-
Notifications
You must be signed in to change notification settings - Fork 152
Options
Options can be managed for:
- Templates. This can be done in template edit form, in
Site Settings->Templates. - Server control widgets. This can be done in server control edit form, in
Site Settings->Widgets, when editing server control widget. Html widgets doesn't have any options.
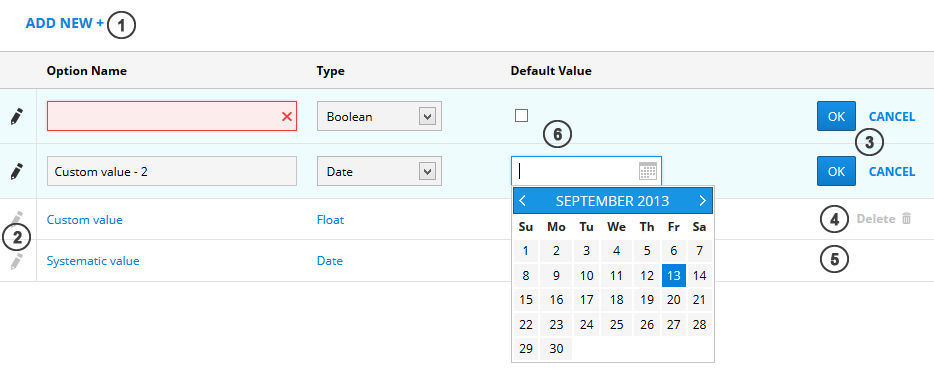
Options edit form looks like that:
Each option contains fields: Option name (required, unique), Type (required, Text by default) and Default value (optional, format depends on Type).
Available types: Text, Integer, Boolean, Float, Date, JS Include URL, CSS Include URL. Depending on type, different controls are shown (6), and different validations are executed.
JS Include URL and CSS Include URL are used for adding JavaScript / CSS ULRs. When page is rendered, CSS scripts are included in the head of HTML page and JavaScript includes are rendered at the bottom of the body.
To add new option, press add new button (1).
To enter edit mode, press edit icon (2). To save or cancel edit mode, choose one of buttons (3).
To delete and option, press delete button (4). Systematic options cannot be deleted (there is no delete button) (5).