-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Link images in media + text #18139
Link images in media + text #18139
Conversation
caa6e63 to
9dcf7ed
Compare
|
@mapk @paaljoachim I effectively copied the stuff in the image block. |
|
@draganescu I've added this feature on EditorsKit plugin as well. I've been asked by @paaljoachim to check this PR and here are my concerns:
Thanks a lot! |
|
Here is a link to a gif from EditorsKit: #15422 (comment) |
I'm not sure if this is a good idea. What if I want to just edit the link? Having it as "Edit" instead of "Remove" will give much more control than doing the same process again when editing the link. Thanks! |
Your comment had me review how an Image block works here. Thanks for that! Linking an Image block looks like this: Because the Media+Text block is linking an image, let's mimic the Image block flow here too. I withdraw my earlier comment. 😉 |
|
Thanks for the help @phpbits 👍
I would go more for a consistent experience even if the toggles do make more sense. Plus, with the new LinkEditor UI this might be completely different! So since this functionality is copied from the image block it should be the same manner of setting the rel attrs. too.
My answer is I don't know, as this, being a core block, should not provide all the possible options, nor replace the need for more complex and/or specific 3rd party blocks, based on the same media + text content. @mapk any suggestions on this?
The new link interface will replace the whole flow of all the blocks which now have the URLPopover, LinkViewer and LinkEditor as part of their flow. So this iteration on media+text might be short lived. However, at least users will get the option now :) |
How about adding slotfill to let us add option in there. Would be really helpful if I can add that toggle there instead of removing what you've added and register my own. Thanks! |
|
Hi @phpbits,
There is an ongoing discussion related to Link settings extensibility #13190. I guess it may be helpful if you share your use cases there, so we have a central place where we can discuss this issue. |
@jorgefilipecosta Is this the right one? I've commented on other discussion about the Link Interface and extensibility. I'm confused right now in which is the main discussion about this. Thanks! |
It seems there was another related issue #16609 but is now closed. The PR #13190 is still open so I thought it could be a good place. |
|
@jorgefilipecosta Here's the issue I've created #17556. There seems to be overlap with the upcoming Link Interface. I'm not sure which will be the global link components. Thanks! |
I was not aware of that issue. Given that the issue is still open, I guess it can be a good place to continue the discussion. Given that the link UI currently does not have a fill I guess this one should also not add it. But if we decide to add it to normal link UI we should also add it to this one. |
6bce3b8 to
9a61d11
Compare
So true. I think keeping this PR consistent with how to add a link on an Image block is the right path forward for now.
I'd rather hold off on this right now. This particular block isn't always visually identified as a "block" on the frontend, it's just text next to an image. Allowing a button or link in the text works, linking the image works, but linking the whole block could lead to confusion in my opinion. |
|
Hello guys. Trying to understand if this is happening soon or if I should change the theme we created here. @mapk comment seems to indicate that this merge will not happen any time soon. Is that correct? |
|
Tks @draganescu ! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm facing a bug. On the media&text block if I select "Media File" and then I replace the image the block continues to link to the previous image. On the image block, the problem is not happening.
| @@ -0,0 +1,312 @@ | |||
| /** | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not a blocker for this PR, but I think we should create a readme and add some test cases for this component.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think this will be deprecated by the new LinkEditor.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good from a design standpoint. 👍
Co-Authored-By: Jorge Costa <jorge.costa@automattic.com>
|
Yes I can repro the bug Jorge found, working to fix it. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM 👍
| > | ||
| { ( ! url || isEditingLink ) && ( | ||
| <URLPopover.LinkEditor | ||
| className="editor-format-toolbar__link-container-content block-editor-format-toolbar__link-container-content" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is not a valid class name for this component:
https://github.com/WordPress/gutenberg/blob/master/docs/contributors/coding-guidelines.md#naming
It violates the guideline to not inherit styles from other compoennts:
A component's class name should never be used outside its own folder (with rare exceptions such as _z-index.scss). If you need to inherit styles of another component in your own components, you should render an instance of that other component. At worst, you should duplicate the styles within your own component's stylesheet. This is intended to improve maintainability by isolating shared components as a reusable interface, reducing the surface area of similar UI elements by adapting a limited set of common components to support a varied set of use-cases.
