-
Notifications
You must be signed in to change notification settings - Fork 152
Client Side Templates
The main difference between client-side and server-side templates is that client-side templates can be created and edited directly in the web browser without the need of web developers or any tools for .cshtml editing. Each client-side template can use another template as it's layout. As such, each template can have children templates and parent templates.
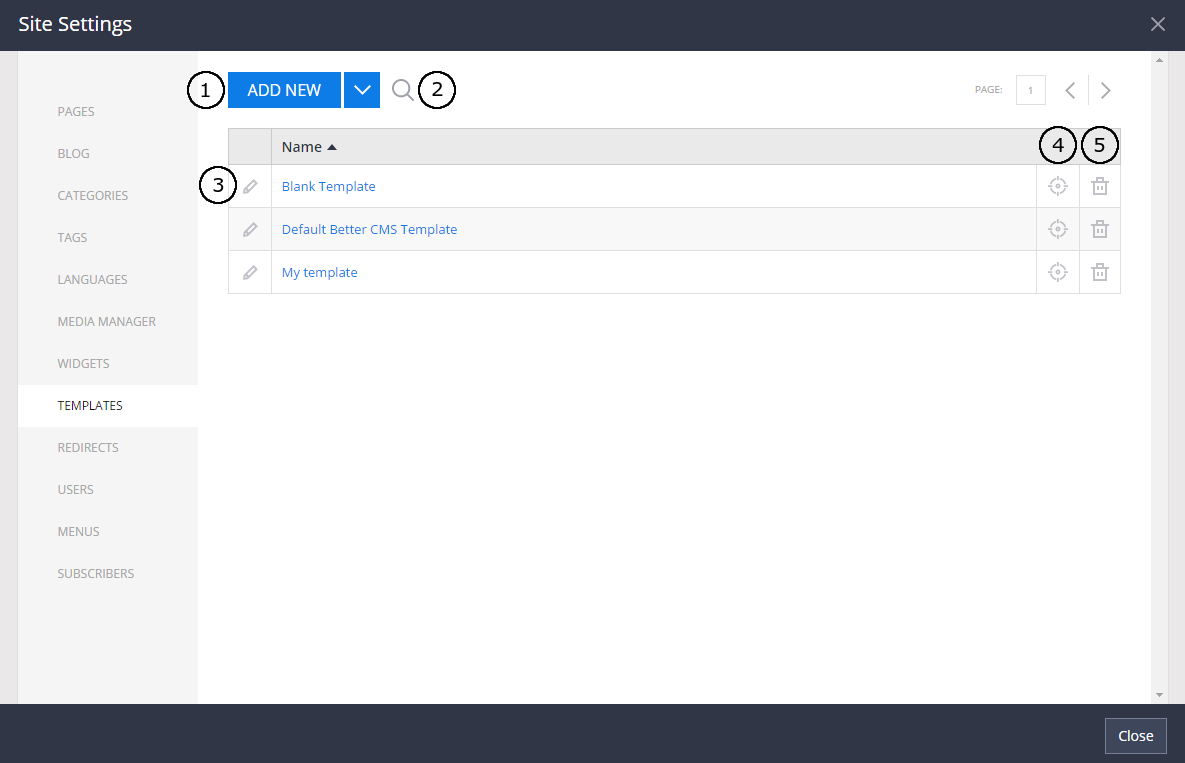
To create a template go to Site Settings -> Templates.
- Press
Add New. The same Modal window as creating simple page will open. - Search can be used to find a template by title.
- To edit template properties, press the "Edit" icon. A Modal window similar to editing page properties will open. The main difference is that a template is always created as published and some properties cannot be edited in template properties.
- To see usages of a template, click "See Usages" button.
- To delete a template, press the "Delete" icon. A Modal window similar to delete page will open. Template containing children pages or templates cannot be deleted.
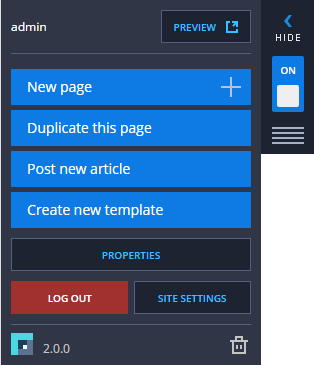
When the template is opened, side menu differs from simple page. There is no way to edit SEO information or publish/unpublish the page. Templates are always forbidden for public users.
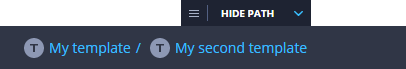
If a template is selected as the layout for page or another template, a path of all nested templates is visible in the navigation bar. This bar can be put either on top or bottom of the page (note: it is not visible for public users). Path can be hidden by clicking "Hide Path":
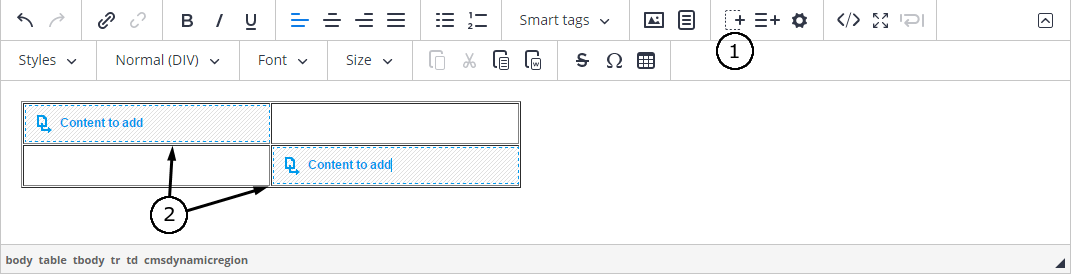
When editing a templates's content, a new button "Region" (1) appears in the list of editor controls. This button allows users to insert a dynamic region (2).
When a page has a template selected, only the template's dynamic regions are editable. As such, if a template has 3 editable regions, and there is one dynamic region inside of one of these, only that one dynamic region is editable.
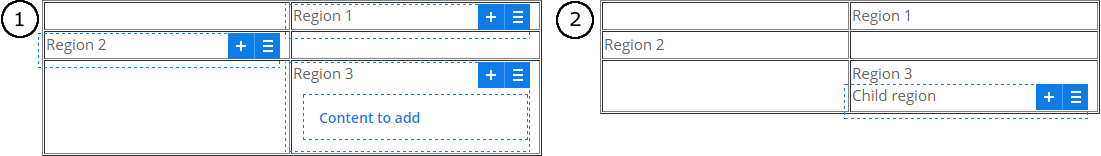
Look at the example below. On the left. there is a template with 3 editable regions (1). One of the template's contents has a dynamic region. On the right there is a child page with aforementioned templated selected as this page's template (2). Only one dynamic region is editable. Template's regions are not editable.
Note: When editing any of editable template contents, all nested pages will be affected.
To use a template as a blog post template, follow these steps:
- In Site Settings -> Templates create a template (if you haven't already created one).
- Edit that template to have ONLY ONE region.
- Go to Site Settings -> Blogs -> Templates and select that template to be the "Default Template".
- Now you can create blog posts with the specified template.
Note: if you switch the blog post template for existing blog posts via Page Properties, the blog content will disappear until you switch it back to the old template.