forked from microsoft/accessibility-insights-web
-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
merge with master #14
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
#### Description of changes The recently added unified codec test added an mp3 file to the repo, and `yarn fastpass` shows some noise when Prettier tries to analyze it: ``` [format:check ] [error] No parser could be inferred for file: src\tests\miscellaneous\codecs\codecs-test.mp3 ``` This update causes prettier to ignore the binary file. #### Pull request checklist <!-- If a checklist item is not applicable to this change, write "n/a" in the checkbox --> - [n/a] Addresses an existing issue: #0000 - [x] Ran `yarn fastpass` - [n/a] Added/updated relevant unit test(s) (and ran `yarn test`) - [n/a] Verified code coverage for the changes made. Check coverage report at: `<rootDir>/test-results/unit/coverage` - [x] PR title *AND* final merge commit title both start with a semantic tag (`fix:`, `chore:`, `feat(feature-name):`, `refactor:`). See `CONTRIBUTING.md`. - [n/a] (UI changes only) Added screenshots/GIFs to description above - [n/a] (UI changes only) Verified usability with NVDA/JAWS
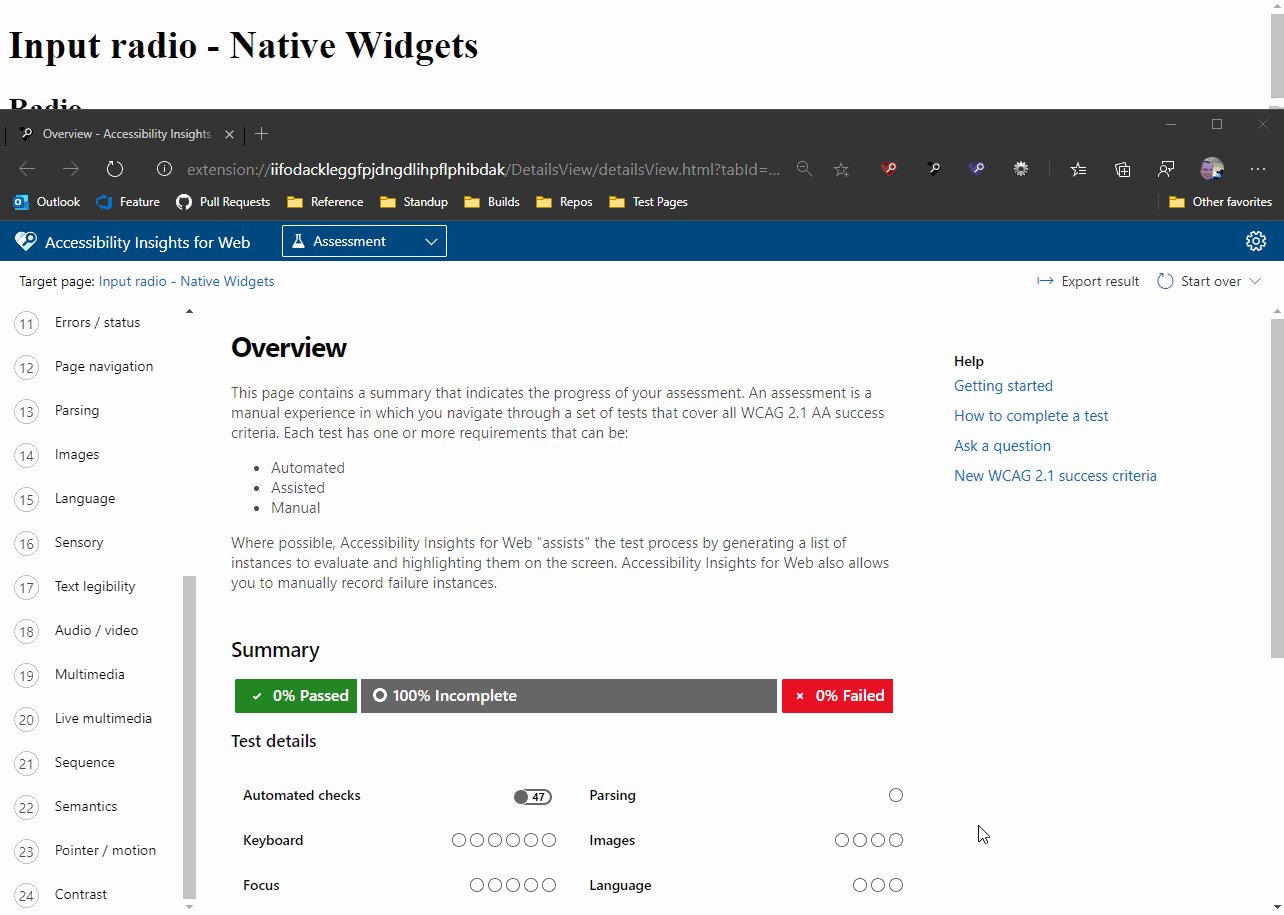