It also introduces additional legacy compatibility class names intended to have been removed as part of #19050 (though I also note that this is problematic in the format-library from which this code was presumably copied).





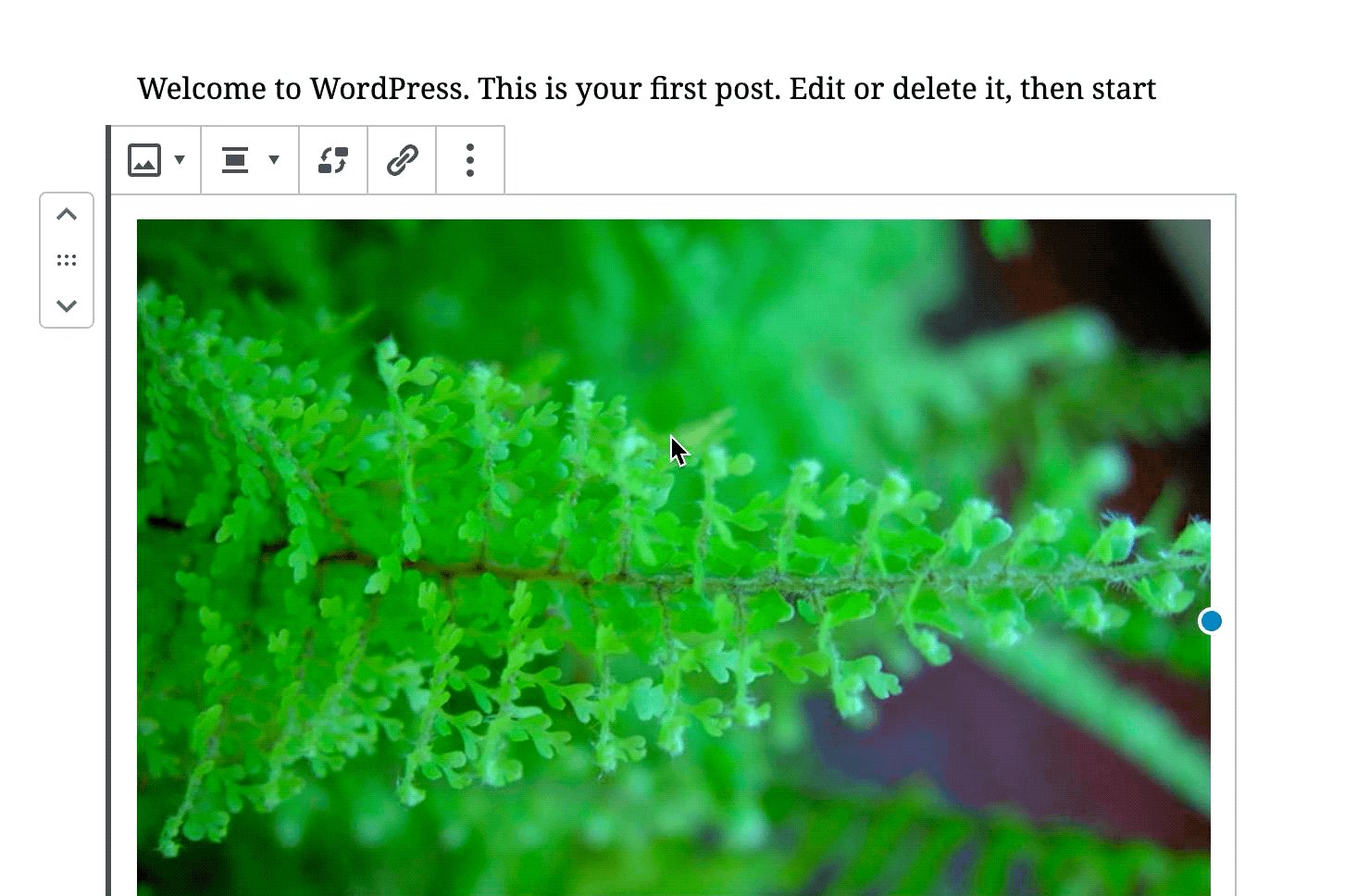
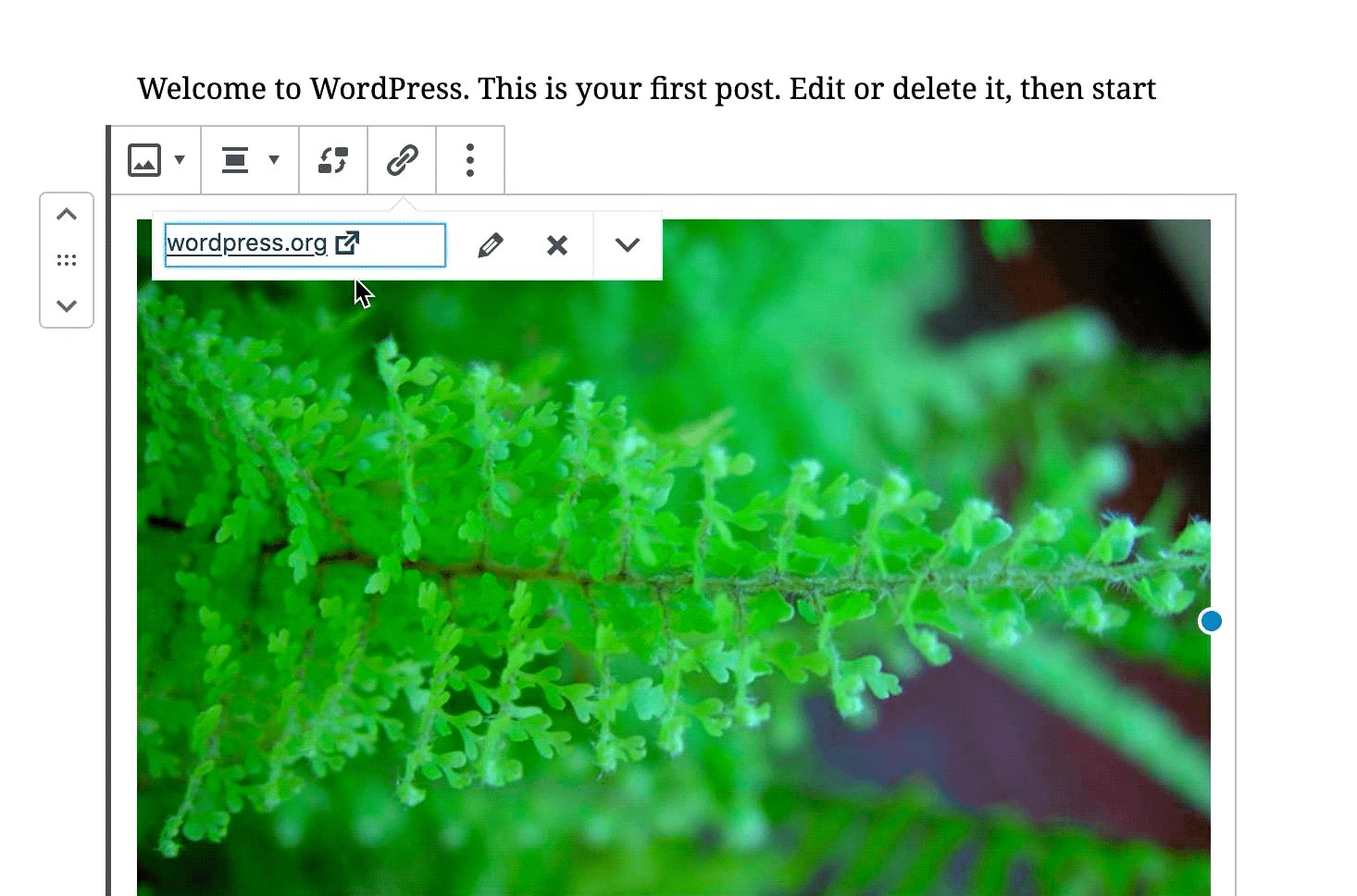
