to split out handling of whether lines cross the gaps into a separate property, maybe the
(At the edge of a container, where there is no gap, a gap is assumed to exist for the purpose of calculating the rule's length. This ensures symmetry.) The keywords might need some bikeshedding. And/or we might want Putting it all together, we'd have the following syntaxes for gap styling (with row-/column-/unprefixed variants for each): (See also open questions in @SebastianZ's post, which are follow-up questions we'll need to answer.) What do people think? |
|
@fantasai @mirisuzanne I gave your suggested syntax some thought now and have some remarks and questions.
Sebastian |
|
Forgive me for coming into this discussion in the middle, I'll more thoroughly read all the replies a little later when I have more time. Am I right in assuming this is intended to draw a line between gaps, but not apply to the gaps themselves? I'm coming here from this discussion where I proposed a My question is, would it be useful to apply a background to the gap and treat the |
|
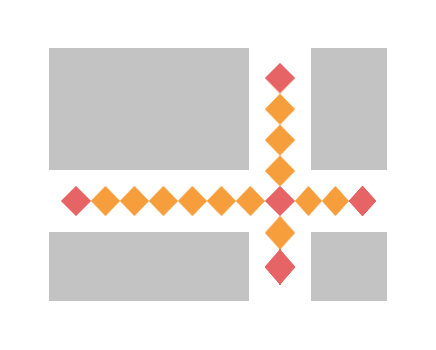
The model, essentially, is that anything with gaps defines a collection of horizontal and/or vertical areas, plus intersection rects where they touch. The existing -rule properties define whether rules exist in the horiz/vert areas. At each intersection rect, a rule either stops (a break) or continues thru it to join with the rule on the other side; this is controlled by
Hm, I do have a question about span-skip interactions, tho. Say you have a grid set up like: Assuming rules are drawn in both axises:
Right? The question is - what does None? Half? All the way? Or should we implicitly treat this like a break, and let (Note that this will have an effect on how we want to handle gap images; see my comment on 5080 about handling intersections better. Under the model I describe there, the choice I'm outlining here is between using mid+endcap for this intersection area, or using a 1-way intersection for it.) |



















There's been a number of requests for styling grid gaps (gutters). We have a
column-ruleproperty from the multicol module we should probably try to re-use, but the styling requirements for grids are more complicated due to e.g. spanning elements, which we have to figure out what to do with.There's also styling requirements that apply to both multicol and grid that we aren't meeting. (E.g. having the rule start not flush with the top/bottom of the column boxes but somewhat inset, various fancier graphical effects than a simple “line”.)
Basic line rules that can reasonably interact with spanning elements is the top priority, but we should have some idea at what else we might need to accommodate in the future.
This is a placeholder issue to collect use cases and examples, so that we understand problems we need to handle before we try to design a solution. Please add suggestions/examples/ideas/drawings/background info/warnings/suggestions/anything else that seems like it might be helpful! While we're unlikely to handle 100% of all the graphic design capabilities the Internet can imagine, we should at least aim to handle the more common cases.
The text was updated successfully, but these errors were encountered: