-
Notifications
You must be signed in to change notification settings - Fork 30
Text Find Locations
This is an simple example on how to find the locations of a selected character.
/*
You need a doc with text
select only one character
*/
if(app.selection[0] instanceof Character){
var x = app.selection[0].horizontalOffset;
var y = app.selection[0].baseline;
alert("Your selected character is at these coordiantes:\n"+"x: " + x +" y: "+ x);
}else{
alert("Please select only one character");
}The next example is a bit more extended. It uses InDesigns Find And Change Options to find a word in a text. It can also be multiple words. Than it draws lines to their beginning from a defined point of the page. To use this you also should have a look into the other find and change examples and the examples for graphicLines.
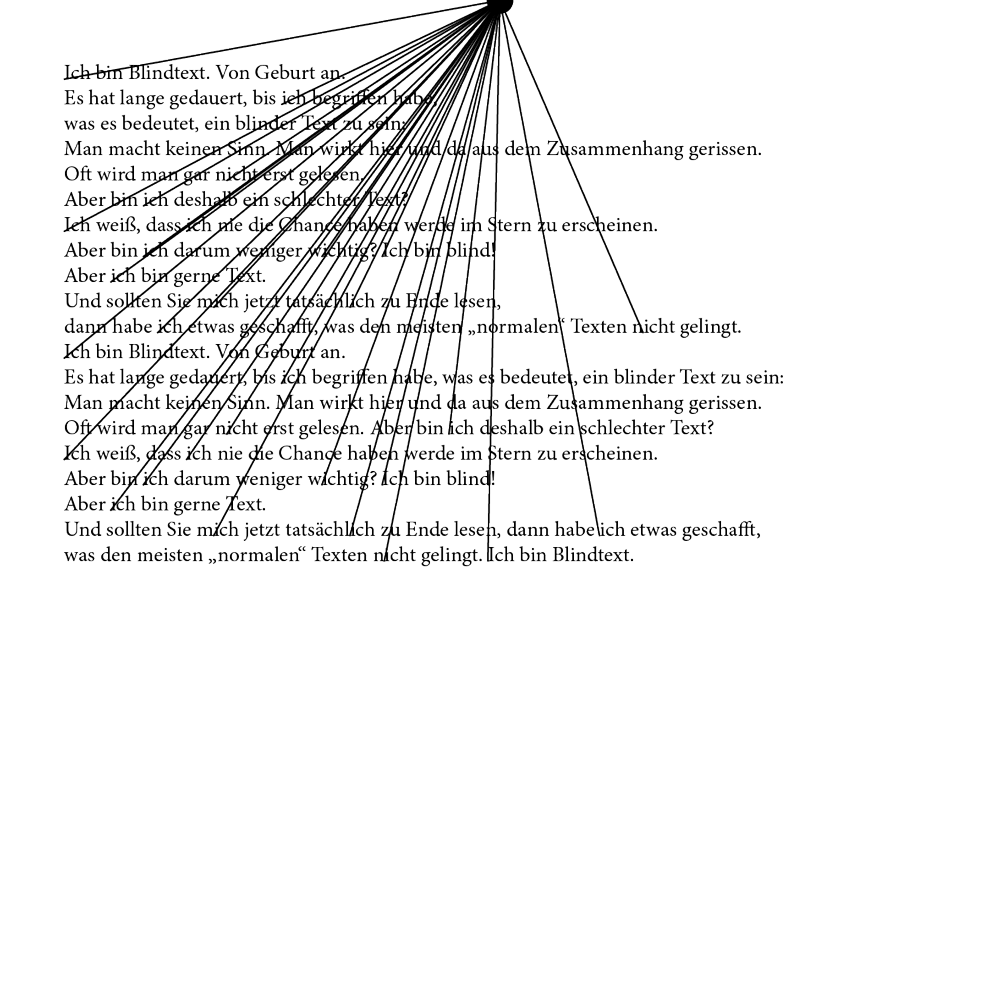
Achtung! This script illustrates a problem. In this case the string is "ich". If you have a closer look onto the image below you'll see that it also finds "mich", "nicht", "dich" or "Ich". To have better control of that you need to have a look into text or grep search.

main();
function main(){
var pw = 200; // for easier handling
var ph = 200; // for easier handling
/*
These functions build a basic setup
this is for better reuse
*/
var placeholder_text = create_placeholder(); // this si the placeholder text
var result_of_doc_setup = basic_doc_setup(pw, ph, false, placeholder_text);
alert("This is the result of the doc setup function:"+ result_of_doc_setup); // have a look at the result of the setup function
/*
separate the result of the setup function into
single variables. for better handling
*/
var doc = result_of_doc_setup[0]; // This is a doc
var page = result_of_doc_setup[1]; // This is a page
var tFrame = result_of_doc_setup[2]; // this is our text frame
/*
The next function uses the build in search options to find a user defined word
and returns an object that looks like this
{ "word":"Hello World", "position":[100,200] }wn and inspect the function with care
the trick is to look for an objects
var x = Object.horizontalOffset;
var y = Object.baseline;
This only works with Text not with graphic objects
Go down and look into the function
*/
var result_of_search = text_find_word(doc, "ich");
// lets have a detailed look
// first use toSource() to get the object as string
// split the string into an array by ","
// joined the string with a break line
// this is only for display
alert(
"This is the result of the search:\n"+
result_of_search.toSource().split(",").join("\n")
);
// these variables are for better handling
var radius = 2.5; // this is the radius of a oval we will draw
var origin_x = pw / 2; // this is its x loc
var origin_y = 0; // this is the y loc
// create a circle on top of the page
var origin = page.ovals.add();
origin.geometricBounds = [ origin_y - radius,origin_x - radius ,origin_y + radius, origin_x + radius];
origin.fillColor = doc.swatches.item(3);/* That's black on creation */
// now loop through the results and draw a line from every words location
// to the origin oval
for(var i = 0; i < result_of_search.length;i++){
var res_x = result_of_search[i].position[0]; // this is x of the result
var res_y = result_of_search[i].position[1]; // this is y of the result
var gl = page.graphicLines.add();
// set the anchors of the graphicLine
gl.paths.item(0).pathPoints[0].anchor = [origin_x,origin_y];
gl.paths.item(0).pathPoints[1].anchor = [res_x,res_y];
}; // end of loop
}; // end of main function
/*
This uses the find and change options to find the location of a word
*/
function text_find_word(the_doc, word_string){
app.findTextPreferences = NothingEnum.nothing; // now empty the find what field!!! that's important!!!
app.changeTextPreferences = NothingEnum.nothing; // empties the change to field!!! that's important!!!
var result = new Array(); // this will be our return value
app.findTextPreferences.findWhat = word_string; // set the find what field
var fc_result = the_doc.findText(); // execute the search findText() returns an Array
// alert(fc_result.length);
// now loop thru the results
for(var i = 0; i < fc_result.length;i++){
var x = fc_result[i].horizontalOffset;
var y = fc_result[i].baseline;
/*
There are also these to options
endBaseline - Vertical offset of the end of the text.
endHorizontalOffset - Horizontal offset of the end of the text.