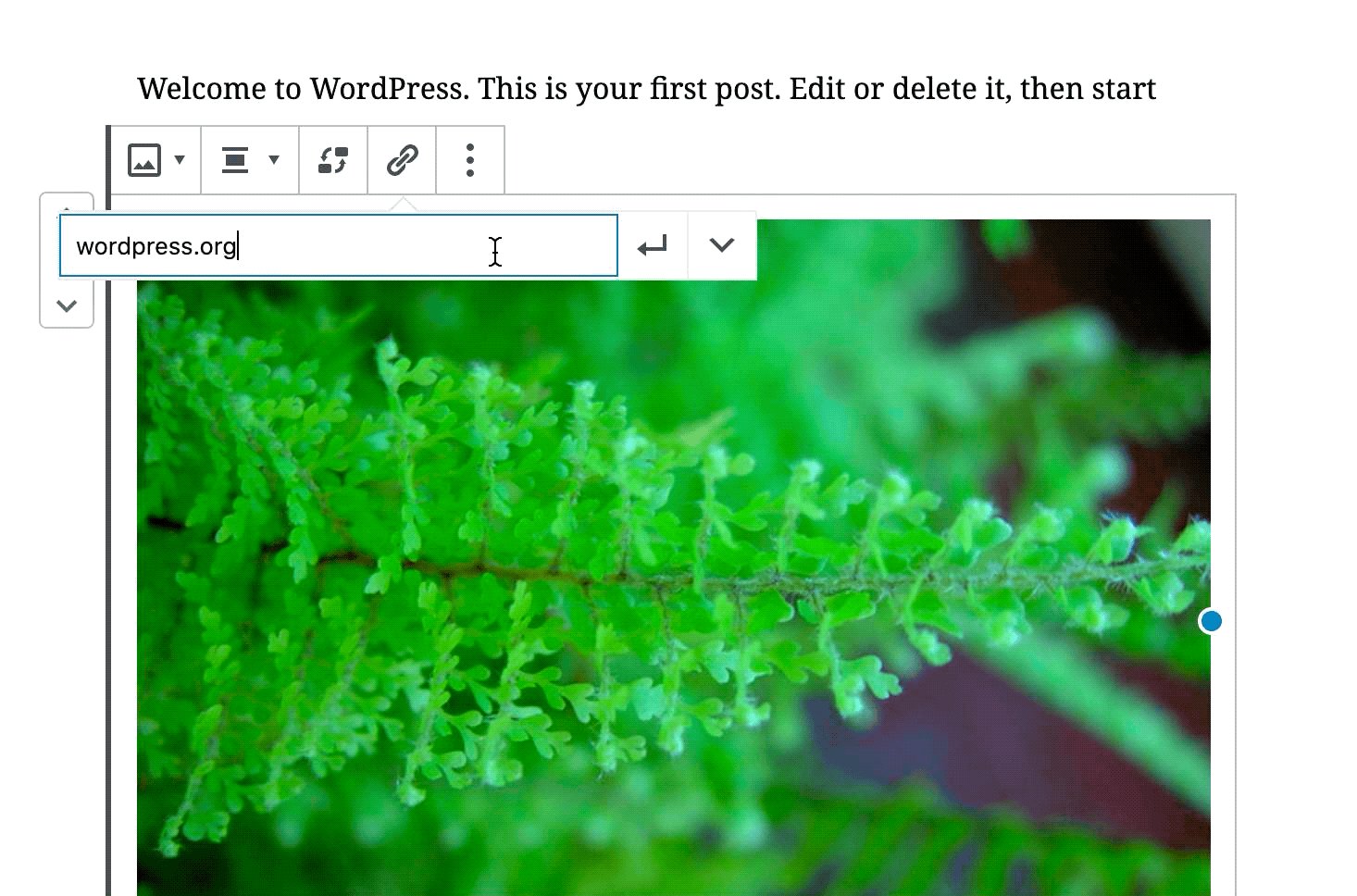
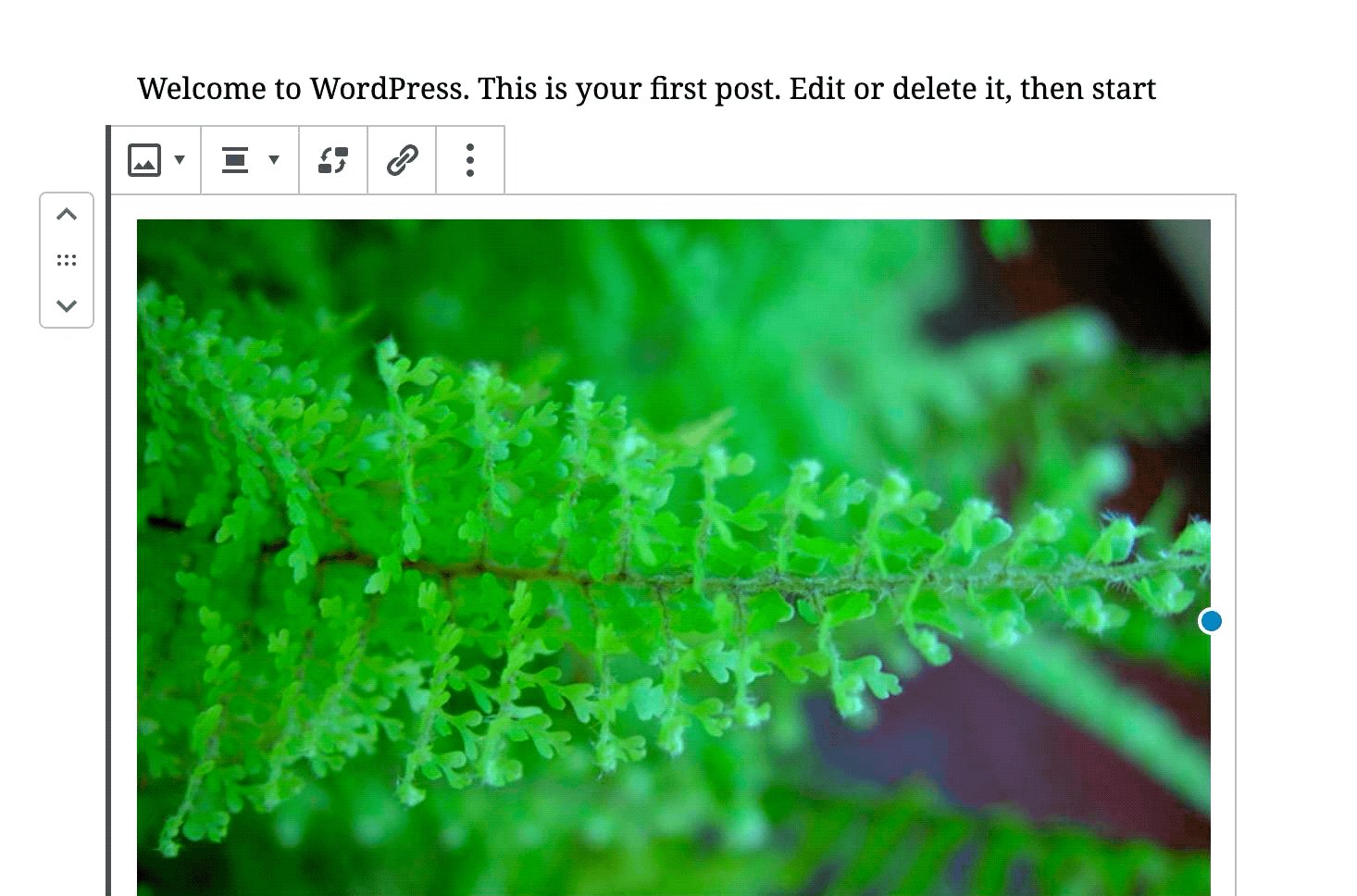
Description
Adds a link functionality to images in the media + text block.
Closes: #15422
Screenshots
How has this been tested?
Tested locally.
Types of changes
Copied the same functionality available in the image block.
Checklist: