-
-
Notifications
You must be signed in to change notification settings - Fork 87
KeyVal
TinaH edited this page Jan 12, 2021
·
16 revisions

- Used for flat
key => valuepaired fields. Usually stored in ajsondb column. (Same as a Laravel Nova KeyVal field). - Do not forget to
$castthe field to array on the model.
Extends BaseField
- Nested KeyVal fields are supported in multiple levels.
- You can use almost any field type, an error will be thrown if you use an invalid field.
- Applied to the outer wrapper surrounding KeyVal field group
- Default:
'flex flex-col'
- Defines the css grid for the KeyVal field group
- Default:
'sm:flex sm:grid sm:grid-cols-12 sm:gap-x-2 sm:gap-y-4'
- Overrides nested
$field->colspan() - Default 12 of 12 columns
- If you set it on the
Panelyou do not have to set it on each nested field.
- Apply
$field->stacked()to all nested fields, can be overridden in each field.
- Apply
$field->inline()to all nested fields, can be overridden in each field.
- Override nested fields
wire:modelattribute.
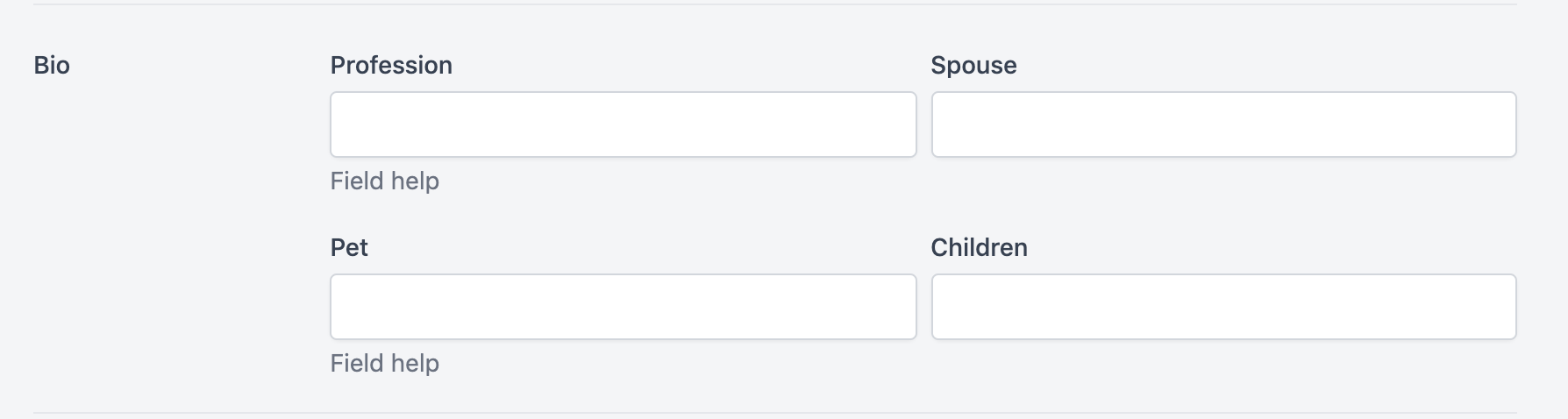
KeyVal::make('Bio')->fields([
Input::make('Profession')->help('Field help')->rules('required'),
Input::make('Spouse')->rules('required'),
Input::make('Pet')->help('Field help')->rules('required'),
Input::make('Children')->rules('required'),
])->childColspan(6)KeyVal::make('Thing')->fields([
KeyVal::make('Name')->labelClass('mb-0')->fields([
Input::make('English', 'en')->colspan(6)->labelClass('font-medium capitalize my-0', true)->rules('required'),
Input::make('Swedish', 'sv')->colspan(6)->labelClass('font-medium capitalize my-0', true)->rules('required'),
]),
KeyVal::make('Description')->labelClass('mb-0')->fields([
Trix::make('English', 'en')->labelClass('font-medium capitalize my-0', true)->rules('required'),
Trix::make('Swedish', 'sv')->includeExternalScripts()->labelClass('font-medium capitalize', true)->rules('required'),
]),
KeyVal::make('Other Attribute')->labelClass('mb-0')->fields([
Input::make('Something')->labelClass('font-medium capitalize my-0', true)->rules('required'),
Select::make('Multi select in keyval')->multiple()->options([1 => 'One', 2 => 'Two'], false),
Checkboxes::make('Checkboxes in keyval')->options(['One' => '1', 'Two' => '2'])->default(['1']),
KeyVal::make('Level 3')->labelClass('mb-0')->fields([
Input::make('City')->colspan(6)->labelClass('font-medium capitalize my-0', true)->rules('required'),
Input::make('Country')->colspan(6)->labelClass('font-medium capitalize my-0', true)->default('Sweden')->rules('required'),
]),
]),
]);There is no blade component for the KeyVal field, it is a plain blade view that wraps each field.
Apart from dynamic styling mentioned above, you can alter the styling in the theme.
/* KeyVal */
.tf-keyval-root {
@apply w-full;
}
.tf-keyval-wrapper {
@apply flex flex-col;
}
.tf-keyval-wrapper-grid {
@apply sm:flex sm:grid sm:grid-cols-12 sm:gap-x-2 sm:gap-y-4;
}- Installation
- Requirements
- v5 Upgrade Guide
- v6 Upgrade Guide
- v7 Upgrade Guide
- Support
- Quickstart
- Manual installation
- Optional
- Form component
- Field
- Field types
- Example Form
- Blade Components
- Notifications