-
-
Notifications
You must be signed in to change notification settings - Fork 87
Input
tanthammar edited this page Feb 3, 2021
·
9 revisions

Extends BaseField
$type = Html5 input type
You can omit the type() method for text fields.
Input::make('Name')
Input::make('Email')->type('email')Sets the input autocomplete attribute
Input::make('Password')->type('password')->autocomplete('new-password')Sets a prefix text displayed in front of the field, with a gray background.
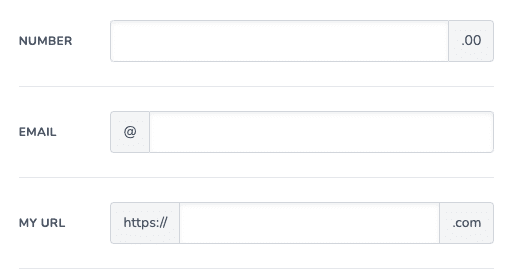
Input::make('Url')->type('url')->prefix('https://')Sets a suffix text displayed after the field, with a gray background.
Input::make('Url')->type('url')->prefix('https://')->suffix('.com')Adds the required attribute to the input field
Input::make('Name')->required()Input::make('Department')->placeholder('Example: Sales, Marketing, Finance')These methods apply the equivalent attribute to the input field, but have no effect on incompatible field types.
->step(float|string $step)
->min(float|string $min)
->max(float|string $max)Example, <input type="number" step="2" min="5" max="10" />
Input::make('Number')
->type('number')
->prefix('#')
->step(2)
->min(5)
->max(10)
->rules('required|integer')
- Display an icon in front of the field on a grey background.
- Display an icon after the field on a grey background.
- The icon is placed before the prefix/suffix, if both are applied.
- The package provides three different ways to declare icons
- REQUIREMENTS: Install and setup Blade UI Kit Icons
-
$icon= "path/file-name". Depending on your Blade-ui-kit-icons config. - Applied using the Blade-ui-kit @svg() directive
//requires Blade UI kit icons
Input::make('Url')->type('url')->icon('globe'); //before the input
Input::make('Url')->type('url')->suffixIcon('globe'); //after the input
->tallIcon(string $blade_file_path) see Icons page->
->suffixTallIcon(string $blade_file_path) see Icons page->
- REQUIREMENTS: Create a blade view that represents the icon.
-
$blade_file_path= "path.blade-view". - Applied using this package blade icon component
<x-tall-svg :path="path.blade-view" class="..." />
Input::make('Url')->type('url')->tallIcon('path.blade-view'); //before the input
Input::make('Url')->type('url')->suffixTallIcon('path.blade-view'); //after the input-
$html= "< ... >". - Applied using the
{!! $html !!}blade directive
Input::make('Url')->type('url')->htmlIcon('<i class="fas fa-globe-americas"></i>'); //before the input
Input::make('Url')->type('url')->suffixHtmlIcon('<i class="fas fa-globe-americas"></i>'); //after the input public function fields()
{
return [
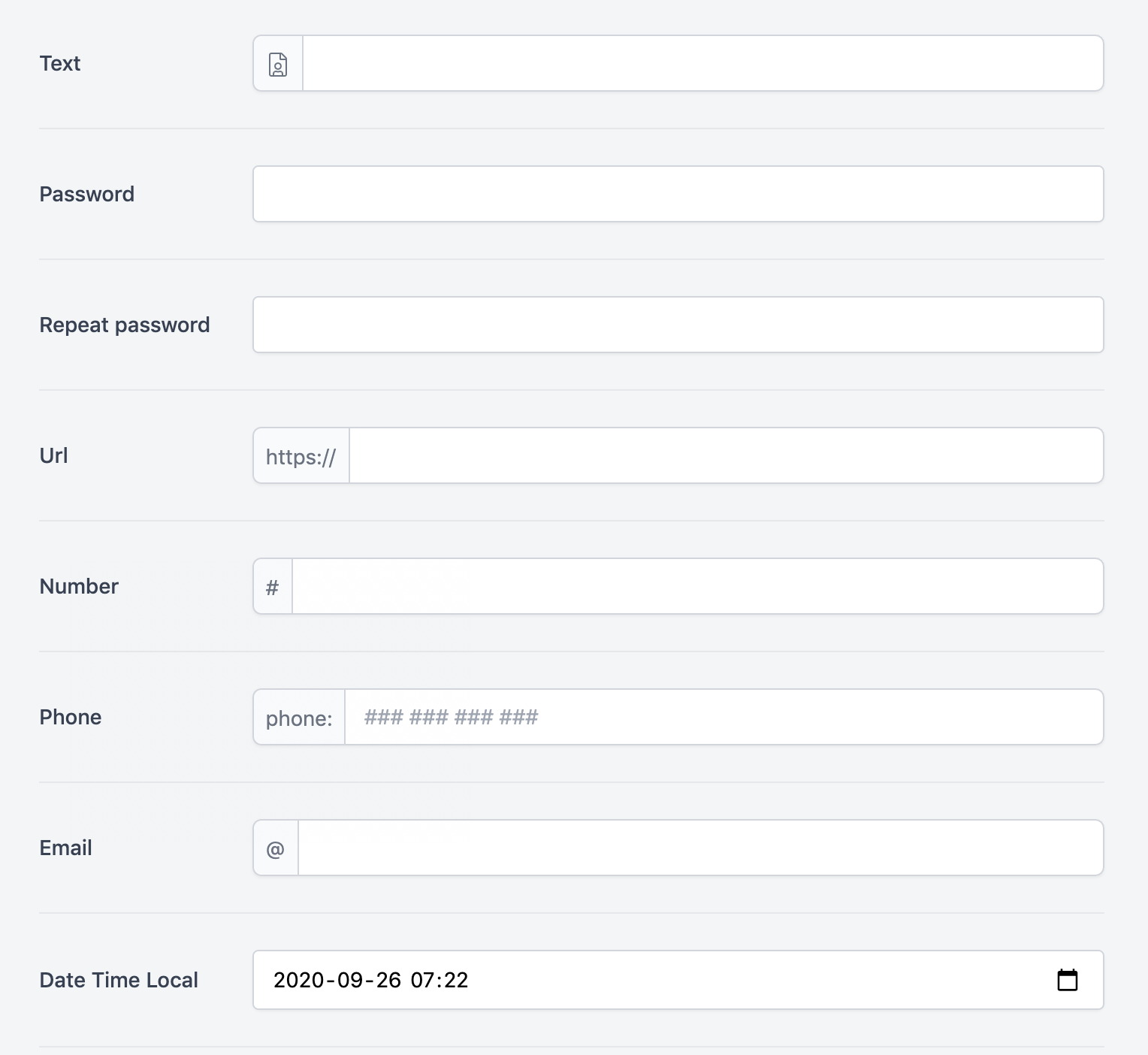
$this->name(),
$this->text(),
$this->password(),
$this->passwordConfirmation(),
$this->url(),
$this->number(),
$this->tel(),
$this->email(),
$this->dateTimeLocal(),//requires correct date casting format on model
];
}
public function name()
{
return Input::make('Name')->rules('required|string');
}
public function text()
{
return Input::make('Text')
->icon('file-user')//requires blade ui kit icons
->rules('required|string');
}
public function password()
{
return Input::make('Password')
->type('password')
->rules('required|alpha_dash|min:8');
}
public function passwordConfirmation()
{
return Input::make('Repeat password', 'password_confirmation')
->type('password')
->custom()
->rules('required|same:form_data.password');
}
public function url()
{
return Input::make('Url', 'url')
->type('url')
->prefix('https://')
->rules('required|active_url');
}
public function number()
{
return Input::make('Number')
->type('number')
->prefix('#')
->step(2)
->min(5)
->max(10)
->rules('required|integer');
}
public function tel()
{
return Input::make('Phone')
->type('tel')
->prefix('phone:')
->placeholder('### ### ### ###')
->rules('required|alpha_dash');
}
public function dateTimeLocal()
{
return Input::make('Date Time Local', 'birthday')
->type('datetime-local')
->step(7)
->min('1900-01-01')
->max(now()->format('Y-m-d'))
//important; you must cast existing model date to the correct html5 date input format
->default(now()->format('Y-m-d\TH:i')) // or now()->toDateTimeLocalString('minute')
->rules('required|date_format:"Y-m-d\TH:i"');
}<x-tall-input :field="$field" />Extend Blade component (or override in config file)
Tanthammar\TallForms\Components\Input::class
Theme
/* Input */
.tf-input-wrapper {
@apply my-1 flex rounded w-full relative;
}- Installation
- Requirements
- v5 Upgrade Guide
- v6 Upgrade Guide
- v7 Upgrade Guide
- Support
- Quickstart
- Manual installation
- Optional
- Form component
- Field
- Field types
- Example Form
- Blade Components
- Notifications