*/
// create an object and push it into the array
result.push({"word":word_string,"position":[x,y]});
}
// this returns an array of objects
return result;
}; // end of text_find_word function
/*
This function creates a document with some preset vales
It also creates a text frame on page one
**************ARGUMENTS**************
page_width Number
page_height Number
facing_pages Boolean
text_frame_content String
**************RETURN VALUES**************
it returns an array of objects
[Object Document, Object Page, Object TextFrame]
*/
function basic_doc_setup(page_width, page_height, facing_pages, text_frame_content){
// create a doc with a size of 200 w and h
var doc = app.documents.add({
documentPreferences:{
pageWidth : page_width,
pageHeight: page_height,
facingPages : facing_pages
}
});
/*
get the page
create a text frame with a the content
*/
var page = doc.pages.item(0);
var top = page.marginPreferences.top;
var left = page.marginPreferences.left;
var right = page.marginPreferences.right;
var bottom = page.marginPreferences.bottom;
// now make a text frame with the content of the argument text_frame_content
var tf = doc.pages.item(0).textFrames.add({
geometricBounds:[top,left,page_height - bottom, page_width - right],
contents: text_frame_content,
});
return[doc, page, tf];
}; // end of basic_doc_setup function
/*
This function just returns this text
So it has not to be in the top of the main function
! Have a look at the unicode character
\u00E4 for ä
\u00df for ß
no arguments
returns String
*/
function create_placeholder () {
var the_text = "Ich bin Blindtext. Von Geburt an.\r"+
"Es hat lange gedauert, bis ich begriffen habe,\r"+
"was es bedeutet, ein blinder Text zu sein:\r"+
"Man macht keinen Sinn. Man wirkt hier und da aus dem Zusammenhang gerissen.\r"+
"Oft wird man gar nicht erst gelesen.\r"+
"Aber bin ich deshalb ein schlechter Text?\r"+
"Ich wei\u00df, dass ich nie die Chance haben werde im Stern zu erscheinen.\r"+
"Aber bin ich darum weniger wichtig? Ich bin blind!\r"+
"Aber ich bin gerne Text.\r"+
"Und sollten Sie mich jetzt tats\u00E4chlich zu Ende lesen,\r"+
"dann habe ich etwas geschafft, was den meisten 'normalen' Texten nicht gelingt.\r"+
"Ich bin Blindtext. Von Geburt an.\r"+
"Es hat lange gedauert, bis ich begriffen habe, was es bedeutet, ein blinder Text zu sein:\r"+
"Man macht keinen Sinn. Man wirkt hier und da aus dem Zusammenhang gerissen.\r"+
"Oft wird man gar nicht erst gelesen. Aber bin ich deshalb ein schlechter Text?\r"+
"Ich wei\u00df, dass ich nie die Chance haben werde im Stern zu erscheinen.\r"+
"Aber bin ich darum weniger wichtig? Ich bin blind!\r"+
"Aber ich bin gerne Text.\r"+
"Und sollten Sie mich jetzt tats\u00E4chlich zu Ende lesen, dann habe ich etwas geschafft,\r"+
"was den meisten 'normalen' Texten nicht gelingt. Ich bin Blindtext.";
return the_text;
}; // end of placeholder text functionThis wiki is maintained by:
fabiantheblind
Thanks to:
- JohnDarnell for fixing lots of typos.
- jsp for fixing lots of typos.
- ltfschoen for fixing typos.
- wridgers for adding more links.
Thanks to the students from the seminar for asking all those questions and making me start this wiki.
- adinaradke
- AnitaMei
- ce0311
- coerv
- felixharle
- FerdinandP
- Flave
- marche
- monkian
- natael
- OliverMatelowski
- PDXIII
- praktischend
- schlompf
- skaim
You are awesome.
- Arrays
- Classes
- Comments
- Conditionals
- Functions
- Inspect Properties
- Loops
- Objects
- Output And Interaction
- Recursive Functions
- Inspect Properties
- Variables And Operations
- Extended JavaScript Guide
- Bridge Talk
- Create And Read Files
- ExtendScript Toolkit
- File
- Folder
- Includes JSX
- Object Watch
- Read In JSON From File And DONT Eval
- Storing Data In A Target Engine
- Target an application
- XML
- app
- Colorbrewer
- Colors And Swatches
- Delay And View
- Dialogs
- Documents
- Duplicate And Transform
- Event AfterSave
- Export IDML
- ExtendScript in InDesign Scripting DOM
- Fonts
- GeometricBounds and Coordinates
- Get named pageItems
- Graphic Lines
- Groups
- HSL Color Wheel
- Images
- Includes
- InsertionPoints
- Layers
- Line Feeds And Carrige Returns
- Masterspreads
- Matrix
- Objectstyles
- Outlines Groups Alignment
- Pages And Margins
- Pathfinder
- Placeholder Text
- Rectangles Ovals Polygons
- RulerOrigin
- Select words at insertionPoint
- Simple Find And Change Grep with FC Query
- Simple Find And Change Grep
- Simple Find And Change Text
- Spiro
- Styles
- Text Analysis ID FC
- Text Analysis
- Text Find Locations
- Text
- Transformation Matricies
- TransparencySettings
- XML creation and import