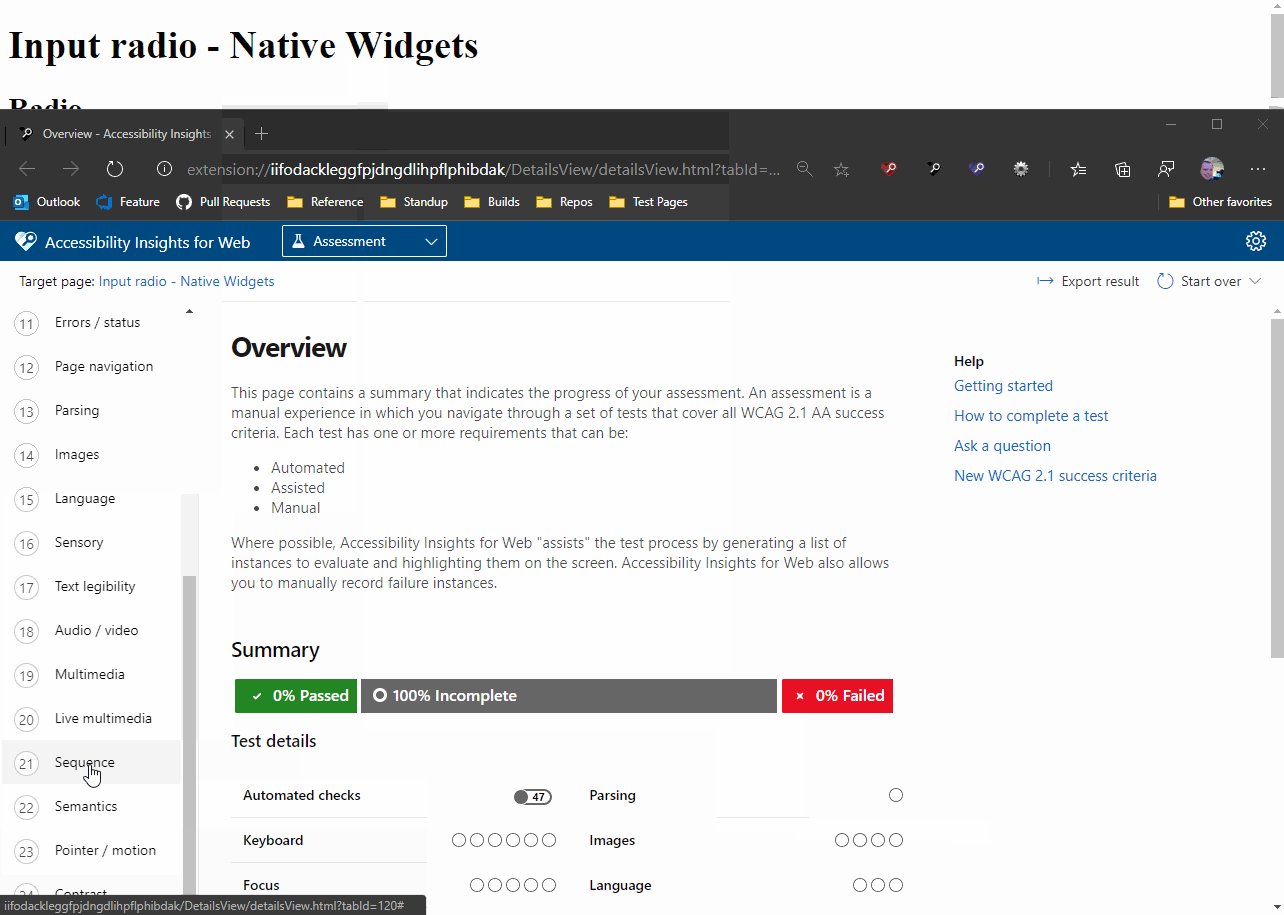
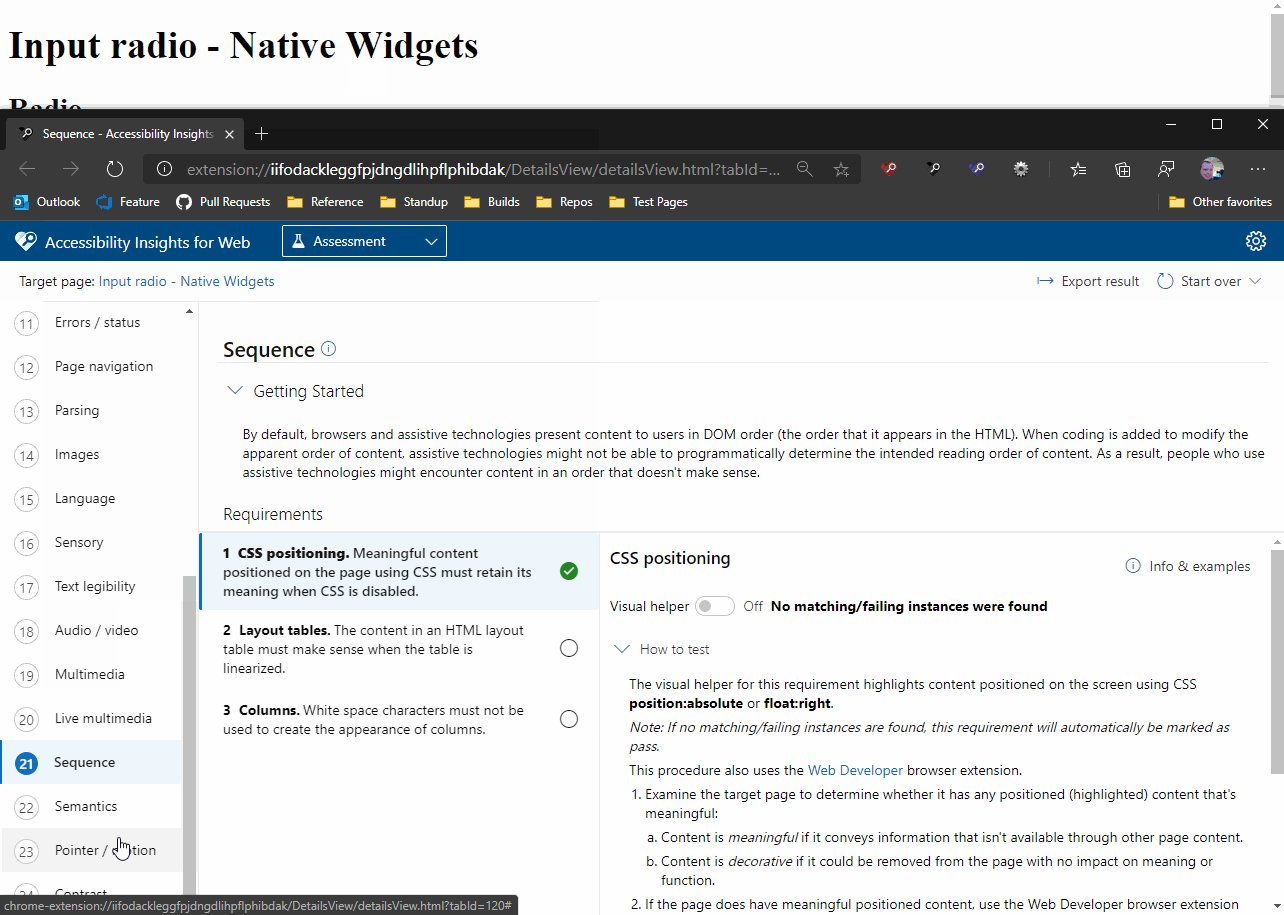
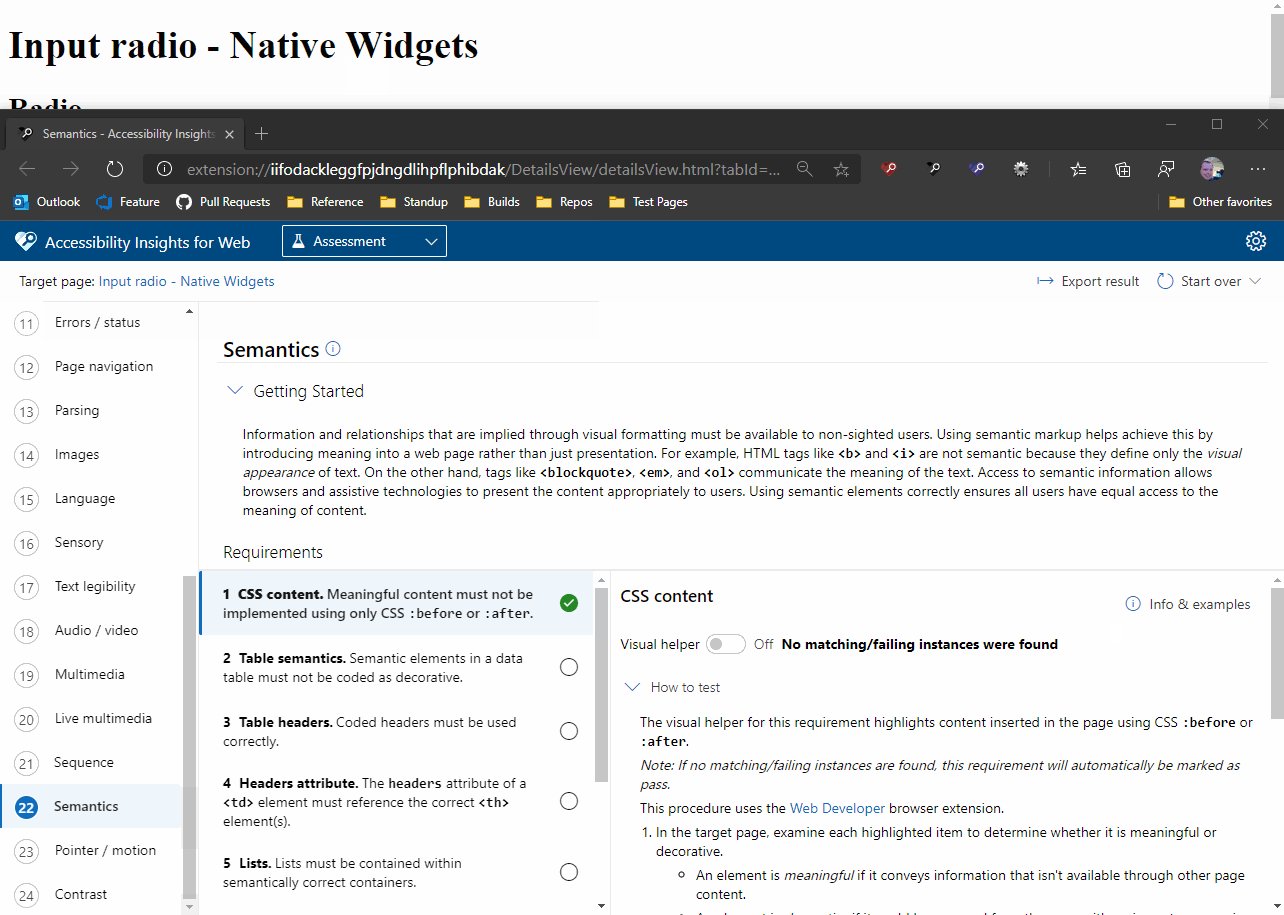
…ning (#2687) #### Description of changes Per discussion in #2644, the new manual auto-pass behavior we added for some of the Landmarks requirements would also be nice to have for the Semantics > CSS content and Sequence > CSS positioning requirements when their visualization analyzers find no relevant elements. This PR generalizes the "auto-pass if no landmarks" behavior to a "auto-pass if no results relevant to the requirement" behavior and adds it in to the 2 CSS requirements. To do this, it updates the assessment store to only pass instance data with results relevant to the current requirement when it calls a requirement's getInitialManualTestStatus function. I considered an alternative approach of leaving assessment store as-is and creating a factory function for each requirement to specify its own `autoPassIfNoResultsFor(key)` rather than a single `autoPassIfNoResults`; I liked that because it avoided adding more complexity to `assessment-store`, which is already a very complex class, but I felt that it was better for data encapsulation if requirements were systematically prevented from seeing/depending on other requirements' data, and I thought the encapsulation was more valuable.  #### Pull request checklist <!-- If a checklist item is not applicable to this change, write "n/a" in the checkbox --> - [n/a] Addresses an existing issue: #0000 - [x] Ran `yarn fastpass` - [x] Added/updated relevant unit test(s) (and ran `yarn test`) - [x] Verified code coverage for the changes made. Check coverage report at: `<rootDir>/test-results/unit/coverage` - [x] PR title *AND* final merge commit title both start with a semantic tag (`fix:`, `chore:`, `feat(feature-name):`, `refactor:`). See `CONTRIBUTING.md`. - [x] (UI changes only) Added screenshots/GIFs to description above - [x] (UI changes only) Verified usability with NVDA/JAWS
#### Description of changes Fixes build break in master ([example](https://dev.azure.com/accessibility-insights/accessibility-insights-web/_build/results?buildId=9327&view=logs&j=a131156f-3b43-553f-e7ad-02c8341f7440&t=cceff10f-c32d-5fe7-922c-f93ce1740fe0&l=179)) #### Pull request checklist <!-- If a checklist item is not applicable to this change, write "n/a" in the checkbox --> - [n/a] Addresses an existing issue: #0000 - [x] Ran `yarn fastpass` - [x] Added/updated relevant unit test(s) (and ran `yarn test`) - [n/a] Verified code coverage for the changes made. Check coverage report at: `<rootDir>/test-results/unit/coverage` - [x] PR title *AND* final merge commit title both start with a semantic tag (`fix:`, `chore:`, `feat(feature-name):`, `refactor:`). See `CONTRIBUTING.md`. - [n/a] (UI changes only) Added screenshots/GIFs to description above - [n/a] (UI changes only) Verified usability with NVDA/JAWS
#### Description of changes Lately, the long pole for our PR build times has been the e2e_mac_web_unified job; now that we've gotten our public devops org's parallel job capacity increased, there's not much downside to splitting the long pole job. This should improve typical PR build times from ~13min to ~9min #### Pull request checklist <!-- If a checklist item is not applicable to this change, write "n/a" in the checkbox --> - [n/a] Addresses an existing issue: #0000 - [x] Ran `yarn fastpass` - [n/a] Added/updated relevant unit test(s) (and ran `yarn test`) - [n/a] Verified code coverage for the changes made. Check coverage report at: `<rootDir>/test-results/unit/coverage` - [x] PR title *AND* final merge commit title both start with a semantic tag (`fix:`, `chore:`, `feat(feature-name):`, `refactor:`). See `CONTRIBUTING.md`. - [n/a] (UI changes only) Added screenshots/GIFs to description above - [n/a] (UI changes only) Verified usability with NVDA/JAWS
* new way of generating link keys for reflow view * use onGettingStartedClick for getting started links * add type for generateReflowAssessmentTestKey and remove onLinkClicked for reflow base links
* addedd scss file for the getting-started-nav-link so that the heading starts at the same place as the assessment numbers * removed unused import * added css styling to widen the left-nav-bar to 250px * simplified classNames arguments per suggestion from Wahaj
…2711) Render RequirementView instead of null in ReflowAssessmentView
…er margins (#2715) * feat(nav-bar-content): smaller icons for requirements in left nav * fixed up title margins in requirements view
- Added guidance icon to title in GettingStartedView - Added GettingStartedView styles
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description of changes
Pull request checklist
yarn fastpassyarn test)<rootDir>/test-results/unit/coveragefix:,chore:,feat(feature-name):,refactor:). SeeCONTRIBUTING.md.